
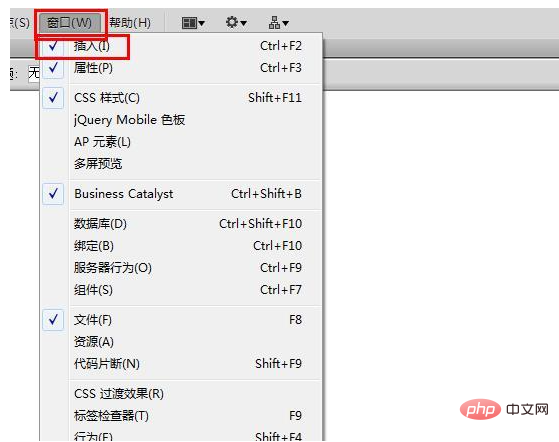
In dw, you can use "Named Anchor" in the "Insert Menu" to create anchor points. The operation method: first open the "Window"; then insert the cursor into the place where you want to add the anchor point, and select "Insert - Name Anchor"; finally enter the name of the anchor.

The operating environment of this tutorial: Windows 7 system, Adobe Dreamweaver cs3 version, Dell G3 computer.
Method:
1. Open the window---Insert a check mark in front

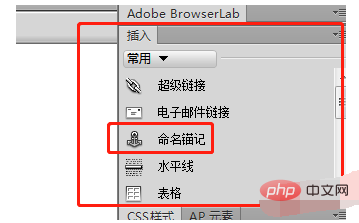
2. Insert the cursor into the anchor point to be added Where, select "Insert - "Name Anchor"

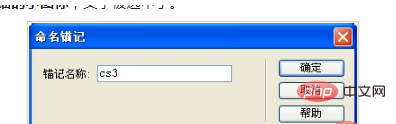
3. Enter the name of the anchor
. After clicking, a naming window will pop up. Do not name it with Chinese characters. , and then add a name to the anchor point. Here we name it "cs3". After adding it, the effect as shown in the picture will appear. There is a small icon of the anchor in front, and the text is selected.

At this time, an anchor sign will appear where the cursor is

4. Select the object to be connected, and click behind "Link" in the property bar. "Point to file", click it and drag it to the logo you just created, and that's it~~

Related recommendations: "dreamweaver tutorial"
The above is the detailed content of What can be used to create anchor points in dw. For more information, please follow other related articles on the PHP Chinese website!
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones? Can't open app store
Can't open app store How to skip online activation in win11
How to skip online activation in win11 What should I do if the secondary web page cannot be opened?
What should I do if the secondary web page cannot be opened? What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings? jsreplace function usage
jsreplace function usage What is the main difference between c language and python?
What is the main difference between c language and python? How to solve 400badrequest
How to solve 400badrequest