

To build your own virtual DOM, you need to know two things. You don't even need to dig into the source code of React or any other virtual DOM implementation because they are so large and complex - but in fact, the main part of the virtual DOM only takes less than 50 lines of code.
There are two concepts:
First, we need to store the DOM tree in memory somehow. This can be done using normal JS objects. Suppose we have a tree like this:
Looks simple, right? How to represent it with a JS object?
{ type: ‘ul’, props: { ‘class’: ‘list’ }, children: [
{ type: ‘li’, props: {}, children: [‘item 1’] },
{ type: ‘li’, props: {}, children: [‘item 2’] }
] }There are two things to note here:
{ type: ‘…’, props: { … }, children: [ … ] }But there is a lot of content expressed in this way Dom trees are quite difficult. Let’s write an auxiliary function here to make it easier to understand:
function h(type, props, …children) {
return { type, props, children };
}Use this method to rearrange the initial code:
h(‘ul’, { ‘class’: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);This looks much simpler, and you can go further. JSX is used here, as follows:
is compiled into:
React.createElement(‘ul’, { className: ‘list’ },
React.createElement(‘li’, {}, ‘item 1’),
React.createElement(‘li’, {}, ‘item 2’),
); Does it look familiar? If we can replace React.createElement(…) with the h(...) function we just defined, then we can also use JSX syntax. In fact, you only need to add this comment to the head of the source file:
/** @jsx h */
It actually tells Babel 'Hey, little brother, help me compile the JSX syntax, using h( ...) function instead of React.createElement(…), and then Babel starts compiling. '
To sum up, we write the DOM like this:
/** @jsx h */ const a = (
Babel will help us compile it into code like this:
const a = (
h(‘ul’, { className: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);
);When the function"h" When executed, it will return a normal JS object - that is, our virtual DOM:
const a = (
{ type: ‘ul’, props: { className: ‘list’ }, children: [
{ type: ‘li’, props: {}, children: [‘item 1’] },
{ type: ‘li’, props: {}, children: [‘item 2’] }
] }
);Okay, now we have the DOM tree, use Normal JS object representation, as well as our own structures. This is cool, but we need to create a real DOM from it.
First let's make some assumptions and declare some terms:
$ ' to represent real DOM nodes (elements, text nodes ), so $parent will be a real DOM element node
* just like in React , there can only be one root node - all other nodes are inside it
So, let's write a functioncreateElement(...), which will get a virtual DOM node and return a real DOM node. Ignore the props and children attributes here:
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
return document.createElement(node.type);
}With the above method, I can also create two types of nodes, namely text nodes and Dom element nodes, which are types For the JS object:
{ type: ‘…’, props: { … }, children: [ … ] } Therefore, you can pass in the virtual text node and virtual element node in the function createElement - this is feasible.
Now let's consider child nodes - each of them is a text node or element. So they can also be created with the createElement(…) function. Yes, this works like recursion, so we can call createElement(…) for each element's children and then use appendChild() to add to our element:
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}Wow, looks good. Put the node props properties aside first. Talk to you later. We don't need them to understand the basic concepts of virtual DOM as they add complexity.
The complete code is as follows:
/** @jsx h */
function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
const a = (
Now we can convert the virtual DOM into a real DOM, which requires comparing the two trees DOM tree differences. Basically, we need an algorithm to compare the new tree with the old tree, which allows us to know what has changed, and then change the real DOM accordingly.
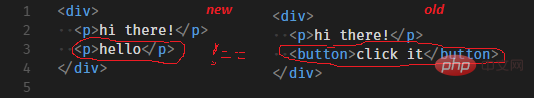
How to compare DOM trees? The following situations need to be handled:


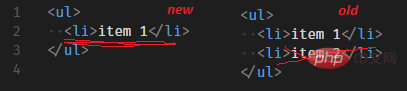
If the nodes are the same - you need to compare the child nodes in depth
编写一个名为 updateElement(…) 的函数,它接受三个参数—— $parent、newNode 和 oldNode,其中 $parent 是虚拟节点的一个实际 DOM 元素的父元素。现在来看看如何处理上面描述的所有情况。
function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}这里遇到了一个问题——如果在新虚拟树的当前位置没有节点——我们应该从实际的 DOM 中删除它—— 这要如何做呢?
如果我们已知父元素(通过参数传递),我们就能调用 $parent.removeChild(…) 方法把变化映射到真实的 DOM 上。但前提是我们得知道我们的节点在父元素上的索引,我们才能通过 $parent.childNodes[index] 得到该节点的引用。
好的,让我们假设这个索引将被传递给 updateElement 函数(它确实会被传递——稍后将看到)。代码如下:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
}
}首先,需要编写一个函数来比较两个节点(旧节点和新节点),并告诉节点是否真的发生了变化。还有需要考虑这个节点可以是元素或是文本节点:
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === ‘string’ && node1 !== node2 ||
node1.type !== node2.type
}现在,当前的节点有了 index 属性,就可以很简单的用新节点替换它:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
}
}最后,但并非最不重要的是——我们应该遍历这两个节点的每一个子节点并比较它们——实际上为每个节点调用updateElement(…)方法,同样需要用到递归。
undefined 也没有关系,我们的函数也会正确处理它。function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i <h2>完整的代码</h2><p><strong>Babel+JSX</strong><br>/<em>* @jsx h </em>/</p><pre class="brush:php;toolbar:false">function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === 'string' && node1 !== node2 ||
node1.type !== node2.type
}
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i
HTML
<button>RELOAD</button> <p></p>
CSS
#root {
border: 1px solid black;
padding: 10px;
margin: 30px 0 0 0;
}打开开发者工具,并观察当按下“Reload”按钮时应用的更改。

现在我们已经编写了虚拟 DOM 实现及了解它的工作原理。作者希望,在阅读了本文之后,对理解虚拟 DOM 如何工作的基本概念以及在幕后如何进行响应有一定的了解。
然而,这里有一些东西没有突出显示(将在以后的文章中介绍它们):
原文地址:https://medium.com/@deathmood/how-to-write-your-own-virtual-dom-ee74acc13060
作者:deathmood
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to write your own virtual DOM? Method introduction. For more information, please follow other related articles on the PHP Chinese website!