
The followingvue.js columnwill share with you 5 useful Vue.js libraries. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Sometimes, we need to trigger an event when the user clicks outside the element. The most common use case is when you want to close a dropdown box or dialog box by clicking on it. This is an essential package that I use in almost every app I build.
Preferred:vue-clickaway

I usually install it inmain.js, for use in my application. If you're only using it on one or two pages, you may want to import it separately.
If you do import separately, remember that directives need to be exposed under directives.
directives: { onClickaway }
instead of components:
components: { onClickaway }
Make it available globally (inmain.js):
import { directive as onClickaway } from 'vue-clickaway' Vue.directive('on-clickaway', onClickaway)
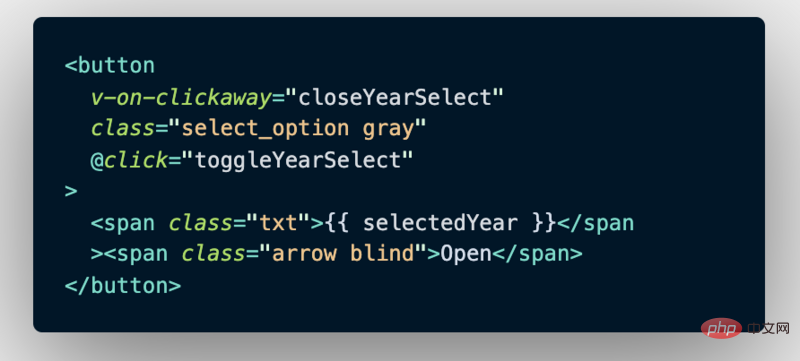
In the template:

Imagine I have a A complete select box containing a list oflielements (not shown here). The button above is used to trigger my custom select box item list, which when I click outside the element triggers a method that closes the options list. This is much better than forcing the user to always click the "X" button in the upper right corner of the element. We can get this functionality by simply adding the following to the button:v-on-clickaway = "closeMethodName".
Note:You should always usevue-clickawayin theclosemethod, not thetogglemethod. What I mean is that this method connected tov-on-clickawayshould look like this:
closeMethod() { this.showSomething = false }
instead of this:
toggleMethod() { this.showSomething = !this.showSomething }
if you usetogglemethod, then every time you click outside that element, whatever you click on, it will open and then close that element over and over again. This is most likely not the result you want, so remember to use theclosemethod to prevent this from happening.
Preferred:vue-toastification

main.js):
import Toast from 'vue-toastification' // Toast styles import 'vue-toastification/dist/index.css' Vue.use(Toast, { transition: 'Vue-Toastification__bounce', maxToasts: 3, newestOnTop: true, position: 'top-right', timeout: 2000, closeOnClick: true, pauseOnFocusLoss: true, pauseOnHover: false, draggable: true, draggablePercent: 0.7, showCloseButtonOnHover: false, hideProgressBar: true, closeButton: 'button', icon: true, rtl: false })
main.jsand then sets the options I want to use there, making it available everywhere in my application, which saves me from having to write the same options properties every time. Vue-toastification has a nice online demo where you can see the results of each option's properties and just copy-paste the options you want, like I did above.
.errorto`.success,.info,.warningto change the toast type you want, or remove it entirely to serve as the default toast notification.
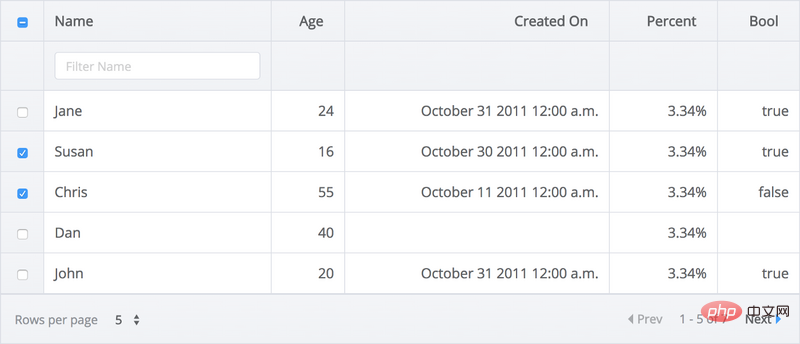
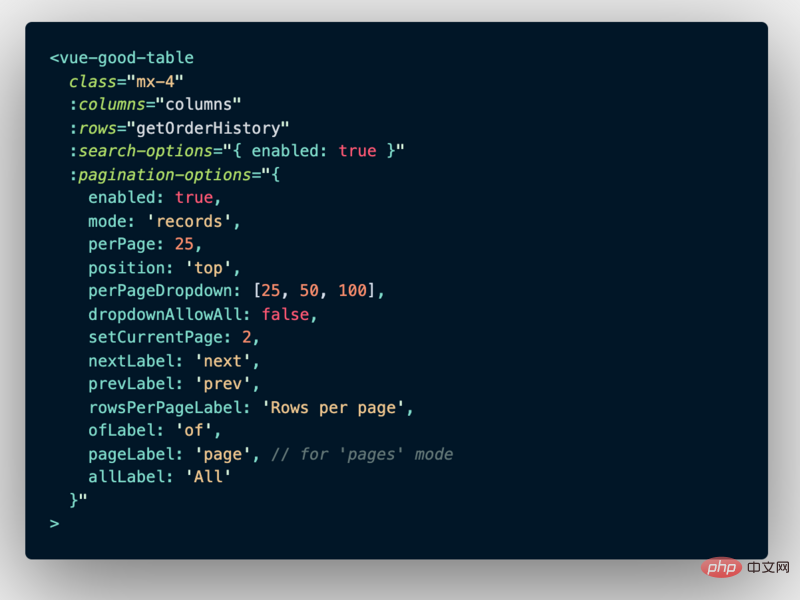
vue-good-table

表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
在以下情况下,我将:rows数据绑定到名为getOrderHistory的Vuex getter。

在本地data()中定义我的列:
label是显示的列标题,而field是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用formatFn来格式化我的价格,调用了一个我命名为toLocale的单独方法,然后我通过绑定tdClass到我在 local中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用v-if定义应将其注入的位置。
要添加另一个自定义列,只需在你的v-if标签后面添加一个v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
首选:vue2-datepicker
啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
在模板中:
在这里,我使用的是range选项,允许用户选择日期范围,并将用户输入的日期v-model以一个名为dateRange的数据值绑定。然后,vue-good-table(如下)使用dateRange对我的表的结果进行排序。我还使用事件选项@clear和@input来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
首选:vue-star-rating
虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级v-model绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:
原文:https://medium.com/better-programming
作者:Titus Decali
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial Recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of 5 useful Vue.js libraries recommended. For more information, please follow other related articles on the PHP Chinese website!