

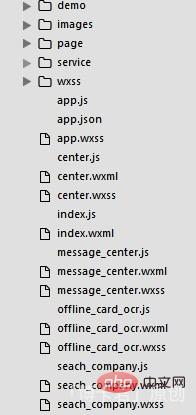
To develop a small program, first use developer tools to create a demo, download the editor to configure the project structure. Find the created demo folder and import the project into your editor, using the Sublime Text editor.
At this time, you need to change the structure according to your own project requirements. Below the project root directory are several tabBar pages rendered on the homepage, as well as some configuration files of the app, such as business cards. The tabBar of the box project is three switching menus
We first find the app.json file, open it, configure these menus, configure the tabBar, and directly change the configuration file to You can design it yourself.
App.json has several configuration items:
Pages: This is a js file written, the suffix .js does not need to be used here, configure it well The correct path can be called normally (if it cannot be called, a page error will be reported directly after restarting the WeChat developer tool).
networkTimeout: No use has been found yet. It is recommended to read the documentation. Make additions and changes based on actual project needs.
tabBar: Several configurations at the bottom.
text: It can be removed. If you remove them all, you will find that the height of the bottom tabar will be reduced a lot.
Window: Configure some styles at the top, the documentation is more detailed.
iconPath and selectedIconPath: The bottom menu button image is highlighted on click.

#After the Json file is configured, create the file according to the project.
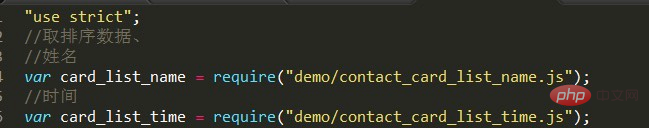
Demo: Fake data is stored. The development tools of this issue support require. The fake data uses the .js file format.
The data structure in it is consistent with json. Expose the data. You can

and then just get the data require and come in, which is very convenient to use;
Servise: Service delivery layer (Used when jointly debugging real data with the background);
Wxss: some public css files;
Images: image path;
Page: except tabar Page;
Seeing this, everyone found that each page is connected with three different suffixes. Separating pages, css, and js can only be done in this way at present. It is a standard for WeChat application accounts.

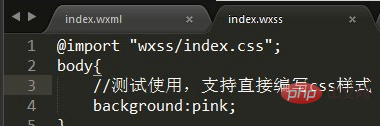
#The Wxss file imports the style file you wrote, or you can write styles directly in it.

#Finally, all Js files must be configured in pages to take effect.
Recommended: "小program Development Tutorial"
The above is the detailed content of How to configure the mini program development project structure? (Tutorial). For more information, please follow other related articles on the PHP Chinese website!