
Method: 1. Click the "Edit" option and select "Preferred Parameters"; 2. Select "Code Format" and then click css in "Advanced Format Settings"; 3. Place "Each attribute in a separate Put a check in front of the line"; 4. Click "OK" -> "Apply"; 5. Click the "Command" option, and then click the "Apply Source Format" option.

The operating environment of this tutorial: Windows 7 system, Adobe Dreamweaver CS6 version, Dell G3 computer.
Related recommendations: "dreamweaver tutorial"
First, use DW to open a css file that has been written, and look at the edited code without formatting look like.
Then, we click the "Command" option at the top of the software window, and click the "Apply Source Format" option in the pop-up menu to format our code.
After formatting, the attributes of each of our classes are displayed on one line. If they cannot fit, they will be displayed on a new line. This is the formatting effect when the page is not set.
Next, we change the format of the css code and set the css attributes to a single attribute for single-line display. We click the edit option and select "Preferred Parameters" in the pop-up drop-down menu

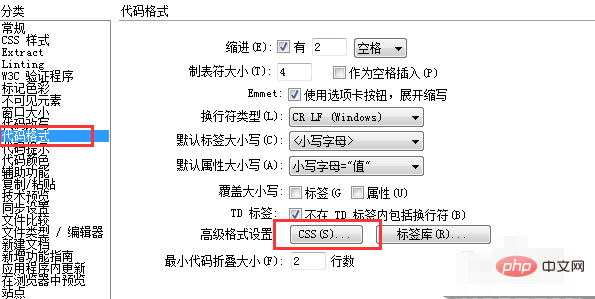
We select "Code Format" in the category in the pop-up "Preferences" dialog box , and then click css in "Advanced Formatting"

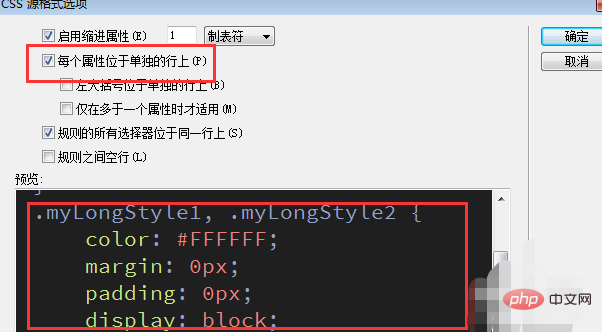
In the dialog box of the css source formatting options, put "Each attribute on a separate line" in front of Check the box to see the preview effect.

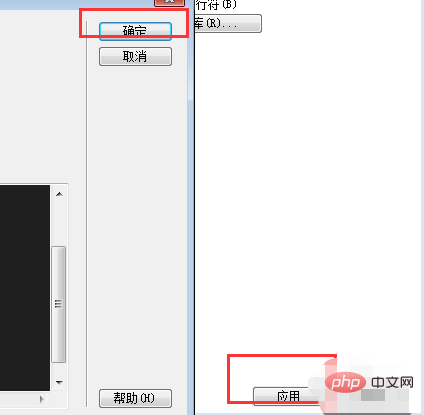
After selecting, click "OK", then "Apply", then "Close", and then apply the source format to the css code again. The code becomes a single attribute and one line.

At this point, the formatting is completed.
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of How to format CSS code in dw. For more information, please follow other related articles on the PHP Chinese website!