
The following is the tutorial column of sublime to share with you the tips for using sublime text3. I hope it will be helpful to friends in need!

Sublime Text: An editor software with code highlighting, syntax prompts, automatic completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. Use Sublime Text elegantly, and plug-ins are It is an indispensable existence. It is definitely a pleasure to write code with her. <span style="font-size: 14px;"></span>
On the Internet Find the latest Sublime Text3 activation code, as follows: <span style="font-size: 14px;"></span>
—– BEGIN LICENSE —– Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——
Open the Sublime menu > help > enter License and enter the activation code. <span style="font-size: 14px;"></span>
- Set the default encoding format to UTF-8
- Select menu Preferences->(Settings)-User;
- Add the following line of code in curly braces: "default_encoding": "UTF-8";
- sublime text 3Set font
- Select menu Preferences->(Settings)-User;
- Add "font_face": "Consolas","font_size": 12 ;
- My Preferences->(Settings)-User settings
<span style="font-size: 14px;">{<br/> "auto_complete": true,<br/> "auto_match_enabled": true,<br/> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br/> "default_encoding": "UTF-8",<br/> "font_face": "Consolas",<br/> "font_size": 14,<br/> "ignored_packages": [ "AndyJS2", "Vintage"<br/> ],<br/> "theme": "Adaptive.sublime-theme",<br/> "update_check": false}<br/></span><span style="font-size: 14px;">Ctrl sh~ift ↑↓</span>
<span style="font-size: 14px;">Ctrl alt ↑↓</span>
<span style="font-size: 14px;">ctrl shift d</span>
<span style="font-size: 14px;">Tab</span>
<span style="font-size: 14px;">Shift Tab</span>
<span style="font-size: 14px;">Ctrl Shift K</span>
<span style="font-size: 14px;">Ctrl /</span>
<span style="font-size: 14px;">Ctrl Shift /</span>
<span style="font-size: 14px;">Ctrl Z</span>
Ctrl Y<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"> </span> <span style="font-size: 14px;"></span> and keywords to find the function name <span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span> and the number to jump to the file. In this line of code <span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span># and keywords to find the variable name <span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
◇Update plug-insCTRL SHIFT P to open the command box, search for Package Control install install
- Open the install package terminal
(The Package Control plug-in itself is a In order to facilitate the management of plug-ins)<span style="font-size: 14px;"></span>- #Enter the desired plug-in name and click to install
(Directly call the command box or open Package Control and enter install package Click to enter)<span style="font-size: 14px;"></span>
(Re-open sublime and now in Package Setting You can see the installed plug-ins)<span style="font-size: 14px;"></span>
Ctrl Shift P brings up the command panel, enter upgrade packages, click Update◇Delete plug-in<span style="font-size: 14px;"></span>
Ctrl Shift P calls Exit the command panel, enter remove, bring up the Remove Package terminal and click on the plug-in to be deleted<span style="font-size: 14px;"></span>
##◇##Function: Coding shortcut keys, a must-have for the front end
Introduction: Emmet (relying on the pyv8 plug-in) is an upgraded version of zen coding. It is a necessary plug-in for the front end. If you are not familiar with it, you can check it out on its official website (http://docs .emmet.io/) to watch the specific demonstration video.
Usage: Tutorial-http://docs.emmet.io/cheat-sheet/
◇Function: Quickly enter the file nameIntroduction:
Automatically complete the input of the file name , if you select from the picture, use:
Enter "/" to see other files relative to this project folder
JsFormatFunction: sublime Chinese input methodIntroduction:
##◇
Also Concerned about whether the Sublime Text Chinese input method cannot follow the cursor? Try the "IMESupport" plug-in! Currently it only supports Windows and cannot follow the cursor well in search and other interfaces. Use:
Ctrl Shift P → Enter pci → Enter IMESupport → Enter
Introduction:SideBarEnhancementsThis is a plug-in that formats JS. It can format compressed files. You can also use Package Control to install the JsFormat plug-in. After that, you can right-click on the JS file ->JsFormat
◇<span style="font-size: 14px;"> or keyboard shortcut </span>Ctrl Alt F<span style="font-size: 14px;">Format JS</span>
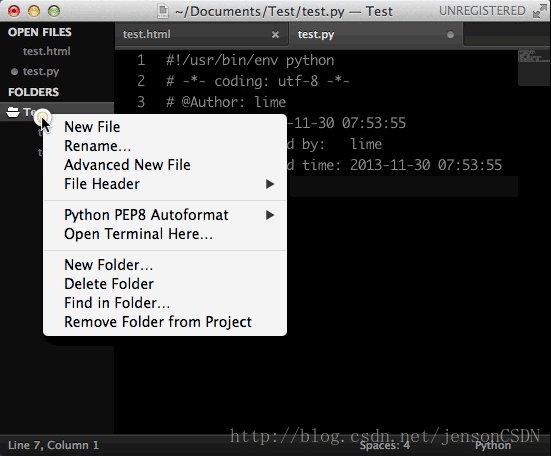
Introduction:TrailingSpacesSideBarEnhancements is a very practical right-click menu enhancement plug-in. Before installing the plug-in, right-click in the FOLDERS column on the left side of Sublime Text. There are only a few simple functions.
◇
Sometimes, in There are a few extra spaces or tabs at the end of the code, but there is no display effect. TrailingSpaces is a plug-in that can highlight the extra spaces and tabs##◇CssComb
Use: How to use: Menu Tools->Run CSScomb or press the shortcut key Ctrl Shift C in the CSS file (the shortcut key conflicts with the ColorPicker plug-in to change it Ctrl Shift alt C)
##◇ConvertToUTF8
Usage:Instructions for use: Press the shortcut key Ctrl Shift C (shortcut key and ColorPicker plug-in Conflict change it to Ctrl Shift alt z) **Shortcut key modification: **preferences→browse packages, click to open and find the corresponding plug-in to modify the shortcut key
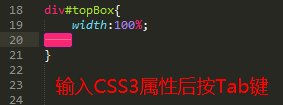
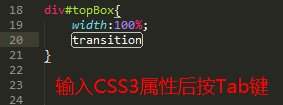
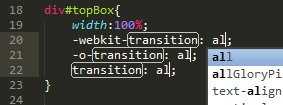
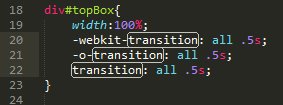
##◇Autoprefixer
Usage: Press the Tab key after entering the CSS3 properties (before the colon), as shown below
Introduction: When editing CSS styles, ColorPicker allows sublime text to have a built-in color palette. After adjusting the color, click OK and a hexadecimal color code will be generated at the cursor.
Use:<span style="font-size: 14px;">Ctrl/Shift Cmd Shift C</span>Call out
Introduction: ColorHighlighter is a plug-in that displays the visual color of the selected color code. If you select "# fff" it will show you the white
The terminal to open the file, the default terminal is CMD (supports linux). ctrl shift t opens the folder where the file is located, ctrl shift alt t opens the root directory folder of the project where the file is located, and you can reconfigure the shortcut keys yourself. You can also right-click open terminal here to open it.
##Introduction: File Header is A plug-in that automatically adds prefix fields to files
Configuration: preferences→browse packagesClick to open to find the corresponding plug-in, open template to modify the template

Function: SublimeCodeIntel implements intelligent code prompts and automatic completion functions
Disadvantages: Few prompts, don’t want to use
Supported languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
##Function: better completion implements smart code prompts And auto-complete functionAdvantages:
Can be customized, recommended to useSupported languages:
javascript, jQuery, Bootstrap, php, react, css, etc.Configuration:
Change the false of the corresponding file to true
Function: JavaScriptCompletions implements code intelligent prompts and automatic completion functions Features:
Full prompts, high version sublime support is good Supported languages:
javascript
The above is the detailed content of Sublime text3 usage tips (installation and common settings). For more information, please follow other related articles on the PHP Chinese website!




