
Installation method: 1. Install node and npm; 2. Install cnpm; 3. Open the terminal in the target folder; 4. Use the "cnpm install vue-cli -g" command to install vue-cli globally. Can.

The operating environment of this tutorial: windows7 system, vue2.9 version, this method is suitable for all brands of computers.
Related recommendations: "vue.js Tutorial"
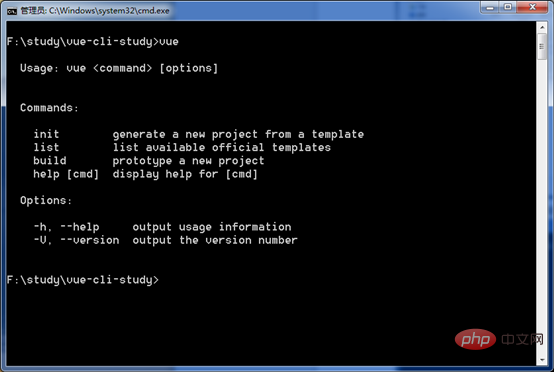
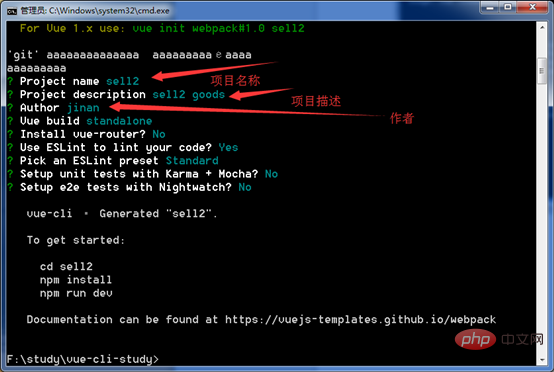
vue-cli installation and use
vue-cli scaffolding template is installed based on npm under node, so you first need to install node
1. Install node. Vue operation requires a certain version of npm, so first upgrade npm to the latest version. During the installation process, you can use Taobao's mirror according to your personal preference, but you must first install cnpm (which has better speed and stability)
Because some resources of npm are blocked or foreign resources, it often causes When using npm to install dependency packages, it fails. All domestic images that require npm ---cnpm, enternpm install -g cnpm --registry=http://registry.npm.taobao.org## on the command line.
cnpm install vue-cli -g





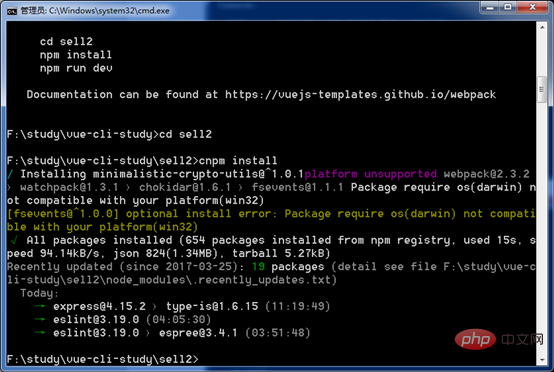
npm run dev

vnpm install vuve-router --save






13. You need to use sass (personal needs), so install sass-loader
Installation method: cnpm install sass-loader --save-dev
Pakcage.json file will generate the version information of sass-loader next time
Since sass-loader depends on node-sass, we also need to install node-sass
Installation method: cnpm install node-sass --save-dev

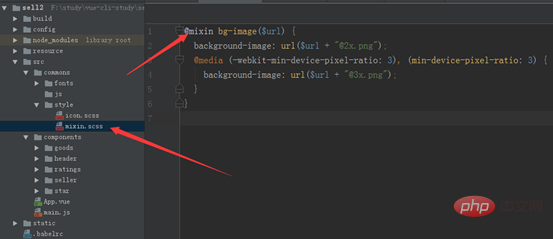
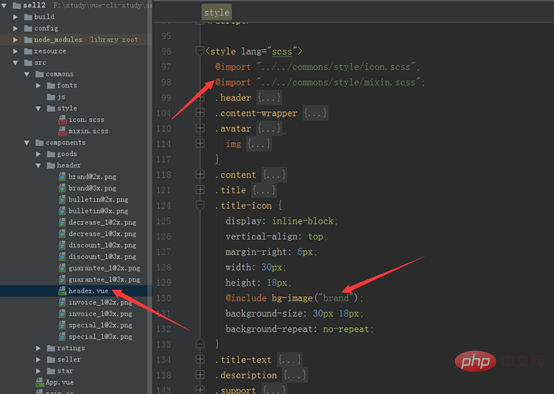
At this time, you can define scss in the module to write scss code, you can also create a new *.scss file, and you can use
@import "../path"; to call other scss files and defined scss methods,
Use @include method name (parameter); to call


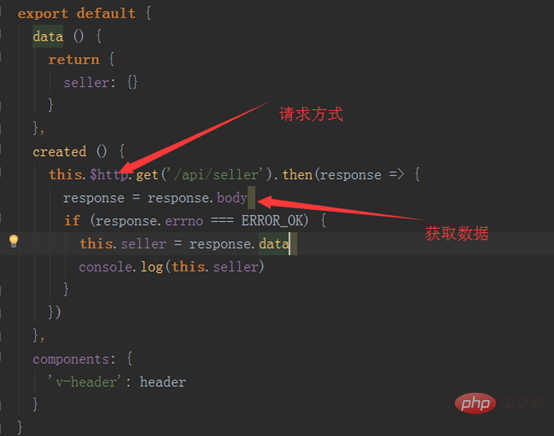
14. You need to use ajax request and use vue-resource
Installation method: cnpm install vue-resource--save The installation will be completed Generate version information in package.json
The usage is as follows:

Note: Vue official will no longer maintain vue-resource, and recommends everyone to use axios.
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial Recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of How to install vue-cli. For more information, please follow other related articles on the PHP Chinese website!