
The operation event function mainly uses the concat method to merge the requested data and then assign the value. I used a for loop to pretend to add the data. In the actual project, it can be replaced with my own ajax

Required components and api
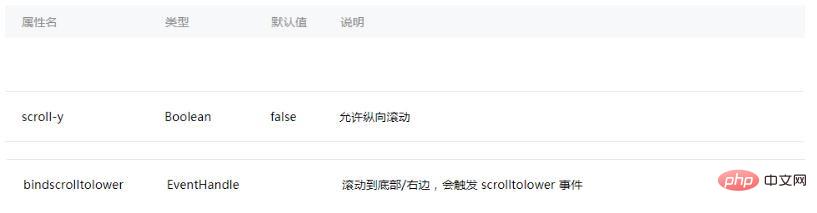
scroll-view (scrollable view area)
wx.showToast(OBJECT) displays the message prompt window - ---Display loading chrysanthemum
Required attributes

scrol-view needs to specify a height, this height can be based on your own needs For calculation, I use the available height of the screen and the default page displays 6
Scroll to the bottom and bind the events that need to be triggered
Operation event function, The main thing is to merge the requested data using the concat method, and then assign the value. I used a for loop to pretend to add the data. In the actual project, I can change it to my own ajax, and in order to simulate the loading, I added a 1.5 second timer. , first call the prompt box api successfully and then close
lower() {
var result = this.data.res;
var resArr = [];
//这里可以使用自己的ajax
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);//合并请求的数据
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'我也是有底线的\',
icon: \'success\',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'加载中\',
icon: \'loading\',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
}successfully, you can directly copy and run the complete code
js code
Page({
/**
* 页面的初始数据
*/
data: {
height: \'\',
res: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
},
lower() {
var result = this.data.res;
var resArr = [];
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //如果全部加载完成了也弹一个框
title: \'我也是有底线的\',
icon: \'success\',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'加载中\',
icon: \'loading\',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSystemInfo({
success: (res) => {
this.setData({
height: res.windowHeight
})
}
})
}
})Recommended: " Mini Program Development Tutorial 》
The above is the detailed content of Introduction to the method of rolling data loading in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!