

Flex introduction
Flex is the abbreviation of Flexible Box, which means "elastic layout" and is used to provide maximum flexibility for box-shaped models. Any container can be designated as a Flex layout.
flex: Display the object as a flexible elastic box
inline-flex: Display the object as an inline block-level elastic box
(recommended learning tutorial: CSS tutorial)
flex sample code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
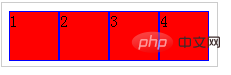
</html>The effect is as follows:

display:inline- Flex sample code
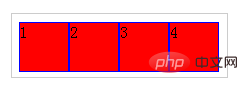
If you want to see the effect, replace the above display:flex with display:inline-flex, and delete width:200px. Before testing, some people may think that .main will occupy the entire row. However, the test result is that it will adapt the width and height according to the size of all divs of the sub-elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>The effect is as follows:

For more programming-related tutorials, please pay attention to the Programming Introduction column on the php Chinese website!
The above is the detailed content of A detailed introduction to the display:flex and inline-flex properties in CSS. For more information, please follow other related articles on the PHP Chinese website!