
This article will introduce to you how to use HTML5 to implement dialogue bubble click animation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
Requirements
We still need to come up with the requirements first. Requirements:
- The dialogue bubble must have animation, and the total animation is 4 seconds
- When there is no click, the bubble appears every 8 seconds
- In When clicked, if the animation has not finished playing, it will not be executed. If the animation has finished playing, a bubble will appear immediately
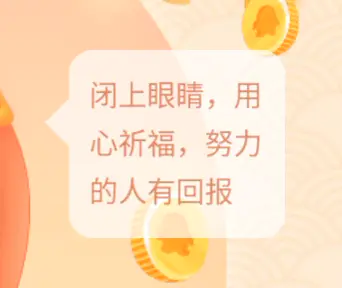
Then take out the completed picture and make it look like this:

Ideas
Realize the production of translucent bubbles

html structure
<p>闭上眼睛,用心祈祷,努力的人有回报</p>
.select-toast{
position: absolute; //确定对话的位置
top: 3.4rem;
right: 0.2rem;
width: 1.45rem; //确定宽度,高度由文字撑开
padding: 0.18rem; //确定文字距离对话框外部的距离
line-height: 0.4rem; //确定文字的行高
color: #d06e5a; //文字颜色
background-color: rgba(255,255,255,0.85); //背景色,半透明
border-radius: 0.2rem; //对话框圆角
opacity: 0; //初始情况透明度为0
&::before{ //三角的制作
content:""; //伪元素必需
width: 0; //本身的宽高为0
height: 0;
border-width: 0.2rem; //三角形的高
border-color:transparent rgba(255,255,255,0.85) transparent transparent; //角朝左的三角形
border-style: solid; //边框为实心的
position: absolute; //三角的位置
left: -0.4rem;
top: 0.4rem;
}
}Dialogue Box css animation
.select-toast.toastAni{
-webkit-animation: toast 4s; //对话框的动画
animation: toast 4s;
}
//对话框的动画定义
@-webkit-keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}Add timer to complete click animation and timing animation
First, determine a click area. Once this area is clicked, it will trigger Bubbles appear
<!--点击<・)))><|出气泡--> <div></div>
Encapsulation function function
//随机出现的话术数组
var toastText = [
"哈哈,早安",
"早上吃饭了吗?",
"好好学习,天天向上",
"闭上眼睛,用心祈祷,努力的人有回报",
"记得早点睡觉",
]
//计时器变量
var fishAlert;
//弹出功能函数
function textShow(aniTime,spaceTime){
//清空计时器
clearInterval(fishAlert);
//解绑事件
$("#fish-click").off("tap");
//设置显示的文本,随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//展示随机生成的文本
$("#select-toast").html(toastText[random]).addClass("toastAni");
//4000秒后去掉动画
setTimeout(function(){
//去掉动画样式
$("#select-toast").removeClass("toastAni");
//重新绑定事件
$("#fish-click").off("tap").on("tap",function(){
textShow(4000,8000);
})
//添加8秒计时器
fishAlert = setInterval(function(){
//随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//添加动画
$("#select-toast").html(toastText[random]).addClass("toastAni");
setTimeout(function(){
//动画结束后移除动画
$("#select-toast").removeClass("toastAni");
},aniTime)
},spaceTime);
},aniTime);
}Function call
$(document).ready(function(){
//动画时间4000ms,间隔时间8000ms
textShow(4000,8000);
})The overall process is relatively simple, so I will record it here.
For more cool special effects, it is recommended to visit: javascript special effects collection!
The above is the detailed content of HTML5 implements dialogue bubble click animation. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use cloud storage
How to use cloud storage
 What are the types of lasso tools in PS?
What are the types of lasso tools in PS?
 cdn server security protection measures
cdn server security protection measures
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 How to write triangle in css
How to write triangle in css
 What software is premiere
What software is premiere