
Vue.js method to get the value in the input: 1. Use [$.ref] to identify the element, click the submit method, [this.$ref.] to get the content; 2. Use [v-model] Two-way binding, click submit, [this.upTitleArea] to get the content.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
vue.js method to get the value in input:
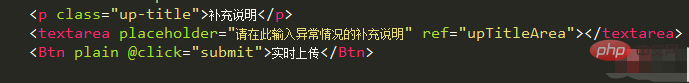
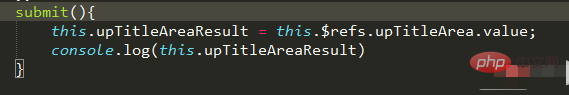
1, use $.ref to identify the element, code:


this.$ref. Get the content;
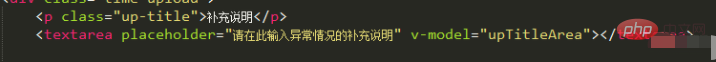
Second, use v-model Two-way binding


 ##Click submit and this.upTitleArea gets the content. Note:
##Click submit and this.upTitleArea gets the content. Note:
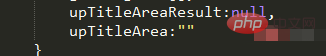
needs to be declared in data before this can get
javascript Video tutorial
The above is the detailed content of How to get the value in input in vue.js. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Where is the PR fade in and fade out effect?
Where is the PR fade in and fade out effect?
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 sp2 patch
sp2 patch
 okx trading platform official website entrance
okx trading platform official website entrance
 Website dead link detection method
Website dead link detection method