
Solution to the problem that the picture referenced in the css file is not displayed: 1. Make sure the picture path is written correctly; 2. Set the picture to be displayed in blocks; 3. Specify the width and height of the picture. The correct code is: [display:block;width: 25px;height: 21px;].

Solution:
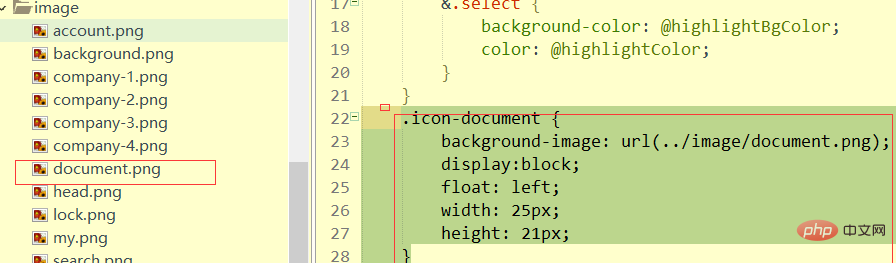
1. Make sure the path is correct
2. Display in blocks
3 , specify width and height
(recommended tutorial: css video tutorial)
Code:
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}Picture:

Related recommendations: CSS tutorial
The above is the detailed content of What should I do if the referenced image in the css file is not displayed?. For more information, please follow other related articles on the PHP Chinese website!