
The text attributes in css are: 1. Color attribute color; 2. Text alignment attribute text-align; 3. Decoration text attribute text-decoration; 4. Text indent attribute text-indent; 5. Line Spacing attribute line-height.

The text attributes in css are:
(Learning video sharing: css video tutorial)
1. Text color
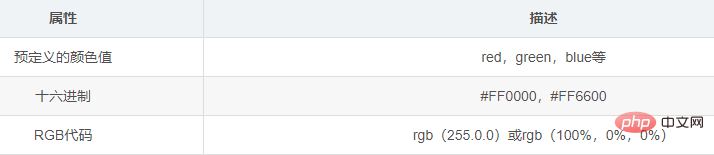
The color attribute is used to define the color of text
div {
color:red;
}
The most commonly used in development is hexadecimal
2. Align text
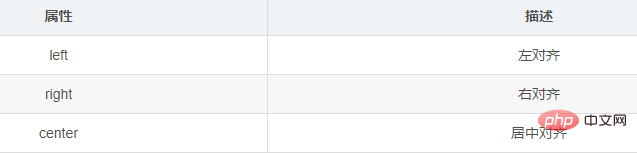
The text-align attribute is used to set the horizontal alignment of the text content within the element
div {
text-align:center;
}
3 , Decorate text
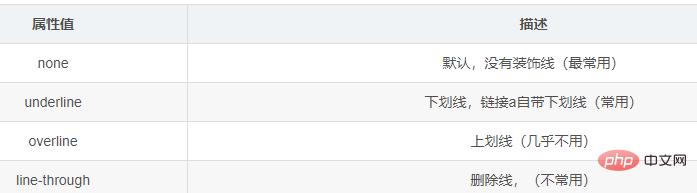
The text-decoration attribute specifies the modifications added to the text. You can add underline, strikethrough, overline, etc. to the text.
div {
text-decoration:underline;
}
4. Text indent
The text-indent attribute is used to specify the indent of the first line of text, usually the paragraph The first line is indented.
div {
text-indent:10px;
}By setting this attribute, the first line of all elements can be indented by a given length, even the length can be a negative value.
p {
text-indent:2em;
}em is a relative unit, which is the size of one text of the current element (font-size). If the current element does not set a size, it will be the size of one text of the parent element.
5. Line spacing
The line-height property is used to set the distance between lines (line height), which can control the distance between lines of text.
p {
line-height:26px;
}Related recommendations: CSS tutorial
The above is the detailed content of What are the text attributes in css. For more information, please follow other related articles on the PHP Chinese website!