

Related recommendations: "vscode Basic Tutorial"
"VS Code is really easy to use and fun to write code. ."
I believe you have heard more than one person around you say this. In the recent JS 2019 report, VS Code also won the first place with an overwhelming advantage, and other editors could only be ruthlessly crushed and rubbed on the ground...

However, VS Code is not ready to use out of the box like PyCharm/WebStorm. You need to install some additional plug-ins and master some shortcut keys and skills to use it smoothly. .
We spent a week to compile for you what is probably the most comprehensive beginner’s guide to VS Code. It is divided into three parts: shortcut key cheat sheet, 10 super easy-to-use plug-ins, and novice usage tutorials. Bai can get started quickly and double his efficiency.
First we have compiled two quick keys for VS Code commonly used shortcut keys Look up the table:


Shortcut keys are used Only when you are familiar with it can you realize how convenient VS Code is. Real masters write code without leaving their hands on the keyboard.

Chinese(Simplified) Language Pack for Visual Studio Code[1]
Microsoft
3,358,698 downloads
After installationChinese VS in one second code, you no longer have to worry about not being able to read English.

City Lights theme[2]
Yummygum
54,054 Downloads

This is a good theme plug-in, but choosing a theme depends on the individual. You can also directly search for "theme" in You can get many themes, find the one that suits you.


##Beautify[3]
HookyQR3,998,071 DownloadsYou can enlarge the mark, adjust the code spacing,quickly format the code, which can instantly make the messy HTML, CSS, and JS codes neat, making it easier for others to read , and also facilitates later maintenance.

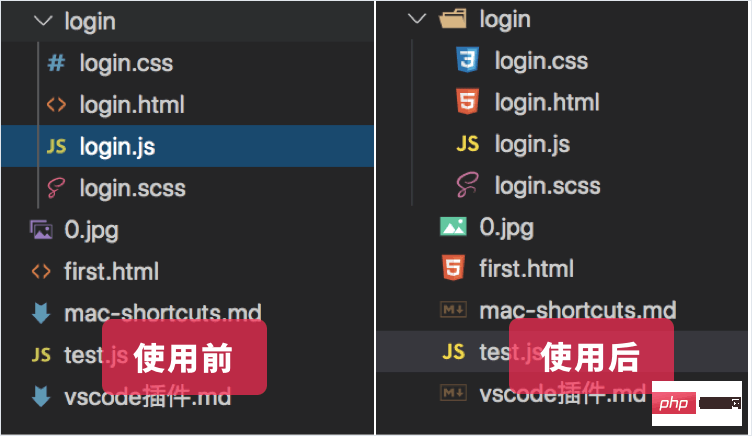
vscode-icons[4]
VSCode Icons Team4,237,487 DownloadsSet file icons. According to various types of files, Set corresponding file icons. When we look at the file list, we can see it clearly at a glance and can quickly find the files we need (especially if there are many files and many types) when).


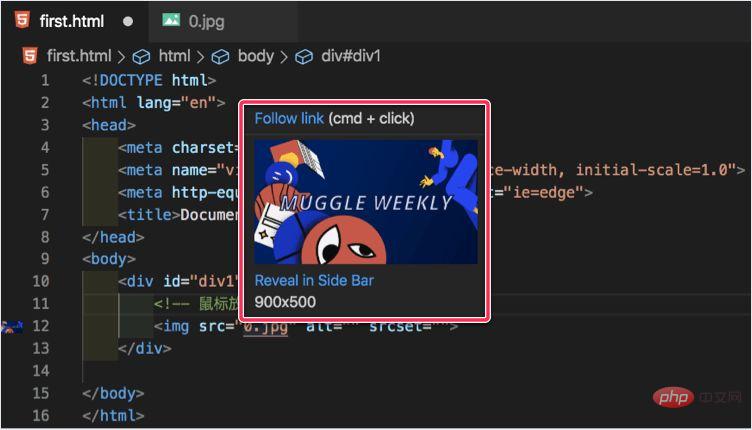
Image preview[5]
Kiss Tamás
123,990 downloads
When the cursor is hovering on the image path, the image preview will be displayed, so that when typing the code, we can immediately know whether the reference is correct. picture or icon.


##Code Spell Checker[6]
Street Side Software970,955 downloads Many of the names we use when typing code use English words. Careless friends may misspell them. This plug-in is a rescue tool when words are misspelled. It canMark the wrong word, and you can also prompt the correct spelling of the word. With it, you no longer have to find bugs for a long time because of misspelled words


Live Server[7]
Ritwick Server3,551,236 downloadsWhen doing front-end development, we need to open the browser to preview and debug the page. This plug-in can realize real-time preview of static and dynamic pages.Save and you will see the page updates, no need to refresh manually.


[8] oderwat
567,061 downloads
When writing code, it can prompt us whether the indentation is in place.
Alternate four different colors at each step. If it is not in place, the color will turn red, it’s very comfortable to see the code neatly.

 #Rainbow Brackets
#Rainbow Brackets[9] 2gua
367,290 downloadsProvides colors for round brackets, square brackets and curved brackets; The same color represents the same level of brackets , and the isolated right bracket is highlighted in red, which is more useful for people writing JavaScript.


##Polacode-2019[10]
Jeff Hykin4,704 downloadsYou can save the code into beautiful pictures. Different themes and code color schemes are also different. You can also set the border color, size, and shadow yourself. In thetutorial Or it would be useful if code examples are provided in the documentation.

① Install VS code
VS Code official download address: https://code.visualstudio.comDownload the corresponding version according to your computer, and then install it.② Enter VS code
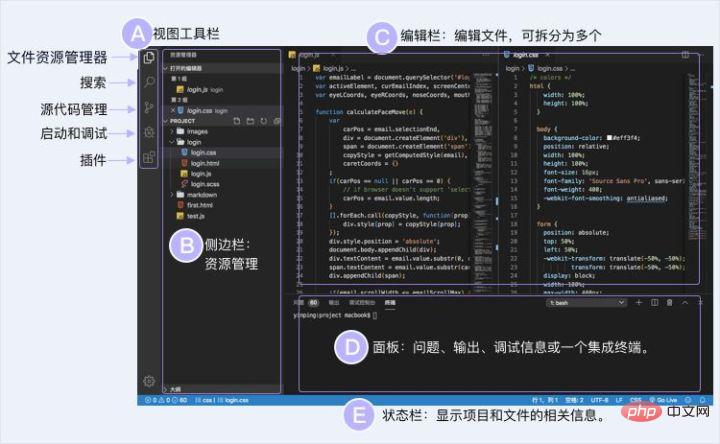
The interface is divided into these parts. First, have an overall understanding of what each part does. ’s
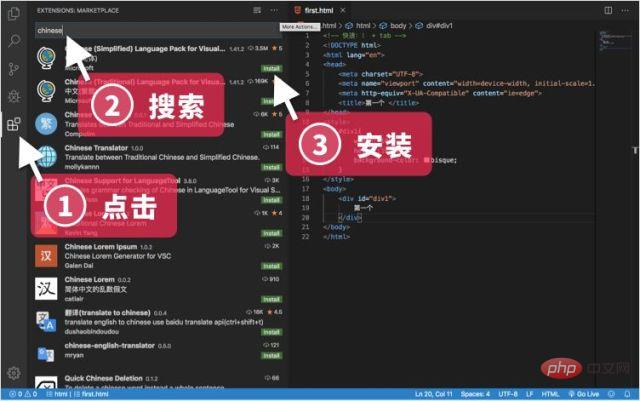
③Install the VS Code plug-in

④ Start writing code
First create a new folder on your computer

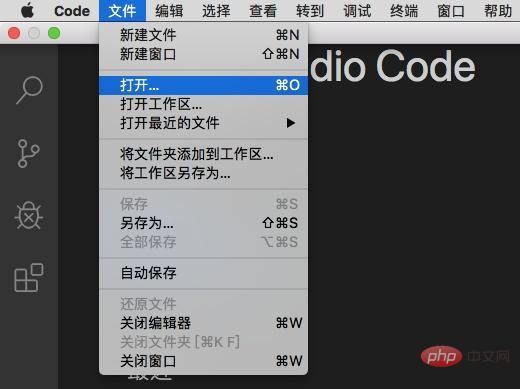
open this folder in VScode, or you can press the shortcut key (Command /Ctrl O)

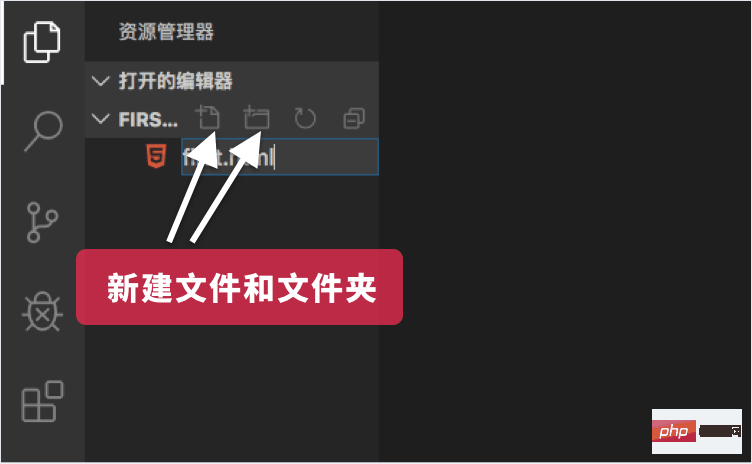
Create a new file (Command/Control N), You must write the suffix so that VScode can identify what type of file it is.

⑤ Start running the code
Edit the code, save it, use the recommendation above Live Server plug-in preview, after installing the plug-in,right-click and select "Open with Live Server"open orclick "Go Live" in the lower right corner.


Even if it helps you a little bit, I will be very happy
Reference
^Chinese package plug-in address https ://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
- ^City Lights theme https://marketplace.visualstudio. com/items?itemName=Yummygum.city-lights-theme
- ^Beautify https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
- ^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
- ^Image preview https: //marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
- ^Code Spell Checker https://marketplace.visualstudio.com/items?itemName=streetsidesoftware .code-spell-checker
- ^Live Server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Rainbow Brackets https:/ /marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode- 2019
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Tips to make VSCode 10 times more useful (beginner's guide). For more information, please follow other related articles on the PHP Chinese website!