

Related recommendations: "vscode Basic Tutorial"
Visual Studio Code uses Git for version control
I originally thought that this kind of tutorial would be all over the internet. Today I used the Git function of VS Code for the first time. I looked through all the Chinese tutorials, but none of them were reliable. So I started writing an article.
- Please make sure you have the latest VS Code installed. http://code.visualstudio.com/
- Please make sure you have the latest version of Git installed. https://git-scm.com/download. Install git into environment variables to ensure that any path can be accessed.
- Reference link: https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code integrates Git functions and supports basic git commands. This allows us to conveniently submit and obtain code during the development process.
First we create a folder named gittest, of course it is not in git version control management.

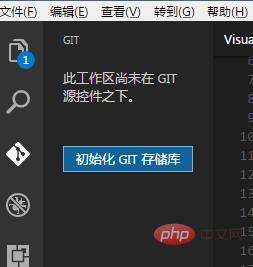
Open this folder with VS Code and click the git icon on the left.

We can see the button "Initialize GIT Repository", click it.

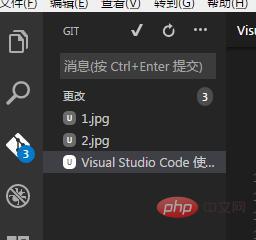
# After initialization, the first thing we see is that all current files are displayed in the git column, with 4 changes.

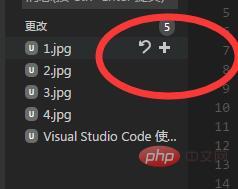
You can choose to temporarily save or clean all or individual files.

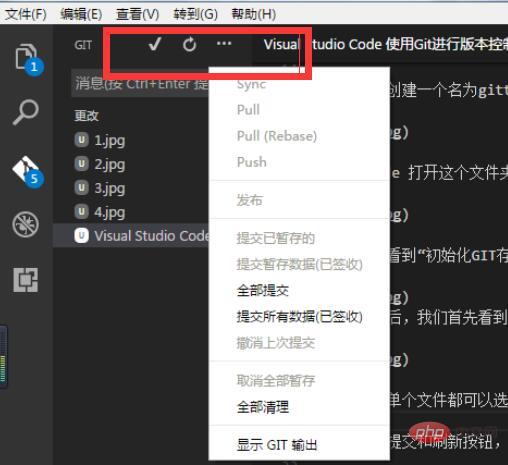
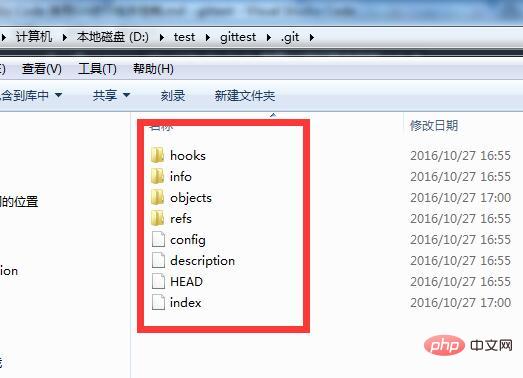
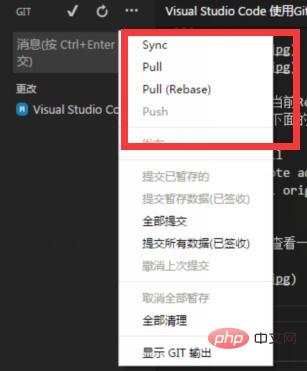
#There are submit and refresh buttons at the top, and more options in the drop-down menu. Returning to our file, the previous operation created a .git folder and placed all the configuration files of the current warehouse, as shown below.

So far we have created a code repository locally. Let’s take a look at the git function of VS Code.
We can select git output in the hidden menu, so that each of our operations will be displayed in the output area, making it easier for us to view the corresponding git command.

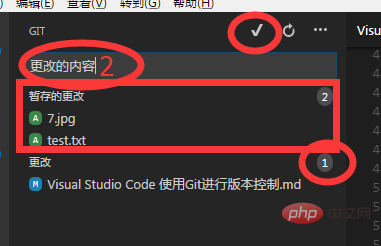
The first step in submitting and saving is to temporarily save the file.
The second step is to enter the submission information.
The third step is to submit all changes using the submit button on the status bar.

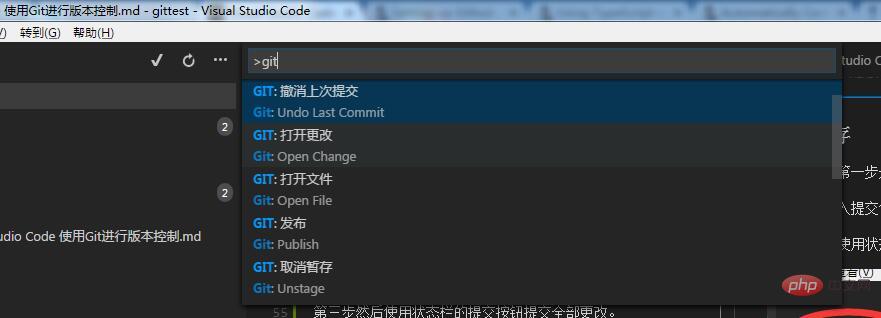
ctrl shift P, enter git, you will see all git commands supported by VS CODE.

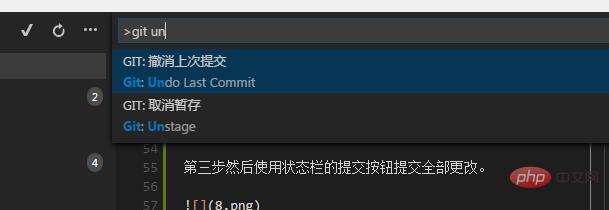
Enter Undo Last Commit to undo the last operation. Enter Unstage to undo the temporary storage.

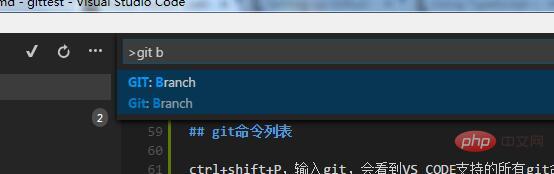
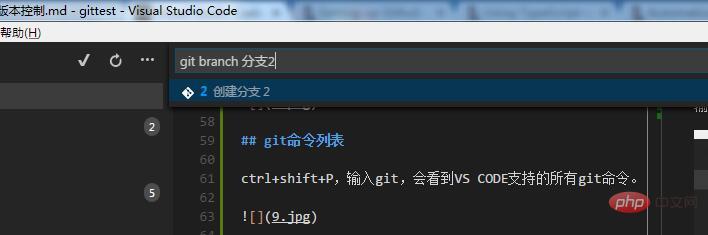
Enter Branch to create a branch of the current content. When creating a branch, you need to enter a branch name.


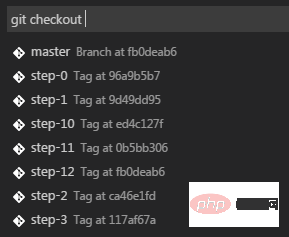
After creating a branch, use the checkout command to pull specific branch content.

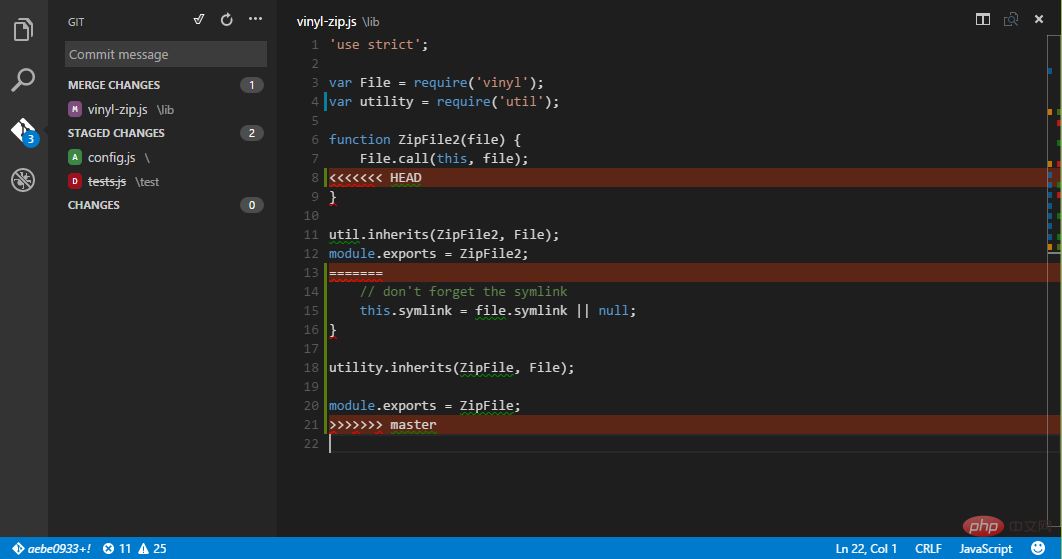
VS Code will detect file conflicts and resolve them with <<<<<,> ;>>>,==== and color.

After resolving the conflict, just submit it directly.
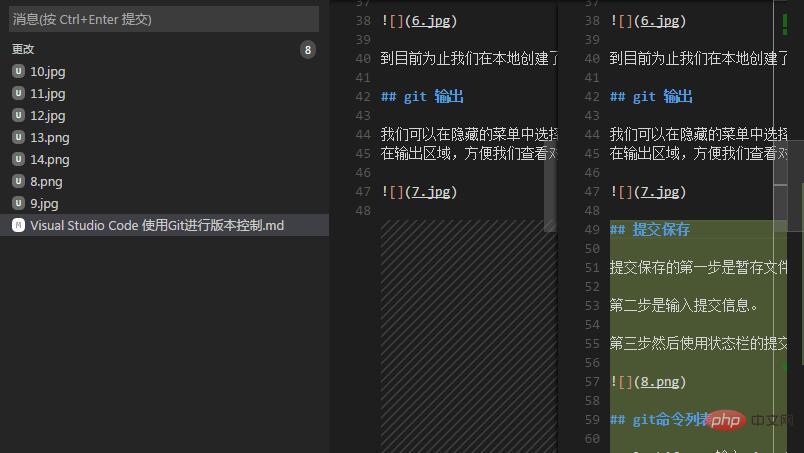
In the git file list, click an uncommitted changed file, and two windows will open to display the changed content.

Having said so much, now comes the question. Initialize a code repository on this machine. Generally, It's useless. In most cases we need to connect to a remote code server.
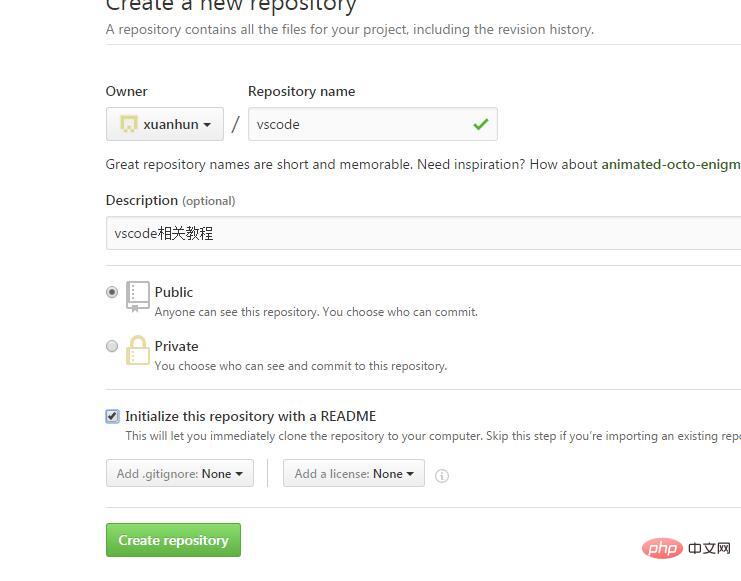
Next we create a Repository on github and copy the address for later use.


Next go to the root directory of the current Repository folder. If it has not been initialized, install the article to start initialization method and initialize it. Then execute the following command
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
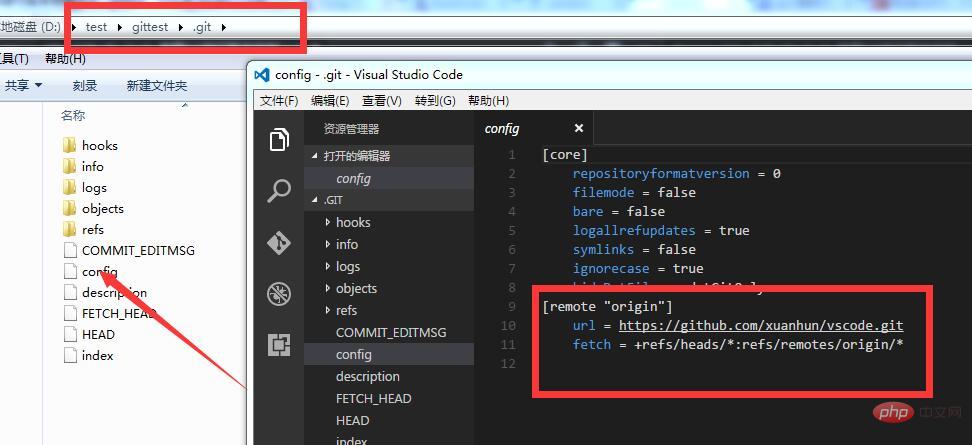
Now let’s check the config file in the .git folder and we can see that the remote Reps address has been added.

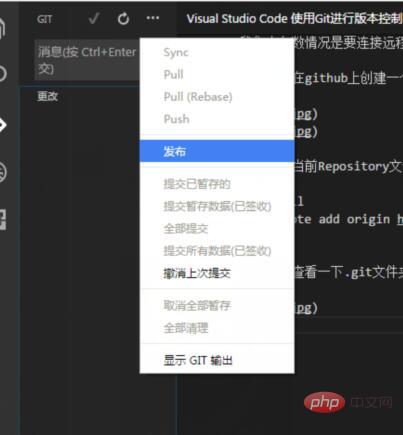
Next we execute the publish command from the drop-down menu.

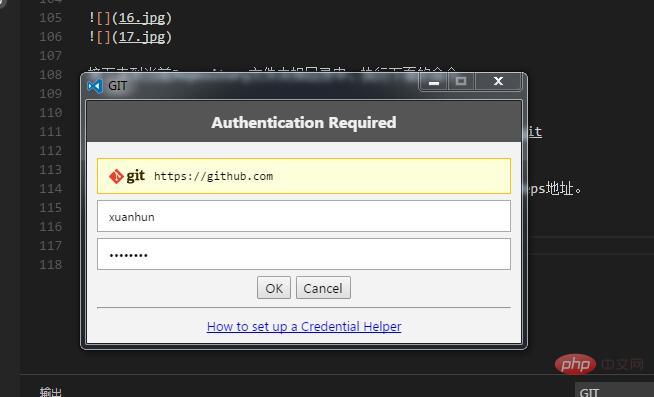
We will be prompted to enter our account number and password.

After input, the locally submitted files will be synchronized to github. After synchronization, open the hidden menu of git, and you can see that commands such as synchronization can be used directly.

Of course we can also use the git clone command to clone a Reps remotely, and then directly use Open the folder with vscode, and VS Code will automatically recognize each configuration.
The problem of remote connection to git has been solved. If you don’t want to enter the account information every time you synchronize, you can store the account globally to solve this problem. .
git config --global credential.helper wincred
Most of the content of this article can be found in official documents. However, many tutorials in Chinese do not solve the problem of connecting to remote services, so I made it specially. Description, hope it helps.
For more programming-related knowledge, please visit: Programming Learning Course! !
The above is the detailed content of How VSCode uses Git to control versions. For more information, please follow other related articles on the PHP Chinese website!




