
How to achieve font stroke effect in css: You can use the text-stroke attribute to achieve font stroke effect, such as [-webkit-text-stroke:6px transparent;]. The text-stroke attribute is often used in conjunction with the text-fill-color attribute.

text-stroke is the abbreviation of text-stroke-width and text-stroke-color (fill color for text).
(Learning video sharing: css video tutorial)
The text-stroke attribute is often used in conjunction with text-fill-color (the text-fill-color attribute is to fill the text with color )use together.
Example:
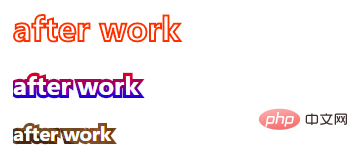
Gradient text stroke effect, set text-stroke-color to transparent:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}Same principle, if you replace the above background image with Picture, you can also create a stroke effect with the picture as the base:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}The effect is as follows:

The above is the detailed content of How to achieve font stroke effect in css. For more information, please follow other related articles on the PHP Chinese website!