
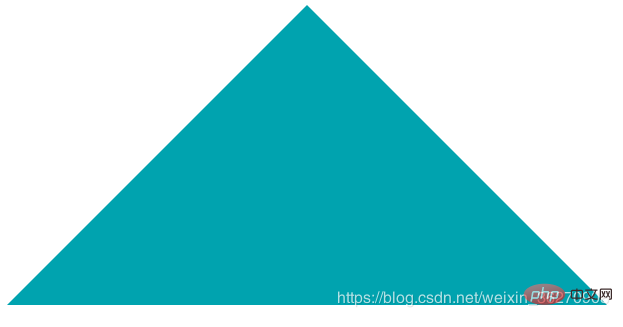
First let’s take a look at the renderings:
(Video tutorial recommendation: css video tutorial)

Implementation code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>For those who still don’t understand, you can read the following
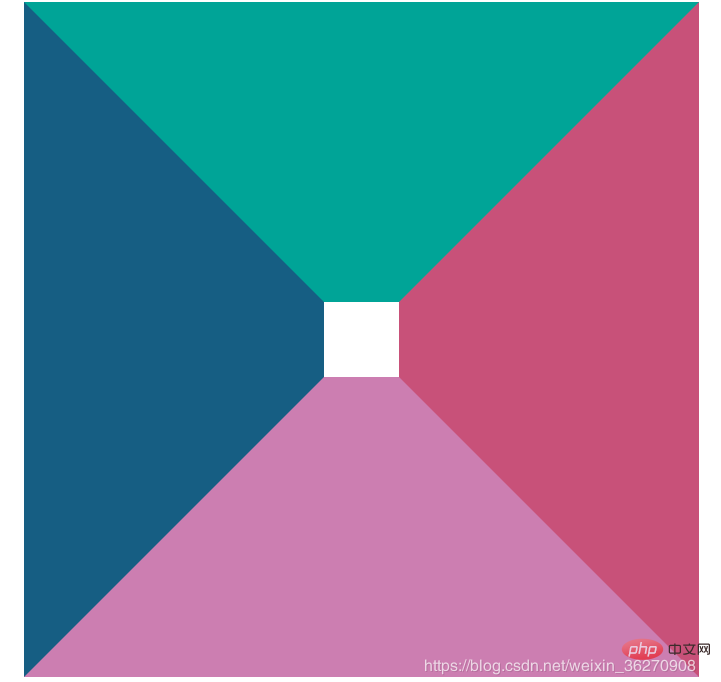
1. Set the div to have a certain width and height, and set borders on the four sides
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div to have a certain width and height. When setting borders on four sides, the effect is as follows:

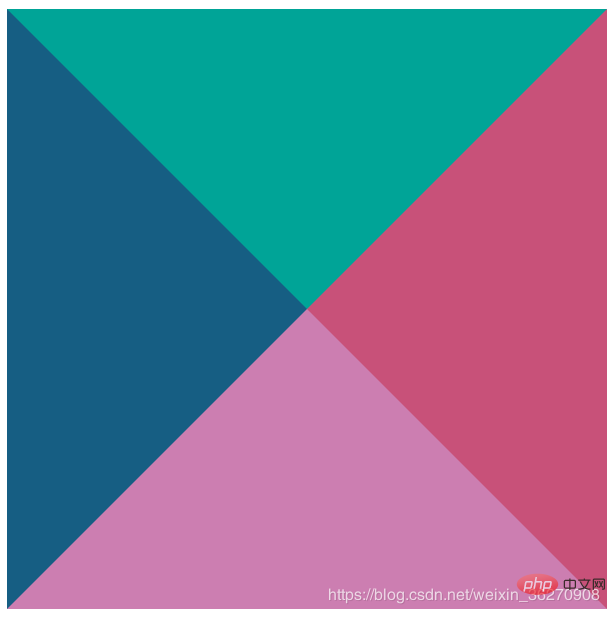
2. Set the div width and height to 0, and set the border width on all four sides to 200px
.triangle{
width: 0px;
height: 0px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div width When the height is 0 and the four borders are set to different colors, the effect is as follows:

(recommended related tutorials: CSS tutorial)
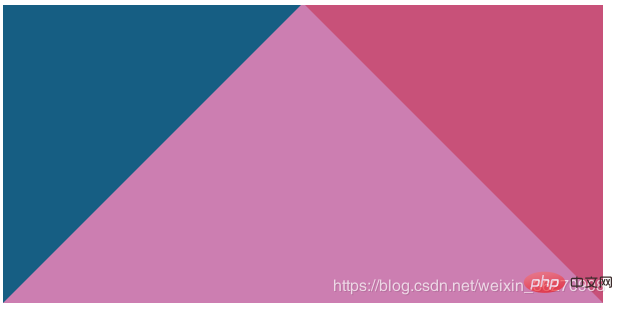
3 , then the div width and height are still 0, remove border-top
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}The above code sets the div width and height to 0, and only sets the bottom border and left and right borders, the effect is as follows:

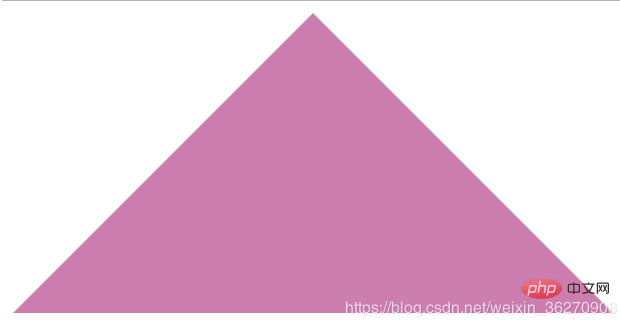
4. Finally, we found that by setting the color of border-bottom and making the left and right borders transparent, we can get a triangle
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
}Final effect:

The above is the detailed content of How to draw a triangle using css. For more information, please follow other related articles on the PHP Chinese website!