
How to turn off space error reporting in vue.js: First find the webpack.base.conf.js file under the build folder and open the file; then comment out "" module: {rules: []} Just some code content about space specifications in "".

vue.js Solve the space error
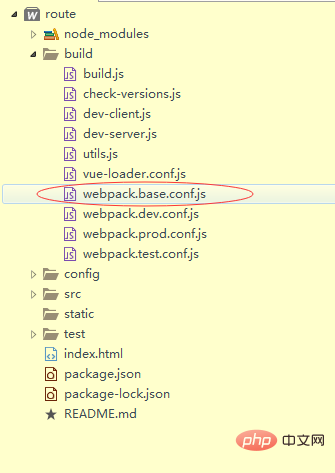
Find the webpack under the build folder. base.conf.js file.

Then open the file, find the code below the picture, and comment it out.

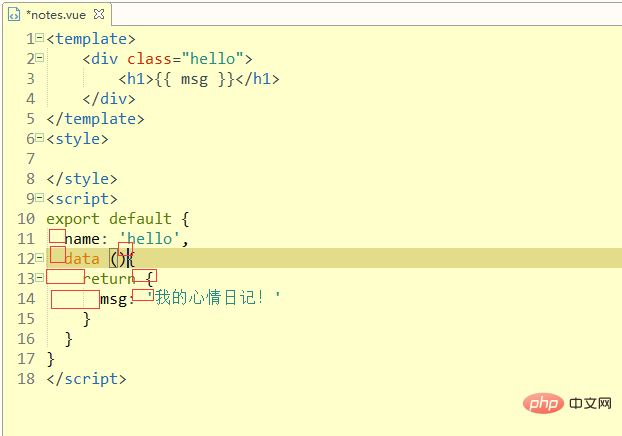
#After commenting it out, when writing subpages, etc., errors will no longer be reported if the spaces are not standardized. Because this error report is really troublesome for beginners. HahaO(∩_∩)Ohaha~

The places I marked originally had strict spacing requirements, and these error reports are really annoying o( ╥﹏╥)o
Anyway, I solved this problem, I am very happy~~~
Related recommendations:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selections
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of How to turn off spaces in vue.js and report errors?. For more information, please follow other related articles on the PHP Chinese website!