
How to use vscode to debug python code in mac? The following article will introduce to you how to implement vscode debugging python code on mac. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Tutorial"
Problem: After downloading the python extension, single-point debugging is still not possible Code
Reason: Not configured
The configuration is as follows:
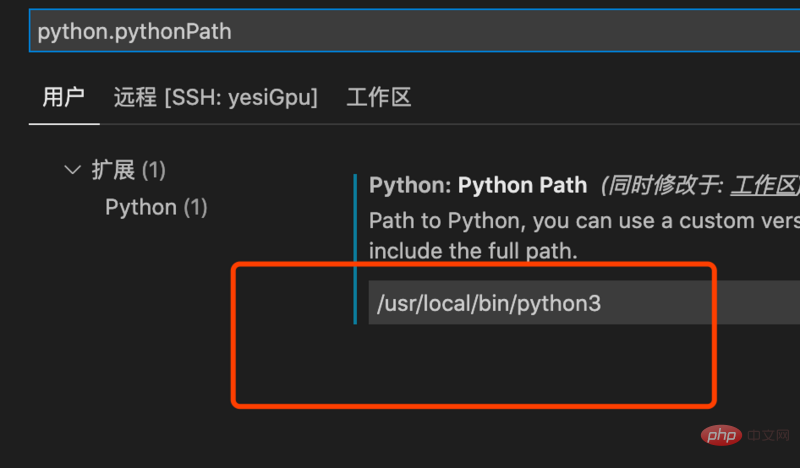
1. Open the settings of vscode, search for python.pythonPath, and configure python According to the path, you can enter your own path in the terminal
which python3
and fill it in as shown below:

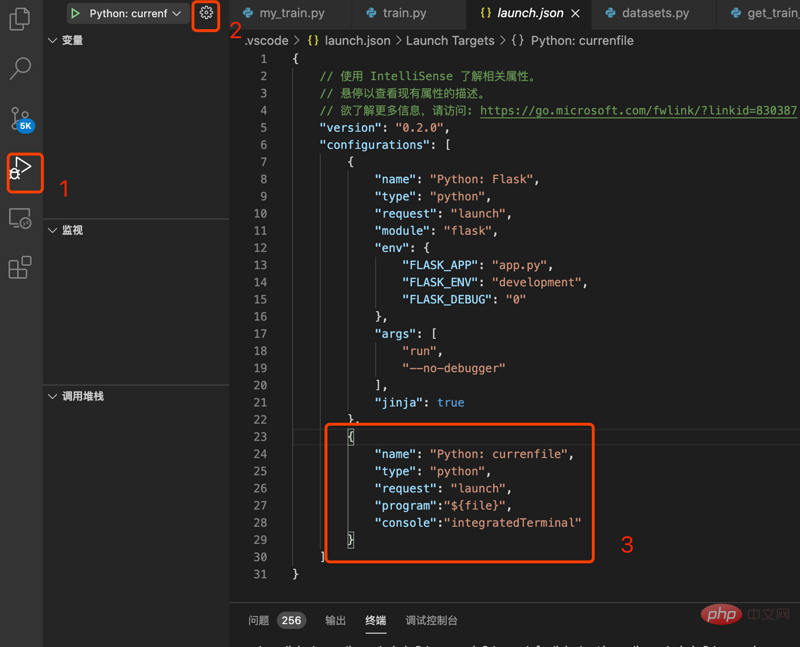
2. Go to lunch.json configuration
As shown in the picture below, click 1 place, then 2 places, and then 3 more places as shown in the add box. To facilitate pasting, add the configuration below:
{
"name": "Python: currenfile",
"type": "python",
"request": "launch",
"program":"${file}",
"console":"integratedTerminal"
}
Programming Learning Course! !
The above is the detailed content of A brief discussion on how to use vscode to debug python code on mac. For more information, please follow other related articles on the PHP Chinese website!