
css selectors can insert pictures, such as CSS selectors ":before" and ":after". The insertion method is to use the content attribute to insert pictures, using syntax such as ".p_beforeImg:before {content: ' '; background..."}.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
CSS selectors: before and :after can use the content attribute to insert images.
The content attribute is used with the :before and :after pseudo-elements to insert generated content at the head or tail of the element.
Description: This attribute is used to define the generated content placed before or after the element. By default, this is often inline content, but the type of box this content creates can be controlled using the display attribute.
Understand: before and: after
Default display: inline;
The content attribute must be set, otherwise everything will be in vain, and the content attribute can only be applied to: before and :after pseudo-element;
Default user-select: none, that is, the content of :before and :after cannot be selected by the user;
Pseudo-elements can be used in combination with pseudo-classes, such as:. target:hover:after.
:before and :after were proposed in CSS2, so they are compatible with IE8;
::before and ::after are written in CSS3, in order to distinguish pseudo classes and pseudo elements Open;
Other pseudo-elements in CSS include::before, ::after, ::first-letter, ::first-line, ::selection, etc.;
Not available through DOM Use, it's just pure appearance. In special cases, the generated content is not supported by current screen reading from an access perspective.
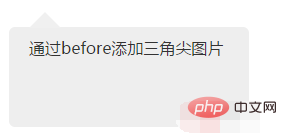
Example 1: Add a triangular tip image through before
Rendering:

Example 2:
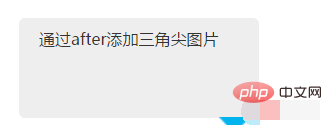
Replace "before" with "after" and insert the image style with just one click
.p_afterImg { background: #eeeeee; width: 200px; height: 80px; border-radius: 6px; padding: 10px 20px; position: relative; } .p_afterImg:after { content: ''; background: url('../img/triangle_down.png') no-repeat bottom right /32px 16px;/*兼容没测*/ position: absolute; bottom: -15px; z-index: 2; width: 32px; height: 16px; }
Effect picture:

The above is the detailed content of Can css selector insert images?. For more information, please follow other related articles on the PHP Chinese website!