What file is box in css
Box in css refers to the CSS box model, that is, Box Model; in CSS, the term "box model" is used in design and layout; the CSS box model is essentially a box that encapsulates the surrounding HTML elements, which include margins, borders, padding and actual content.

#The operating environment of this tutorial: Windows 7 system, css3 version, Dell G3 computer.
Tutorial recommendation: css video tutorial
What file is the box in css?
The box in css refers to CSS Box Model
All HTML elements can be regarded as boxes. In CSS, the term "box model" is used in design and layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
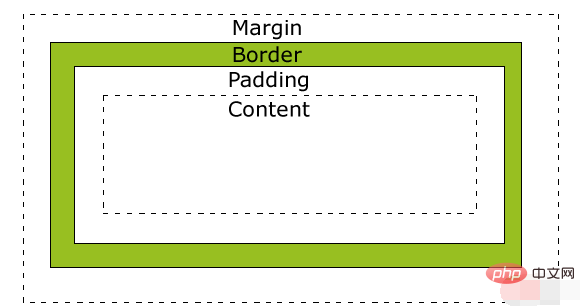
The following picture illustrates the Box Model:

Explanation of different parts:
Margin (margin) - The area outside the border is cleared and the margins are transparent.
Border (border) - the border around the padding and outside the content.
Padding (Padding) - clears the area around the content and makes the padding transparent.
Content (content) - the content of the box, showing text and images.
In order to correctly set the width and height of elements in all browsers, you need to know how the box model works.
Element Width and Height
Remark Important: When you specify the width and height properties of a CSS element, you are only setting the width and height of the content area. Be aware that to fully size an element, you must also add padding, borders, and margins. .
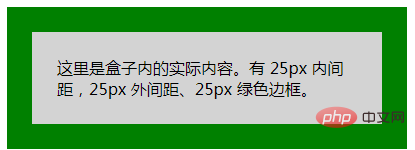
The total width of the elements in the following example is 300px:
Example
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Running result:

Let’s do the math ourselves:
300px (width)
50px (left and right padding)
50px (left and right borders)
50px (left and right margins )
= 450px
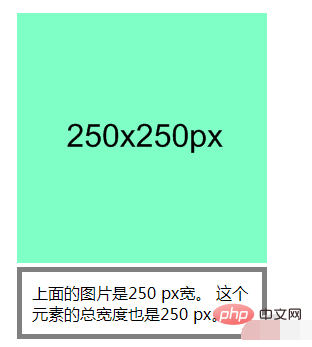
Just imagine, you only have 250 pixels of space. Let's set the total width of the element to 250 pixels:
Example
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Running effect:

The final element's total width calculation formula It is like this:
Total element width = width left padding right padding left border right border left margin right margin
The final calculation formula of the total height of the element is like this:
Total element height = height top padding bottom padding top border bottom border top margin bottom margin
Browser compatibility issues
Once the appropriate settings are set for the page DTD, most browsers will render the content as shown above. However the rendering in IE 5 and 6 is incorrect. According to W3C specifications, the space occupied by an element's content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property in these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders.
Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
IE8 and earlier IE versions do not support setting the padding width and border width attributes.
To solve the incompatibility problem of IE8 and earlier versions, you can declare on the HTML page.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What file is box in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).







