
How to use css to stand up horizontal words: First create an HTML sample file; then define a div text; and finally set the css style to "{width: 20px;margin: 0 auto;line-height: 24px;}" to stand the text up.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
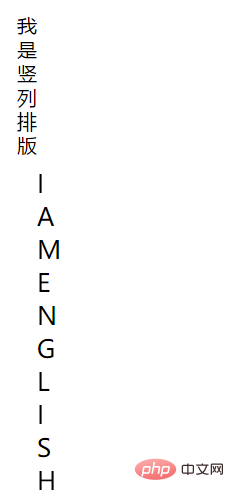
1. The vertical arrangement of a sentence
As shown in the figure:

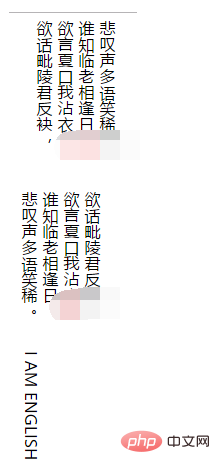
2. Multiple sentences arranged vertically (such as ancient poems)
As shown:

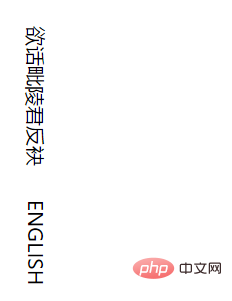
3. The fonts are horizontally aligned, The overall vertical layout
is shown in the picture:

The above is the detailed content of How to make horizontal words stand up in css. For more information, please follow other related articles on the PHP Chinese website!