

Related tutorial recommendations:angularjs(Video tutorial)

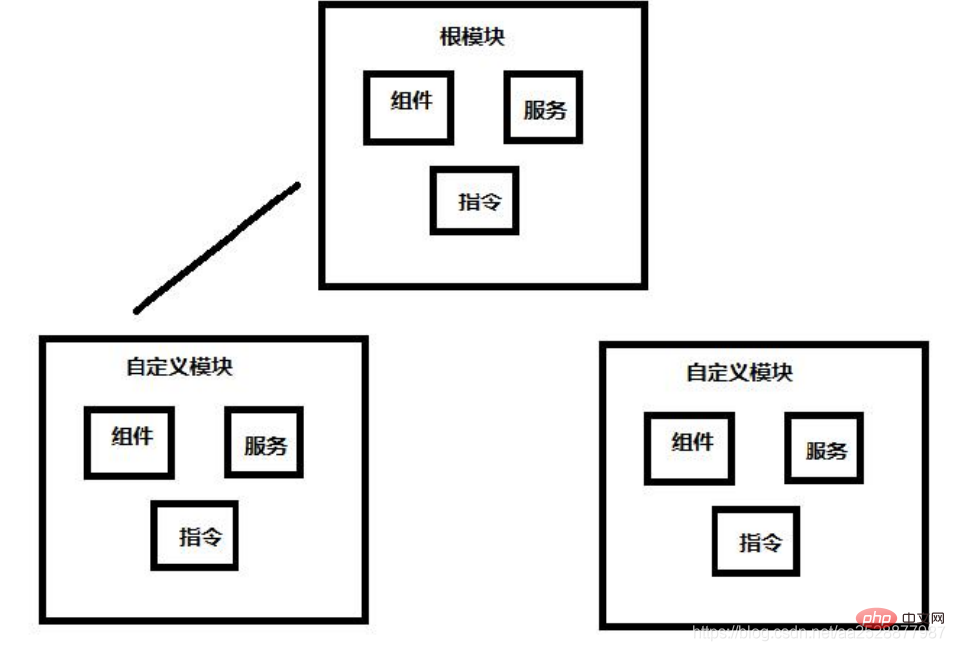
When our project is relatively small, we don’t need to customize the module. But when our project is very large, it is not particularly appropriate to mount all components into the root module. So at this time we can customize modules to organize our projects. And lazy loading of routes can be achieved through Angular custom modules.
ng g module mymodule

Create a new user module
ng g module module/user
Create a new root component under the user module
ng g component module/user
Create a new one The address, order, and profile components under the user module
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
Referring to the user component in the template file app.component.html of the app root component will report an error
The following processing is required before it can be accessed

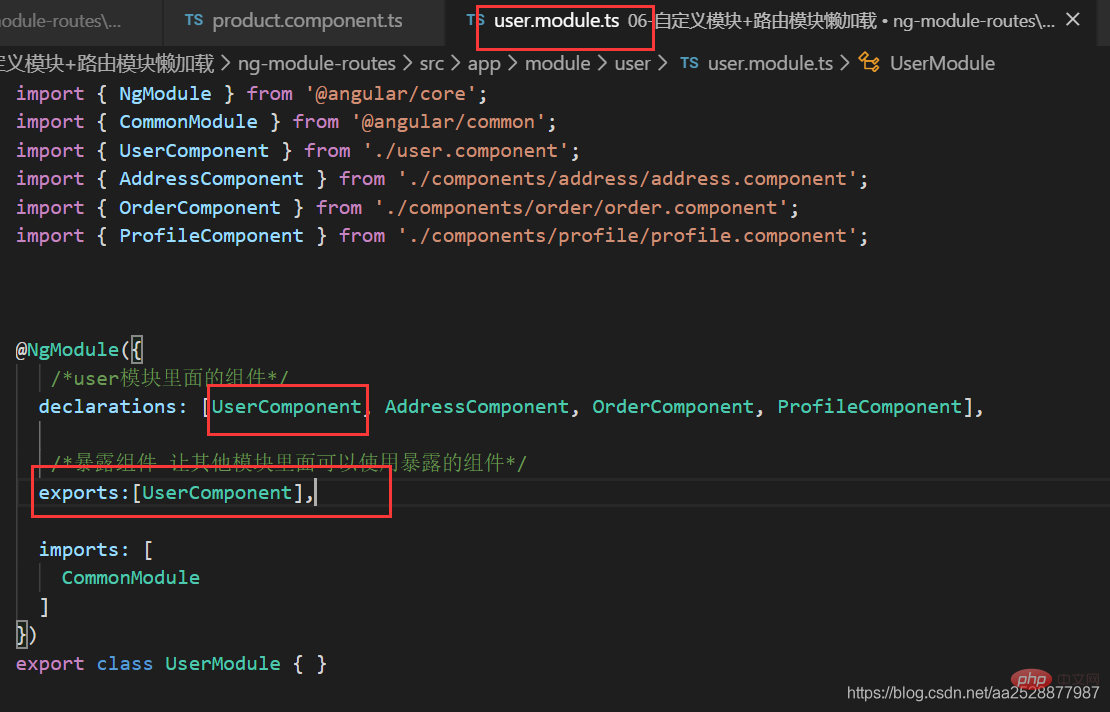
The user module exposes components to be accessed by the outside world
Introduce
in the root template app.component.html. If you need to use the app-address component directly in the root component, you also need to first add it to the user module user.module. ts exposure
/Expose components so that other modules can use exposed components/
exports:[UserComponent,AddressComponent]
Same as above
Create
ng g service module/user/services/common
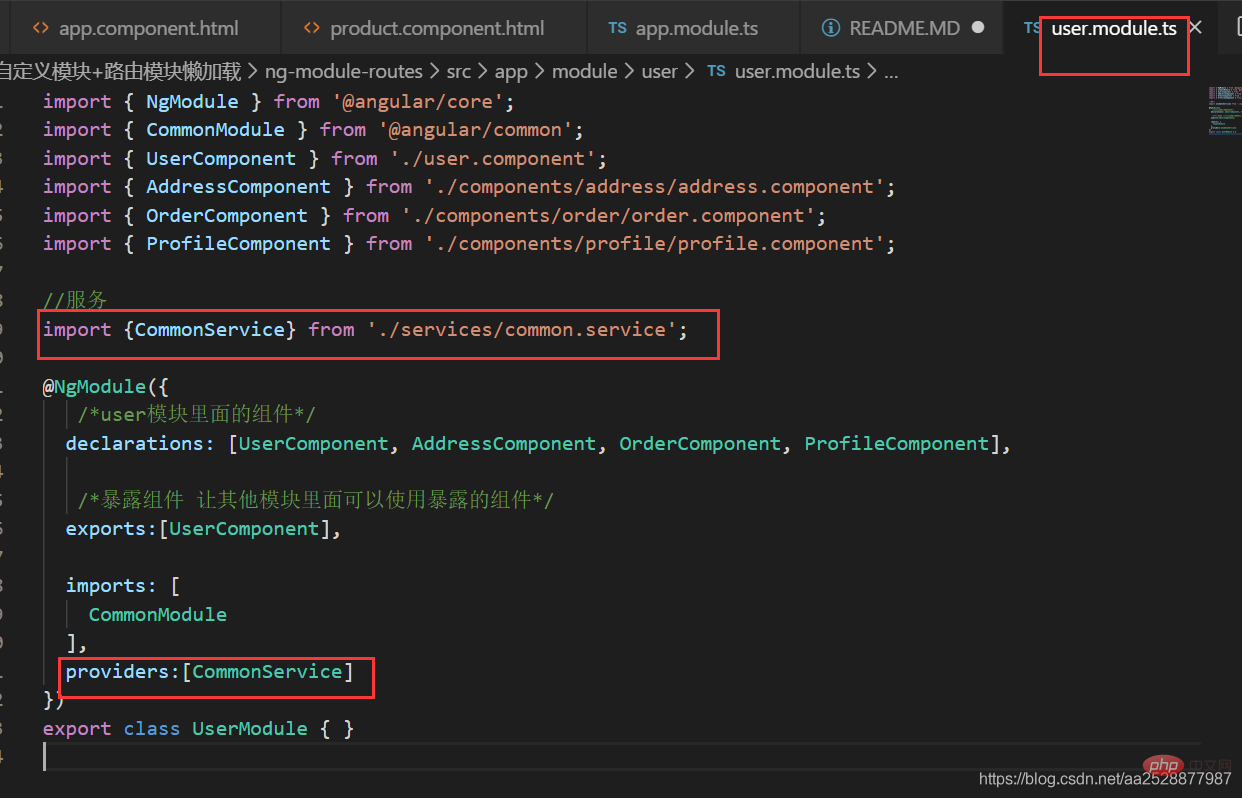
Introducing services in the user module
user.module.ts


ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
To load components, use the component keyword
To load modules, use the loadChildren keyword
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
and forChild is used to load routing configuration in submodules.
import { AppRoutingModule } from './app-routing.module'; ... imports: [ AppRoutingModule, ]
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; // import {ArticleComponent} from './article.component'; const routes: Routes = [ // { // path:'', // component:ArticleComponent // } ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class ArticleRoutingModule { }
In article module -routing.module.ts Configure routing
..... import {ArticleComponent} from './article.component'; const routes: Routes = [ { path:'', component:ArticleComponent } ]; ......
const routes: Routes = [ { path:'article', //写法一: loadChildren:'./module/article/article.module#ArticleModule' //写法二 // loadChildren: () => import('./module/user/user.module').then( m => m.UserModule) }, // { // path:'user',loadChildren:'./module/user/user.module#UserModule' // }, // { // path:'product',loadChildren:'./module/product/product.module#ProductModule' // }, { path:'**',redirectTo:'article' } ];
If you did not add –routing when creating a new module before , need to configure the routing of the module
product moduleThe routing of product: module\product\product-routing.module.ts
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import {ProductComponent} from './product.component'; const routes: Routes = [ { path:'', component:ProductComponent } ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class ProductRoutingModule { }
module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module'; imports: [ ProductRoutingModule ],
user moduleuser’s routing: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import {UserComponent} from './user.component'; const routes: Routes = [ { path:'', component:UserComponent } ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class UserRoutingModule { }
import {UserRoutingModule} from './user-routing.module'; + imports: [ UserRoutingModule + ],
RouterModule.forRoot() and RouterModule.forChild()
The RouterModule object provides two static methods: forRoot() and forChild() to configure routing information. The RouterModule.forRoot() method is used to define main routing information in the main module. RouterModule.forChild() is similar to the Router.forRoot() method, but it can only be applied in feature modules. That is, use forRoot() in the root module and forChild() in the submodule. Configure sub-routingimport { PlistComponent } from './components/plist/plist.component'; import { CartComponent } from './components/cart/cart.component'; import { PinfoComponent } from './components/pinfo/pinfo.component'; const routes: Routes = [ { path:'', component:ProductComponent, children:[ {path:'cart',component:CartComponent}, {path:'pcontent',component:PinfoComponent} ] }, {path:'plist',component:PlistComponent} ];
programming learning course! !
The above is the detailed content of Talk about the use of Angular modules and lazy loading. For more information, please follow other related articles on the PHP Chinese website!