
Method to control the css font position: first create a new html file; then enter the css code in the

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
How to control css font position?
The materials that need to be prepared include: computer, browser, and html editor.
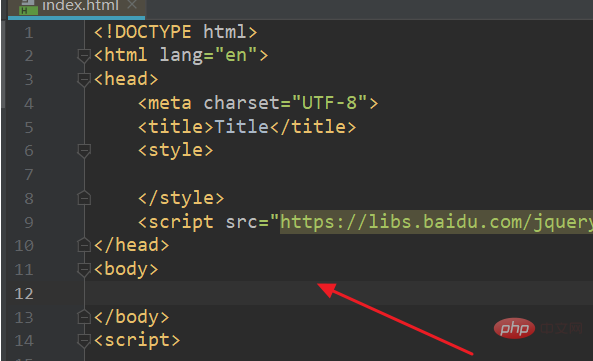
1. First, open the html editor and create a new html file, for example: index.html.

2. In the
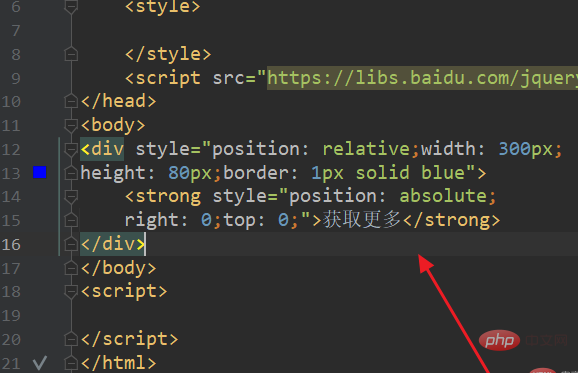
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

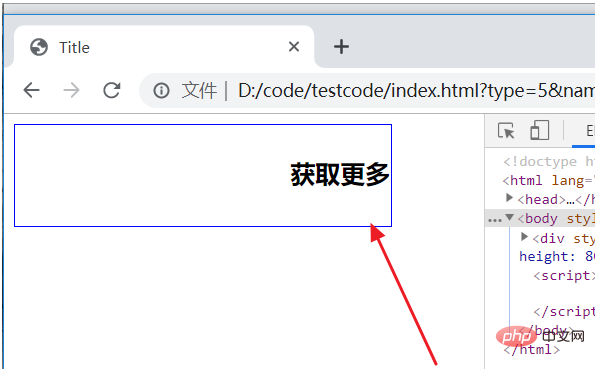
3. The browser runs the index.html page. At this time, the "Get More" link text moves to the middle of the bar bar.

The above is the detailed content of How to control css font position. For more information, please follow other related articles on the PHP Chinese website!