

Let’s take a look at their differences through examples:
(Recommended learning: css Quick Start)
a The box model is as follows: margin: 20px, border: 10px, padding: 10px; width: 200px; height: 50px;
Now calculate the width and height of the box under the two box models.
W3C standard box:
The width and height of the space occupied by the box: (space occupied by the browser page)
Width = 200 10*2 10*2 20*2 = 280 px;
Height = 50 10*2 10*2 20*2 = 130 px;
Actual width and height of the box:
Width = 200 10*2 10*2 = 240 px;
Height = 50 10*2 10*2 = 90 px;
IE box:
The width and height of the space occupied by the box: (space occupied by the browser page)
Width = 200 20*2 = 240 px;
Height = 50 20*2 = 90 px;
Actual width and height of the box:
Width = 200 px;
Height = 50 px;
It can be seen from the data that under the same data, The border-box is smaller than the content-box.
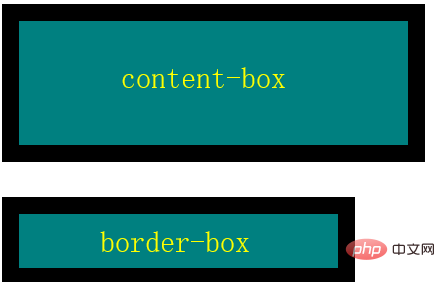
display effect:

The above is the detailed content of What is the difference between the W3C box model and the IE box model?. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 The role of the caption attribute
The role of the caption attribute
 edge browser compatibility settings
edge browser compatibility settings
 How to open mobi file
How to open mobi file
 What are the server management software?
What are the server management software?
 How to solve the problem of black screen after turning on the computer and unable to enter the desktop
How to solve the problem of black screen after turning on the computer and unable to enter the desktop
 What software do you use to open dat files?
What software do you use to open dat files?