
vue.js method of assigning values to object attributes: first introduce the vue file and modify the content of the title tag; then insert statements in the tag; then call the [created()] function; and finally in [mounted()] Reassign the properties of the obj object.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
Vue.js method of assigning values to object properties:
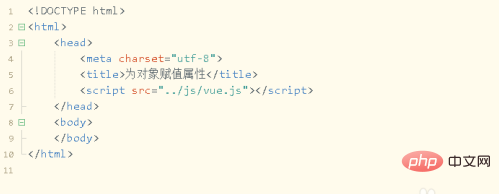
The first step is to introduce the vue.js file and modify the title tag content in the new Web project. As shown in the figure below:

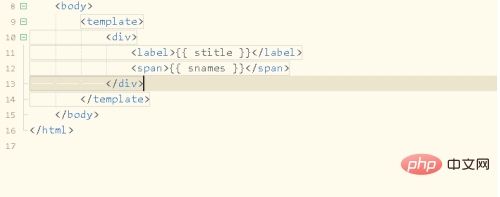
The second step is to insert <template in the><code> tag ;, and insert


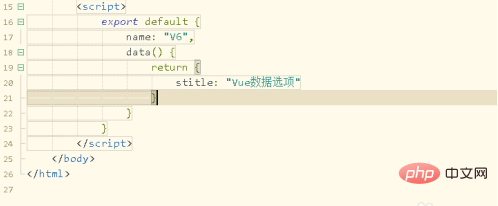
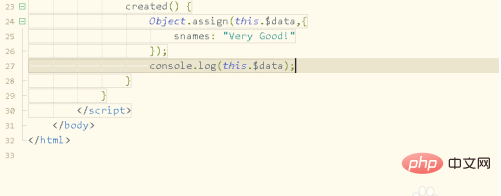
created() function, and Use the Object.assign() method to assign values to the snames in the object, as shown in the following figure:


mounted()Reassign the obj object attributes, as shown below:

Related free learning recommendations:javascript(video)
The above is the detailed content of How to assign values to object properties in vue.js. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 How to build a database in MySQL
How to build a database in MySQL
 How to use the convert conversion function
How to use the convert conversion function
 What are the components of a linux system?
What are the components of a linux system?
 How to open vsd file
How to open vsd file
 How to solve the problem of forgetting the power-on password of Windows 8 computer
How to solve the problem of forgetting the power-on password of Windows 8 computer