
How to define custom components in vue: first create a loading effect component; then create a related [.js] file; finally insert the component into the [
] tag Just inside.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer. This method is suitable for all brands of computers.
How to define custom components in vue:
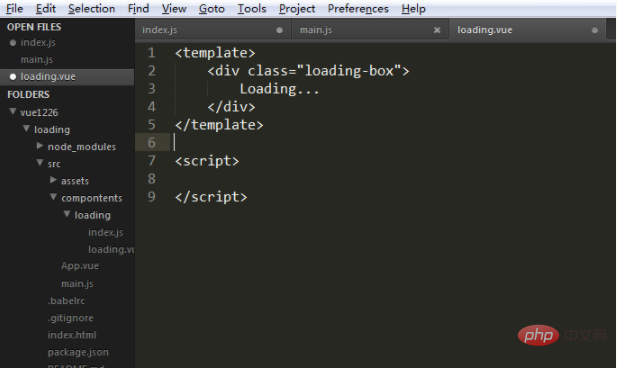
1. First create the component file. Here I assume that we want to create a loading effect component of our own. Then we first Createloading.vueThe code inside can be written according to the relevant rules of vue template. I won’t go into details here. I will only write the simplest example

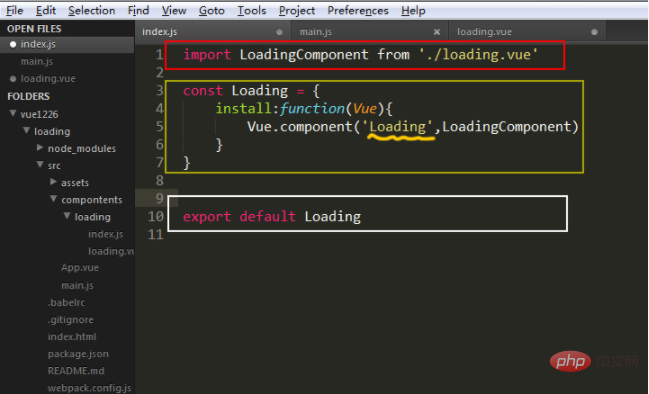
2. We create a related .js file. Usually components have one function and one folder. Then each component should have its own independent calling file (one pot of rice and one pot). So for the sake of unification, we can call them index.js of course. You can choose this name as you like, and you can just change the related name in subsequent calls! Here comes the point: how is this pot made? Without further ado, let’s just go to the picture.

So what are the three inconsistent boxes above? The red box: I don’t need to ask. Which file do you call? You have to tell the world. Of course, we must call theloading.vuefile we created just now. Yellow frame: I rely on this yellow frame to be the key point in this article. Why do you say that? If we want to use our own components, we must export this component, and the code in this yellow frame is to export the corresponding configuration of our own components. The very obscene wavy line is the "lifeblood" of this example. This name is the name you use to call this component (here is the loading component) in other files. In this example, when we call the component, we can write
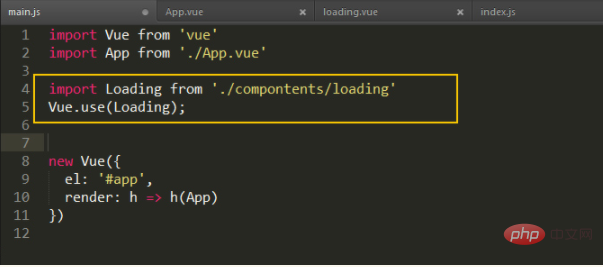
3. The raw material rice is also available, and the rice pot is also available. Now everything is ready. All we need is the east wind. Then our third part is one word "cook" and two words: "fire". This is where we want to create our own For details on how to apply the component to our page, please see the picture below

The yellow framed part is to introduce the component just defined and apply this component in the main file main.js !
Finally, you can insert this component wherever you want to use it
Related free learning recommendations:javascript(video)
The above is the detailed content of How to define custom components in vue. For more information, please follow other related articles on the PHP Chinese website!