
bootstrap modal boxes can be used to create modal windows to enrich the user experience, or add practical functions for users; they can display warning windows, videos, images, terms and conditions, and even social media widgets in the website wait. The purpose of a modal is to display content from a separate source, providing information and interaction without leaving the parent form.

Bootstrap modal box (Modal) is a lightweight multi-purpose JavaScript pop-up window that is a child form covering the parent form. Typically, the purpose is to display content from a separate source, with some interaction without leaving the parent form; child forms can provide information, interaction, etc. [Related recommendations: "bootstrap Video Tutorial"]
Bootstrap modal box (Modal) is customizable and responsive. You can use it to display warning windows, videos, and pictures on your website. Websites built with Bootstrap can use modals to display terms and conditions (as part of the registration process), videos, and even social media widgets.
Bootstrap modal box can be used to create modal windows to enrich the user experience, or to add practical functions to users. You can use Popovers and Tooltips with Modals.
Bootstrap modal box is mainly divided into three parts: header, body and footer.
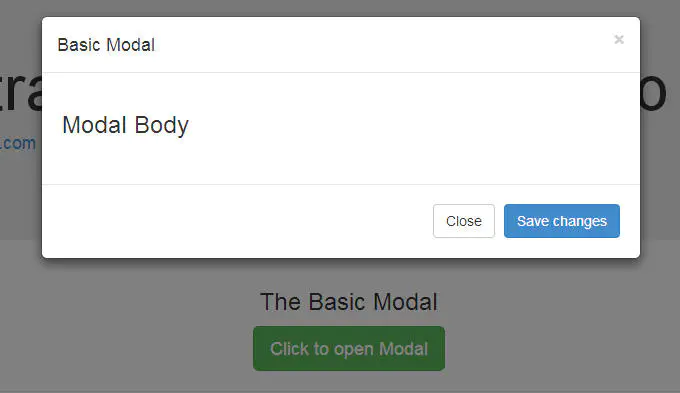
Default modal box
The default modal box is as follows:

To trigger the modal box, you need to add a link or button. The tag that triggers the element might look like this:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Note that the link element has two custom data attributes: data-toggle and data-target. The toggle tells Bootstrap what to do, and the target tells Bootstrap which element to open. So whenever such a link is clicked, a modal box with the id "basicModal" will appear.
Now let’s look at the code required to define the modal box:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>The parent div of the modal box should have the same ID as used in the trigger element above. In our case it's id="basicModal".
Note: The custom attributes aria-labelledby and aria-hidden in the parent modal box element make it accessible. It's a good practice to make your website accessible to everyone, so you should use these attributes as they won't negatively affect the normal functionality of the modal.
In the HTML code of the modal box, we can see an encapsulating div nested within the parent modal box div. This div's class modal-content tells bootstrap.js where to look for the modal's content. Inside this div, we need to place the three parts mentioned earlier: header, body, and footer.
The modal box header, as the name suggests, is used to add a title or other elements such as an "x" close button to the modal. These elements should also have a data-dismiss attribute telling Bootstrap which element to hide.
Then let’s look at the text of the modal box. Think of it as an open canvas into which you can add any type of data, including embedded YouTube videos, images, or any other content.
Finally, let’s take a look at the footer of the modal box. This area is right-aligned by default. In this area, you can place operation buttons such as "Save", "Close", "Accept", etc. These buttons are associated with the behavior that the "modal box" needs to display.
Now we have completed our first modal! You can check it out on our demo page (https://codepen.io/SitePoint/pen/KkHyw).
Use jQuery to activate the modal box
The modal box is a jQuery plug-in, so if you want to use jQuery to control the modal box, You need to call the .modal() method on the modal's selector. For example:
$('#basicModal').modal(options);
The "options" here are JavaScript objects that can be passed to custom behaviors. For example:
var options = {
"backdrop" : "static"
}Available options include:
Backdrop: This can be true or static. This defines whether you want the user to be able to close the modal by clicking on the background.
keyboard: If set to true the modal box will be closed via the ESC key.
show: used to open and close the modal box. It can be true or false.
remote: This is one of the coolest options. It can be used to load remote content using jQuery's load() method. You need to specify external pages in this option. The default setting is false.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What is the bootstrap modal box used for?. For more information, please follow other related articles on the PHP Chinese website!