

The following mainly introduces three common positionings.
1. Position: relative (relative positioning)
Relative positioning means making corresponding changes relative to the original position.
It should be noted that the element will occupy its original position after being moved (this is the most important point of relative positioning)
(Video tutorial recommendation:css video tutorial)
Code:
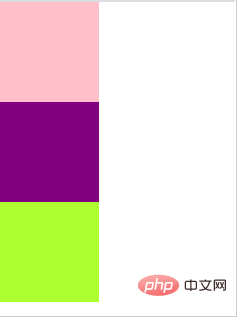
The running results are as follows:

When the following positioning attributes are given to the sub-box:
.purple { position: relative; top: 0; left: 80px; /* 上面给这个盒子添加了相对定位, 并让它相对原来的自己移动了80px的距离 */ width: 80px; height: 80px; background-color: purple; }
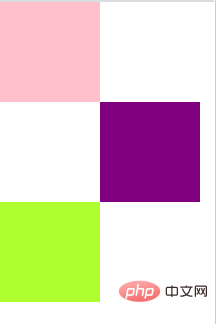
As shown in the picture:

The page becomes like this, which also verifies the most important point: the element will occupy its original position after being moved, otherwise the green box will Will go up.
2. Position:absolute(absolute positioning)
Absolute positioning is a position change based on its parent element. If the parent element has a position attribute, it is based on the parent element. Make corresponding moves; if the parent element does not have a position attribute (or there is no parent element), make corresponding moves based on the browser.
It should be noted that the element will not occupy its original position after being moved.
Code:
.purple { position: absolute; top: 160; left: 80px; /* 这里的紫色盒子没有父级元素 所以是以浏览器为基准的定位 */ width: 80px; height: 80px; background-color: purple; }
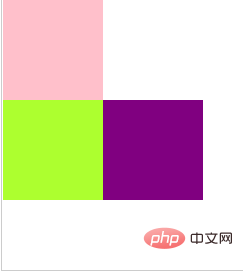
Picture:

Obviously the green box is pushed up, this result verifies the absolute positioning : The element will not occupy its original position after being moved.
3. Fixed (fixed positioning)
The position of fixed positioning is relative to the position of the entire page, regardless of whether there is a parent element. Similarly, fixed positioning will not retain the position.
Recommended tutorial:css quick start
The above is the detailed content of Summary about positioning in css. For more information, please follow other related articles on the PHP Chinese website!