
react multi-terminal unified frameworks include: 1. Hippy framework and Taro framework. Hippy is an open source cross-terminal framework initiated by Tencent QQ browser department and supports React and Vue at the same time; 2. Taro is a framework created by Aoyu Lab. A multi-terminal unified development framework that follows React syntax specifications.

react multi-terminal unified framework:
Tencent cross-terminal framework - Hippy
Current star: 4.5k
Github: https://github.com/Tencent/Hippy
An open source cross-end framework initiated by Tencent QQ browser department Hippy. Within Tencent, Hippy has been running for three years. A total of 18 online businesses across BG are using Hippy, with an average daily PV of over 100 million, and a complete ecosystem has been established. Compared with other cross-end frameworks, Hippy is more friendly to front-end developers: it adheres closely to W3C standards, complies with various rules of web development, uses JavaScript as the development language, and supports both React and Vue, two mainstream front-end frameworks.
Hippy implements an engine pass-through architecture similar to Flutter (Fabric architecture in React Native). Modules developed in C are directly inserted into the JS engine to run, bypassing the overhead of front-terminal communication encoding and decoding, effectively improving Improved the communication performance between JS front-end code and terminal. On this basis, Hippy is implementing high-performance self-drawing to provide stronger performance and better user experience.
Hippy-react is syntactically closer to the bottom layer of the terminal, and to some extent the syntax is close to React Native. At the same time, through the official hippy-react-web component library, it can also easily generate web pages.
Features:
Designed for traditional Web front-end, it officially supports React and Vue, two mainstream front-end frameworks.
Different platforms maintain the same interface.
Front-terminal communication implemented through JS engine binding mode.
Provides high-performance reusable lists.
can be smoothly migrated to web browsers.
Fully supports Flex layout engine.
Jingdong Cross-end Framework - Taro
Current star: 24.5k
GitHub: http://github.com /nervjs/taro
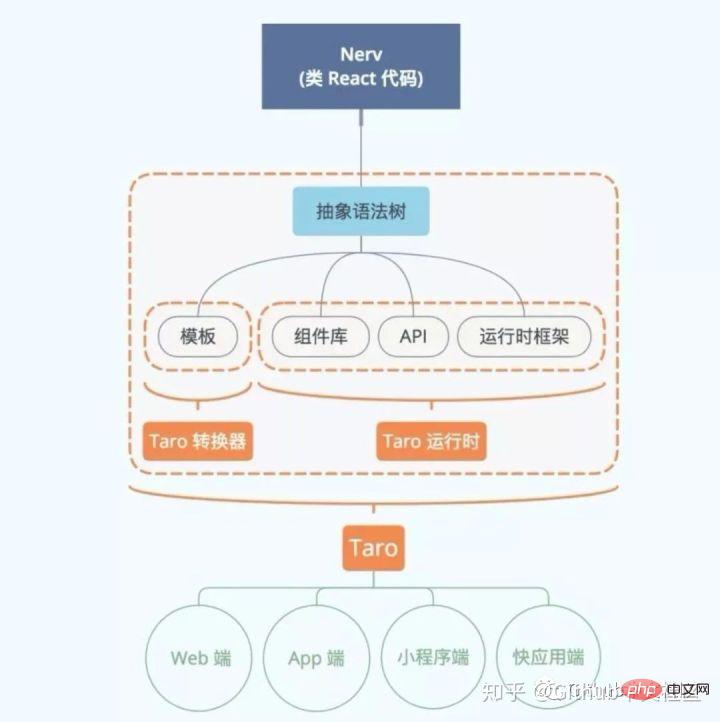
Taro is a multi-terminal unified development framework created by JD.com - Aolu Lab that follows the React syntax specification.

A set of codes, through Taro's compilation tool, compile the source code separately into codes that can be run on different terminals (WeChat applet, H5, App terminal, etc.). At the same time, Taro also provides out-of-the-box syntax detection and automatic completion functions, which effectively improves the development experience and efficiency.
Unlike WeChat’s own mini program framework, Taro actively embraces the community’s existing modern development processes, including but not limited to:
NPM package management system
ES6 syntax
Free resource reference
CSS preprocessor and postprocessor ( SCSS, Less, PostCSS)
For the compilation process of WeChat applet, Taro was inspired by Parcel and developed a self-developed packaging mechanism to continuously transfer AST, so the code analysis speed is has been greatly improved. A 2015 15-inch RMBP only takes about 15 seconds to compile hundreds of components.
In Taro, you don’t need to distinguish what is an App component, what is a Page component, and what is a Component component like a mini program. Taro is all Component components, and they are completely consistent with the life cycle of React. It can be said that once you master React, you almost master Taro. Also uses declarative JSX syntax. Compared with string template syntax, JSX is more comfortable in handling delicate and complex requirements.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What are the multi-terminal unified frameworks for react?. For more information, please follow other related articles on the PHP Chinese website!