

I have known for a long time that window has a name attribute, but I have never known what it is used for. Today I took the time to research and test it, and found that it is an interesting JS API attribute.
Recommended tutorial: "JavaScript Video Tutorial"
All browsers have a window.name
window.name is an attribute common to all browsers, indicating the name of the browser window. The default is an empty string, and all browsers are empty strings.

This is a readable and writable attribute, the syntax is as follows:
string = window.name; window.name = string;
For example:
window.name = 'zhangxinxu';
The cross-page feature of window.name
window.name has a very interesting cross-page feature, the specific description is: If the page is set with window. name, even if the page jumps to other pages, this window.name will still be retained.
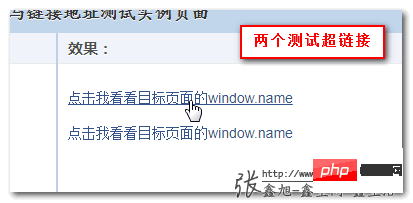
For example, for the following demo, you can click here: window.name and link address test demo
There are two hyperlinks on the page, click When hyperlinking, the name attribute value will be set to window of the current page:

The HTML code is as follows:
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
Then what the window-name.html page does is very simple (see the code below), which is to output the window.name value after the page is loaded.
<!-- window-name.html页面中的代码 --> <p>window.name值是:<output id="output"></output></p> <script>output.textContent = window.name;</script>
The final effect is as follows:
Clicking the first link will set the current page window.name='zhangxinxu-1', At this time, the information prompted by the window-name.html target page is as shown below:
displayed The value of window.name is 'zhangxinxu-1'.
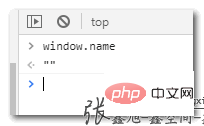
At this point, we return to the source page:
window.nameThe value is 'zhangxinxu-2'.
window.name value set on the source page. This is comparable to document .referrer is even easier to use. After all, you can directly specify any character, while document.referrer also needs to process the URL.
The window.name opened in the new window is invalid
window means window, so the above Link If we set target="_blank" when a new window opens, the window.name of the target page is the empty string '', because it is new window, not the window with window.name set.
window.nameThere are still certain restrictions on transferring data across pages.
window.name has no use across domains.
The value of window.name is determined by the browser. The form is moved, so as long as you are in a form, you can share a value, so you can achieve cross-domain data acquisition. This was a well-known cross-domain method in the past, called "window.name Transport". If you are interested, you can refer to this 2008 old article, which will not be expanded upon here. This cross-domain method is safer than JSONP.
window.name to achieve cross-domain communication is a useless method. Please use postMessage to cross domain and cross documents. Communication is replaced, which is better, safer and more powerful.
有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';最后总结一下
1. window.name可读可写,指支持字符串;
2. window.name的值跟着浏览器窗口走的,不是跟着页面走的;
3. window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Detailed explanation of the characteristics and functions of window.name in js. For more information, please follow other related articles on the PHP Chinese website!