
How to implement css to move the block to the right: This can be achieved through the float attribute, such as [float:right;], which means that the element floats to the right. The float attribute is used to define the direction in which the element floats. left means that the element floats to the left, and right means that the element floats to the right.

Environment of this article:
windows10, css3
This article is applicable For all brands of computers
Related elements:
The float attribute defines in which direction the element floats. Historically this property has always been applied to images, causing the text to wrap around the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
(Learning video sharing: css video tutorial)
Attribute value:
left The element floats to the left.
#right The element floats to the right.
#none Default value. The element is not floated and appears where it appears in the text.
inherit Specifies that the value of the float attribute should be inherited from the parent element.
Code implementation:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
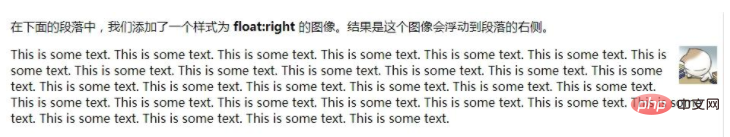
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="How to implement css to make blocks move to the right" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> Implementation effect:

Related recommendations: CSS Tutorial
The above is the detailed content of How to implement css to make blocks move to the right. For more information, please follow other related articles on the PHP Chinese website!