

Although we use many shortcuts in VS Code frequently, there is a chance that we forget them. Here are some GIFs made with visualization to remember them better, hope it helps.
Every command in VSCode can also be executed through the command prompt using CTRL + SHIFT + P and a search query. But knowing the direct shortcut keys will be faster.
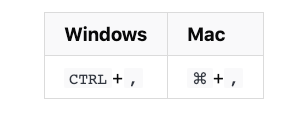
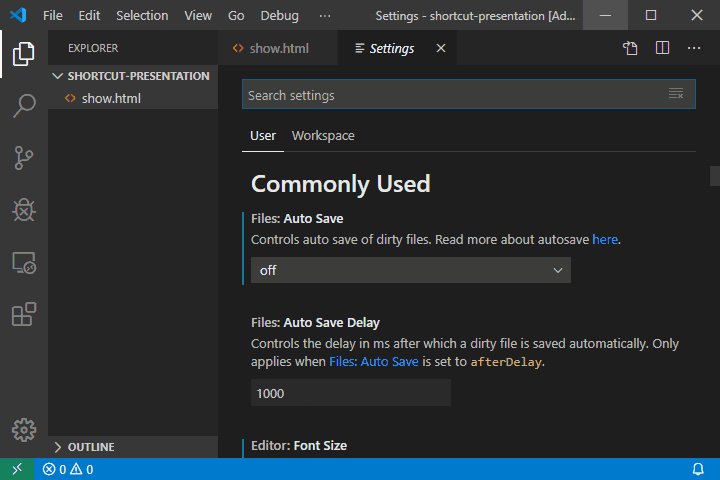
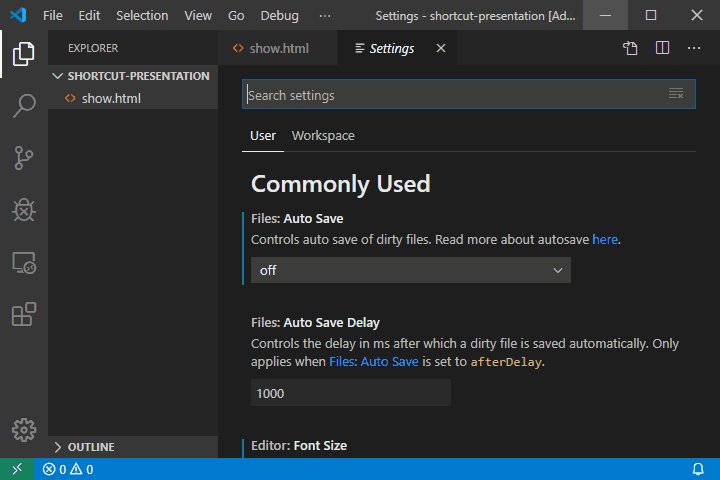
1. CTRL+, Open user settings


Occasionally it is necessary to adjust user preferences, this is the direct way to open them.
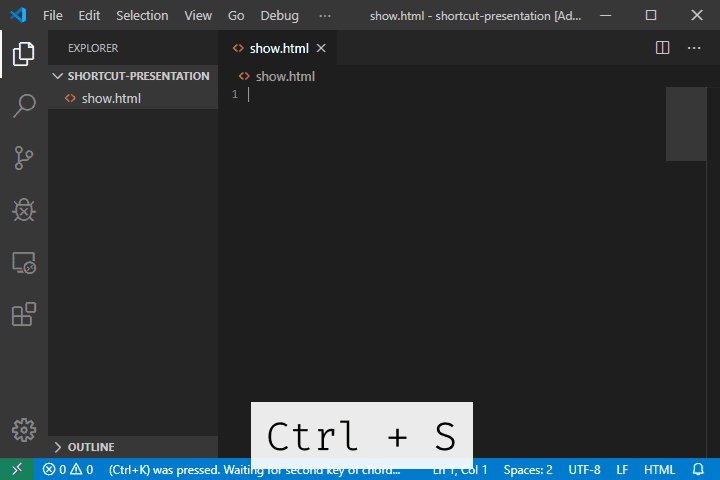
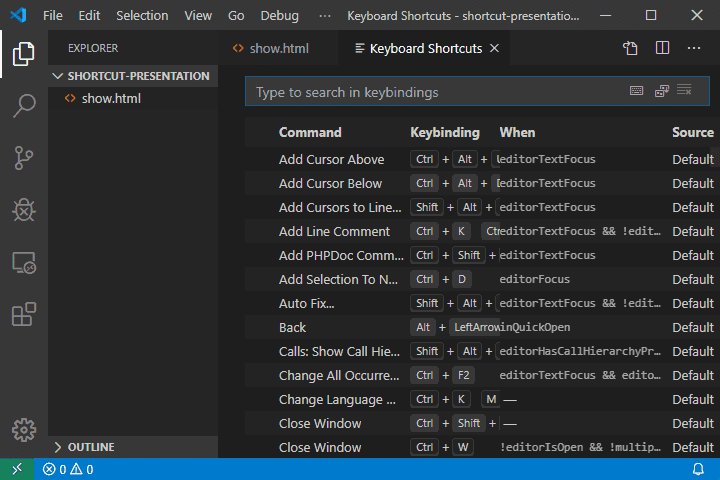
2. CTRL+K CTRL+S: Display shortcut keys


This is the complete list of shortcuts in VSCode. You can also download Windows [PDF] and MacOS [PDF] .
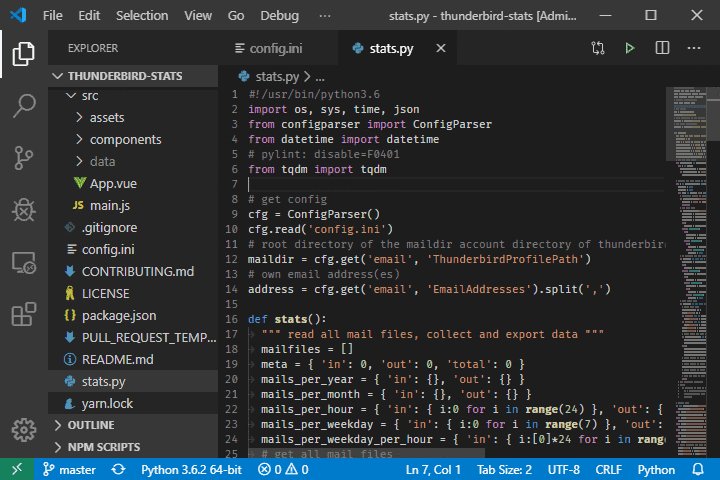
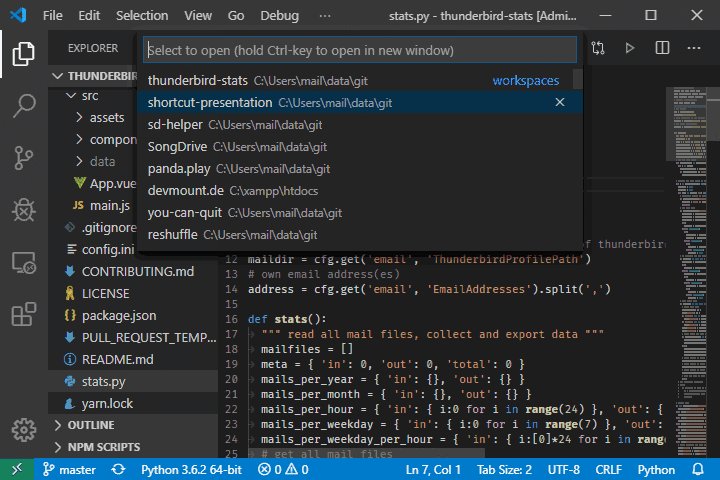
3.CTRL+R: Switch workspace


This will open a list of recent workspaces and is a super-fast way to switch to another folder or project. Note that if you have a terminal open in the VS Code workspace, this will close the current terminal session.
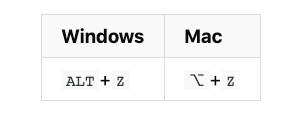
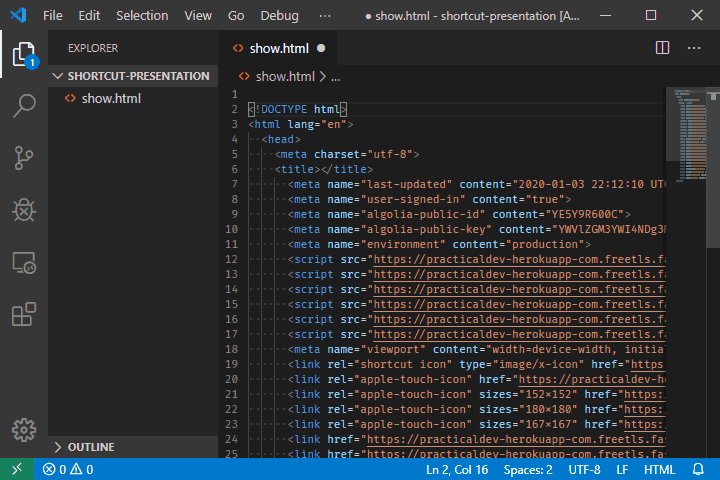
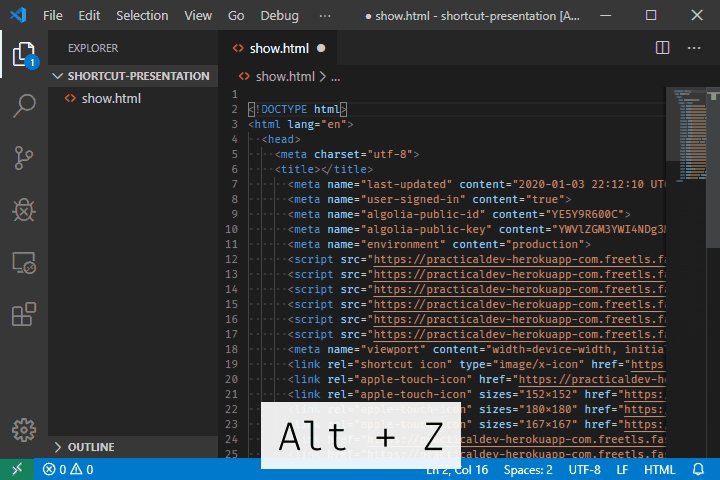
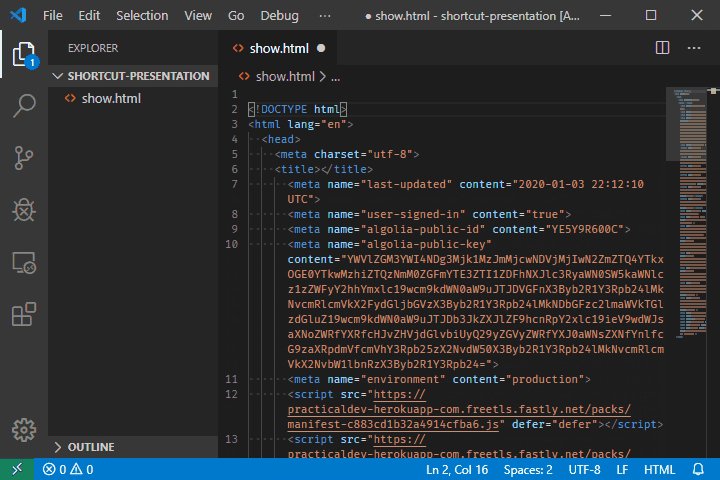
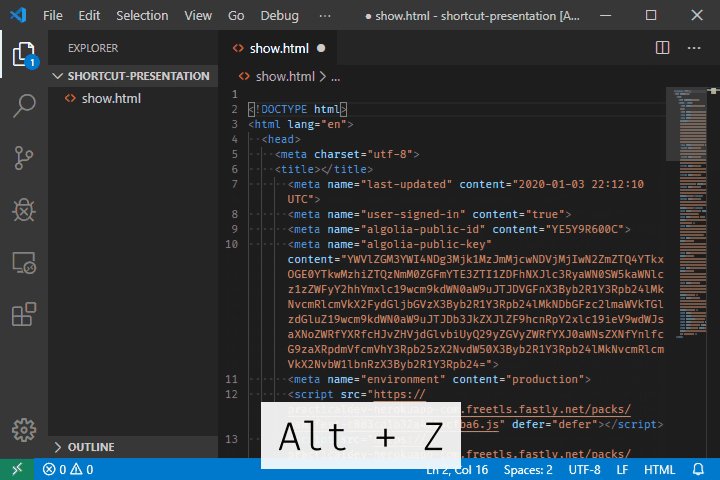
4. ALT + Z : Switch automatic line wrapping


It is a handy little helper when we want to see the complete row without horizontal scrolling.
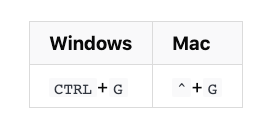
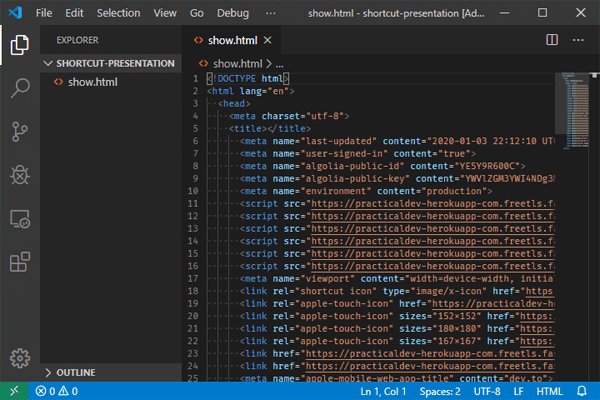
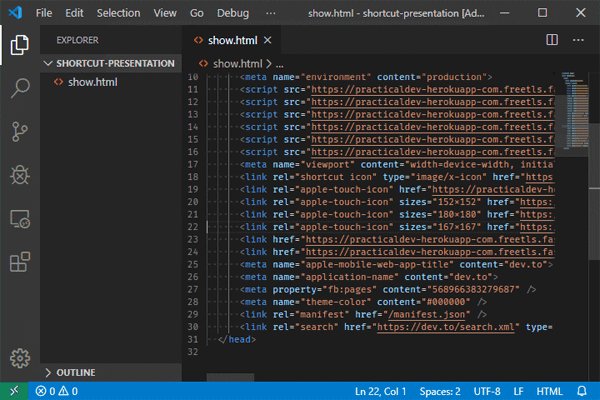
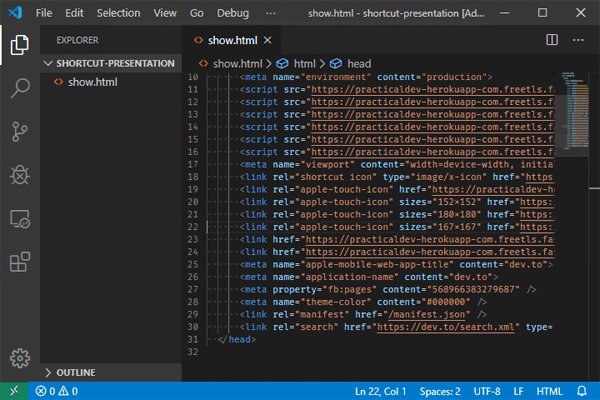
5. CTRL + G: Go to line


6. CTRL + P: transfer to file


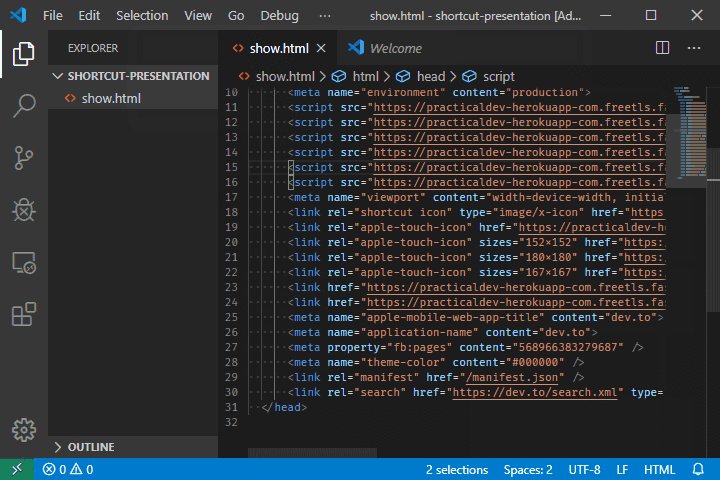
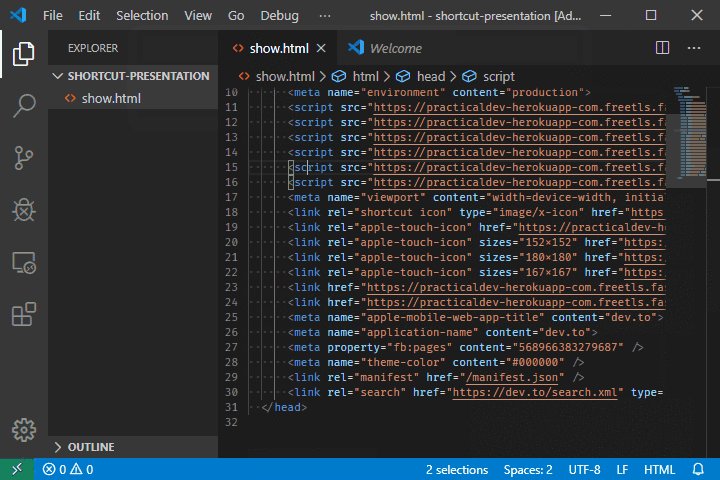
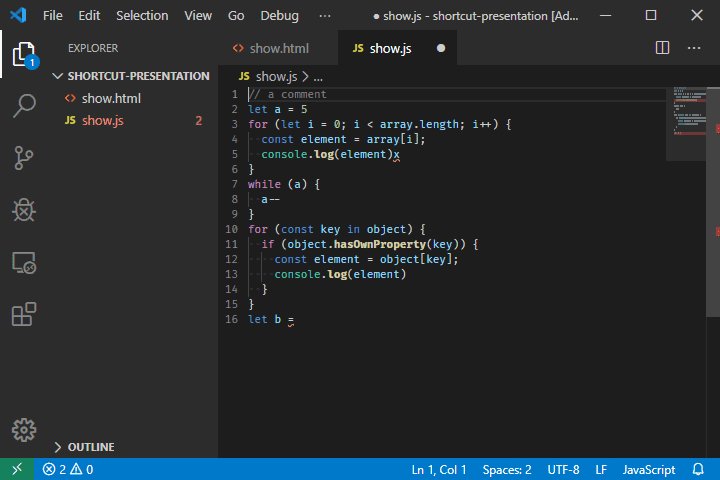
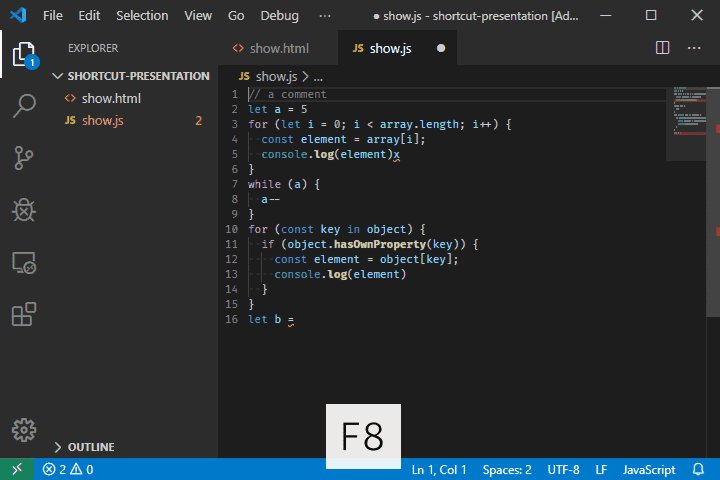
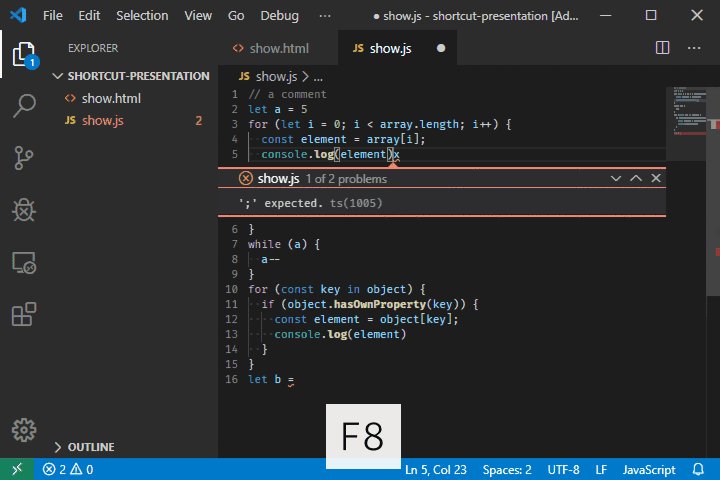
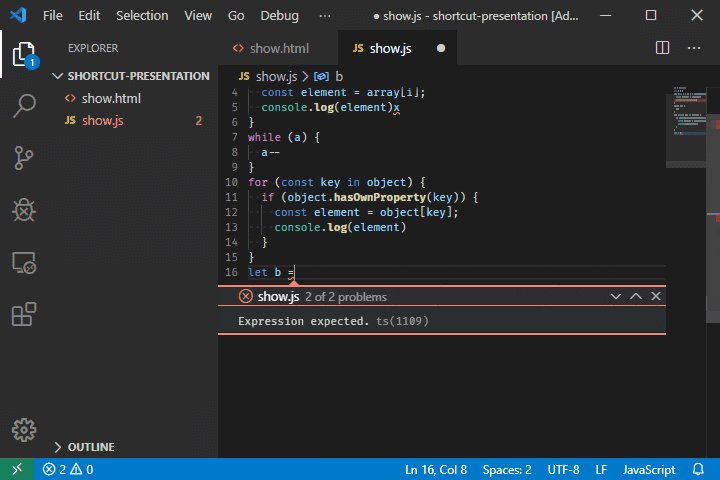
7. F8: Go to next error or warning


This is one-click debugging, you can also use SHIFT+F8 to go to previous errors or warnings.
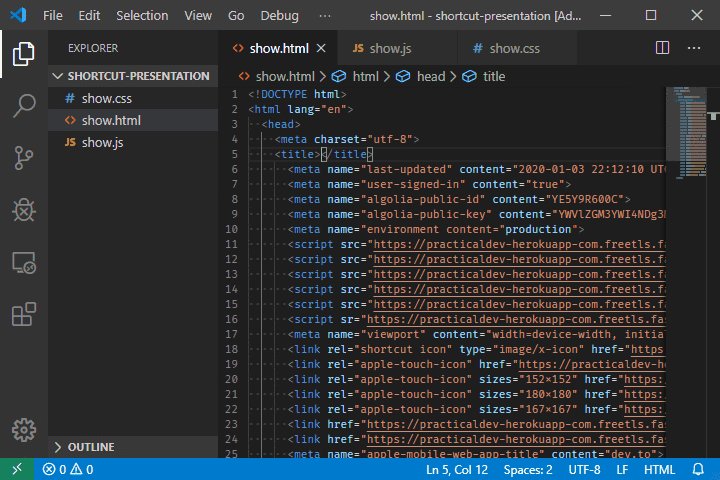
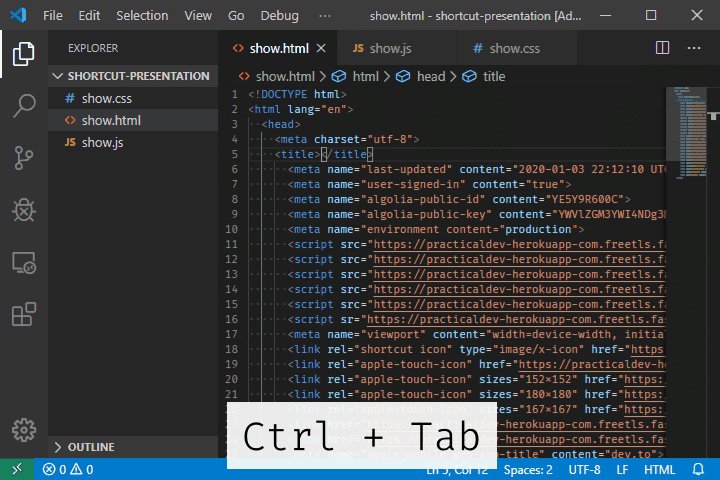
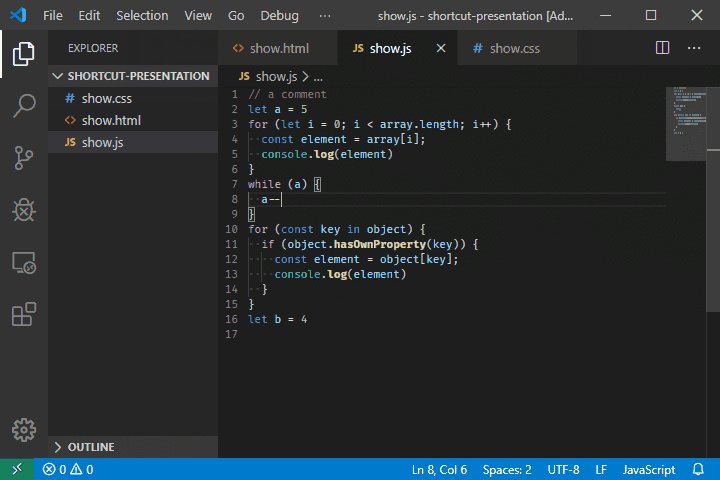
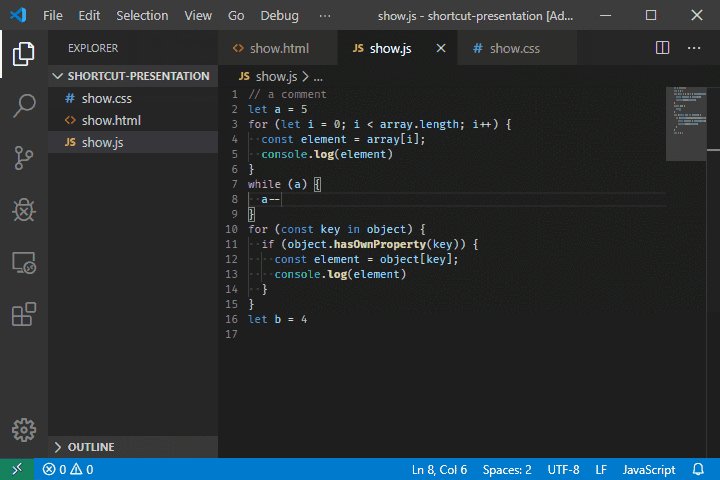
8. CTRL + TAB: Switch tabs


The fastest way to switch open files without using the mouse.
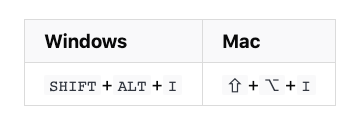
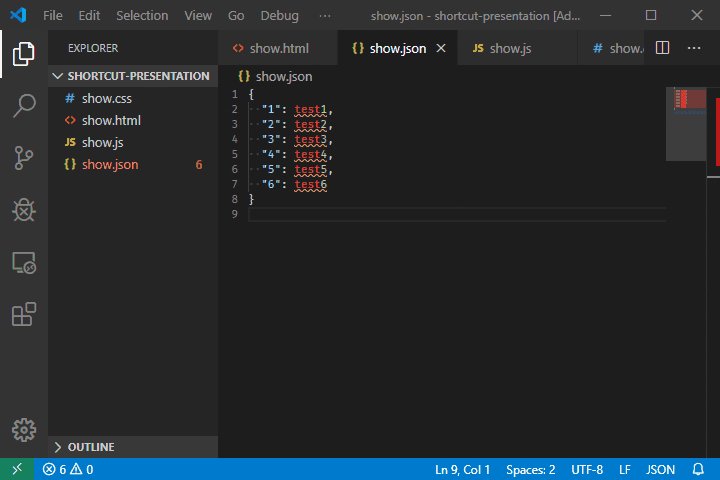
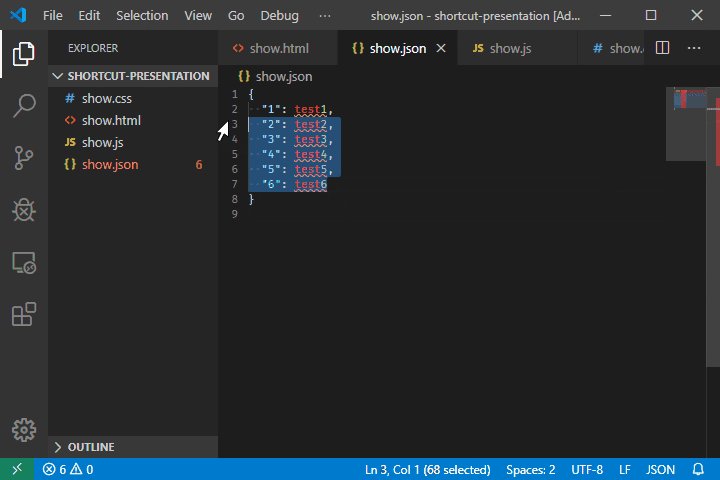
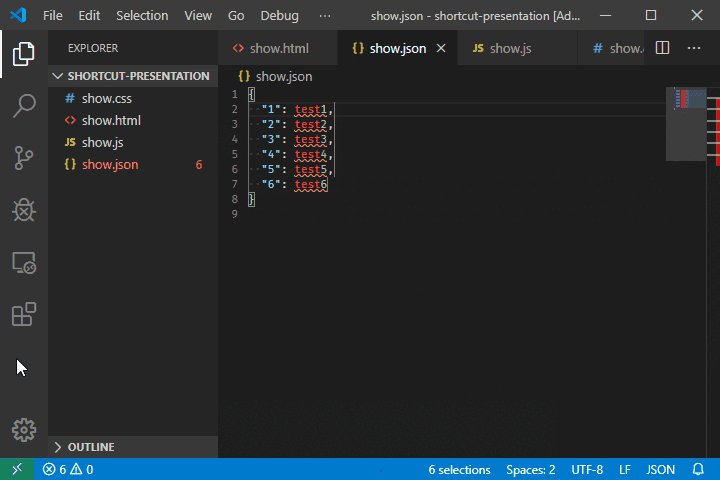
9. SHIFT + ALT + I : Insert the cursor at the end of each selected line


This is useful for quickly creating multiple cursors in a selected area.
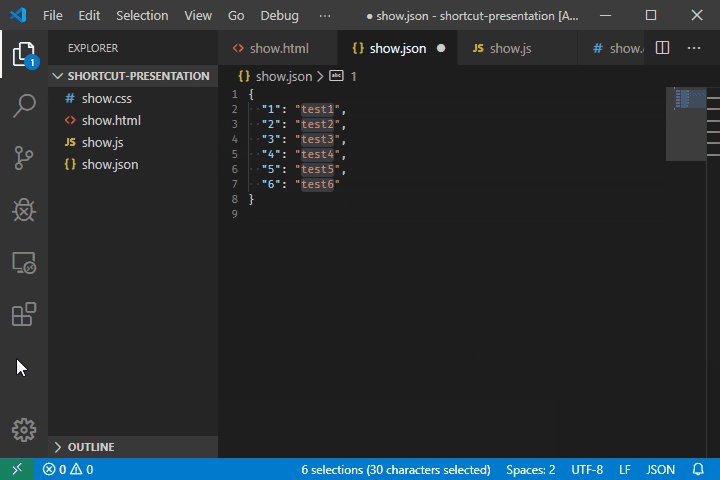
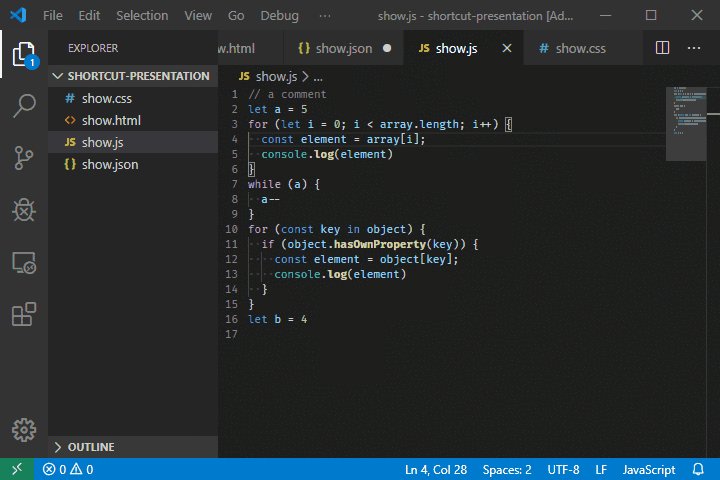
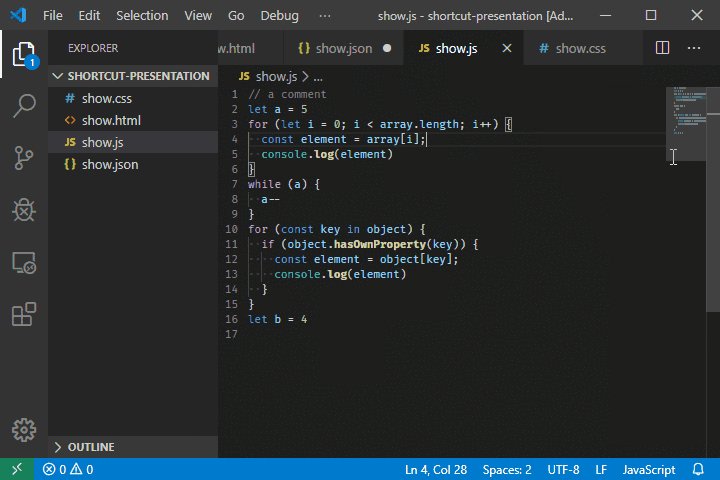
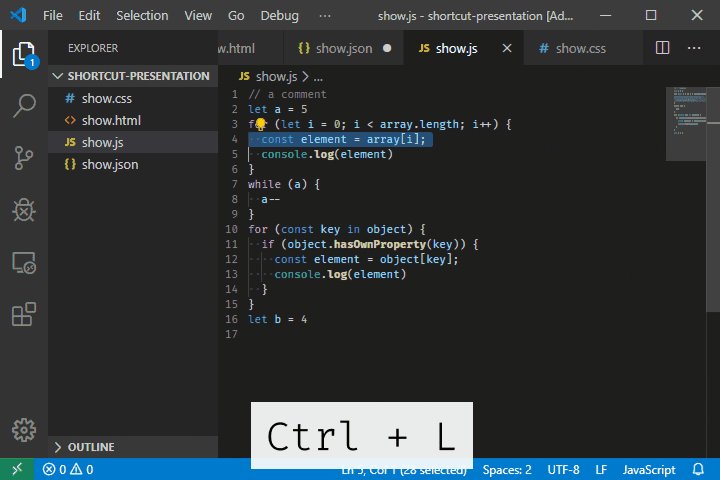
10. CTRL+L : Select the current row


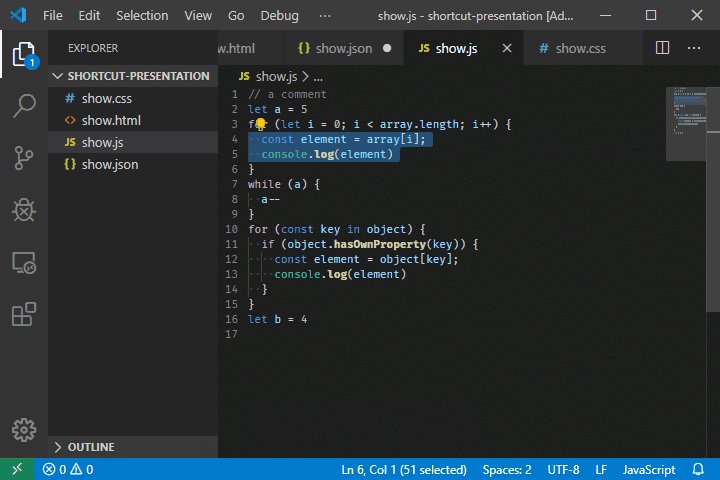
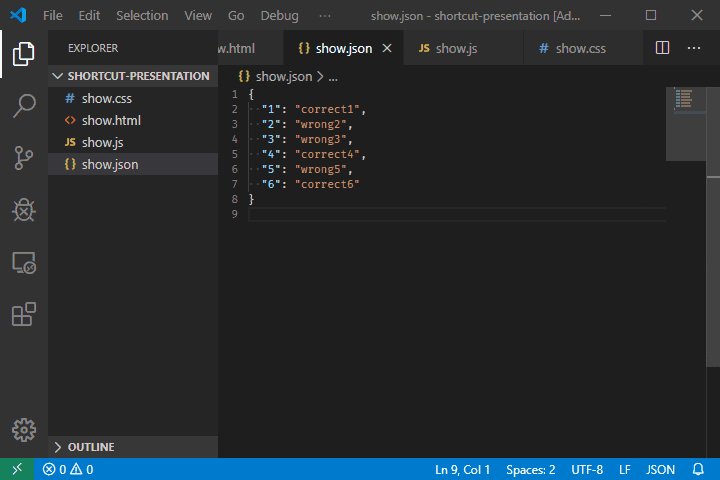
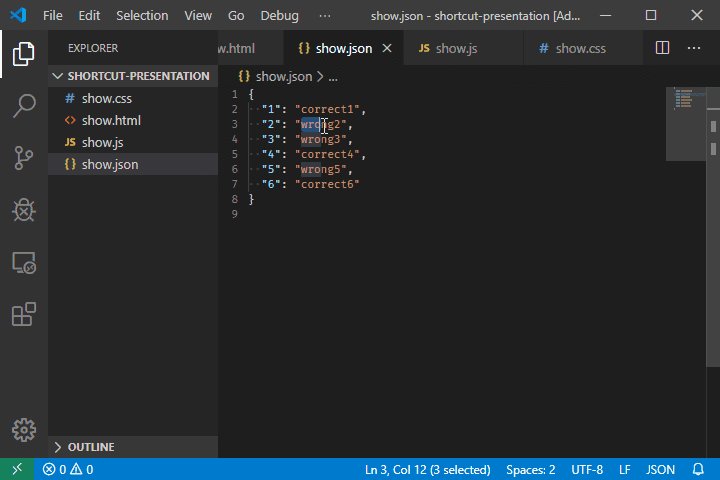
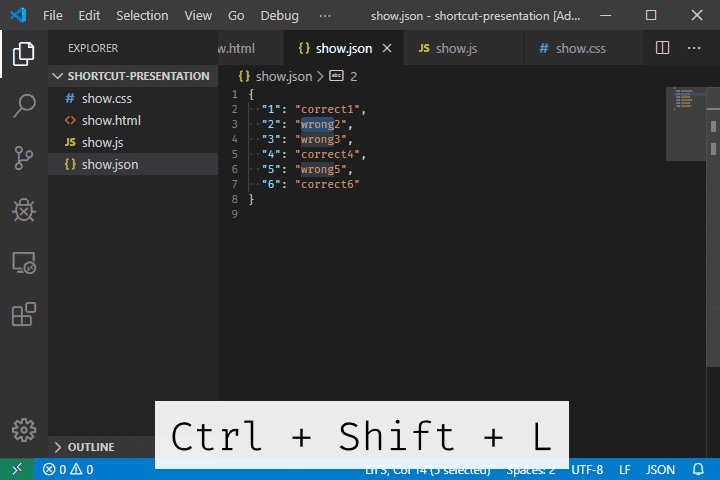
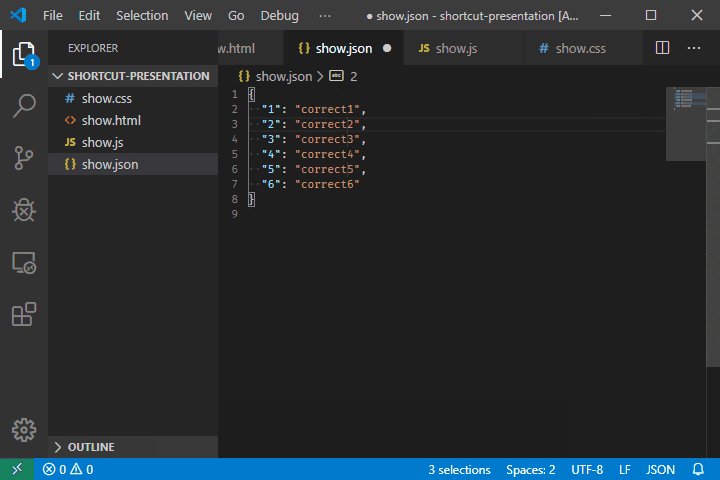
11. CTRL + SHIFT + L : Select all occurrences of the current selection


This shortcut really saves time as you don’t have to press CTRL + D throughout the file .
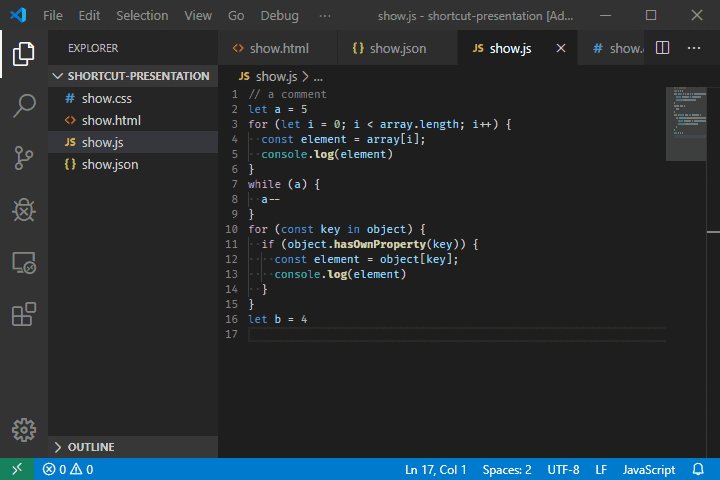
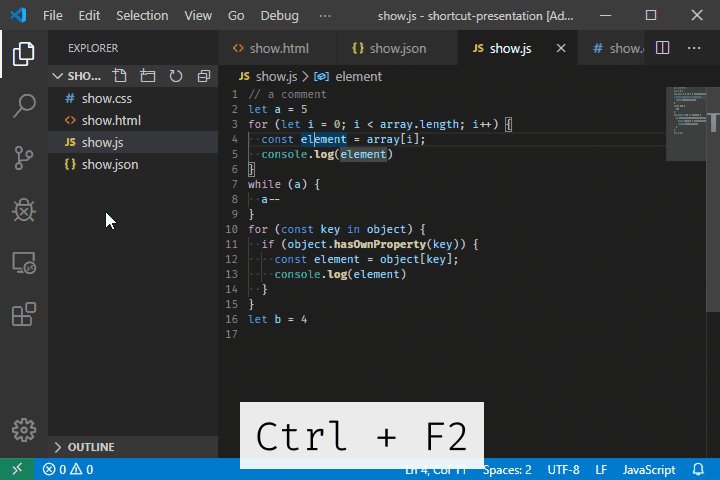
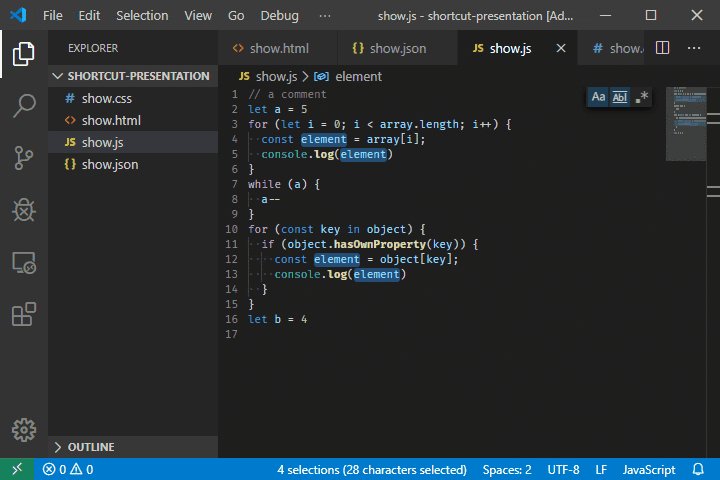
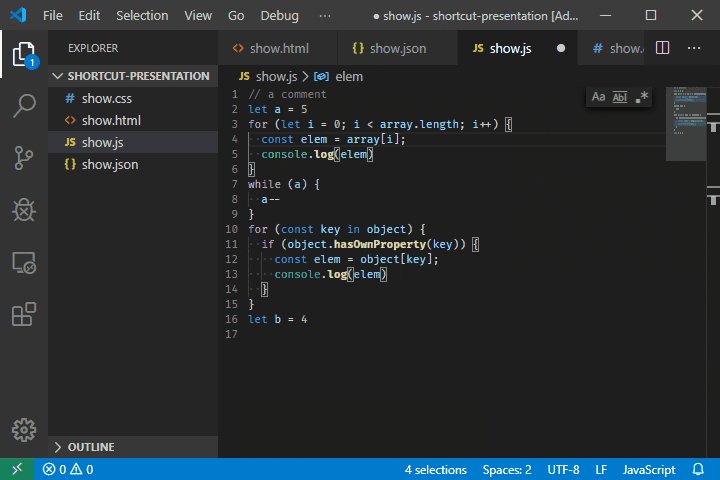
12. CTRL + F2 : Select all occurrences of the current word


With it you don’t even have to select anything, just place your cursor on the word you want to select all occurrences.
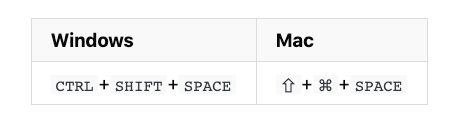
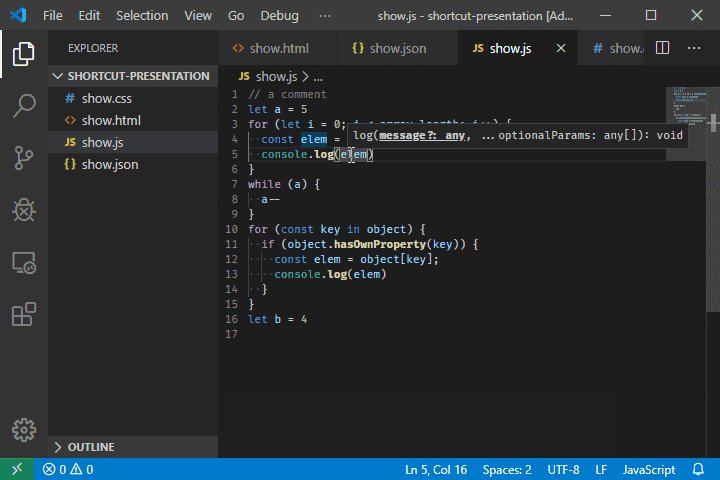
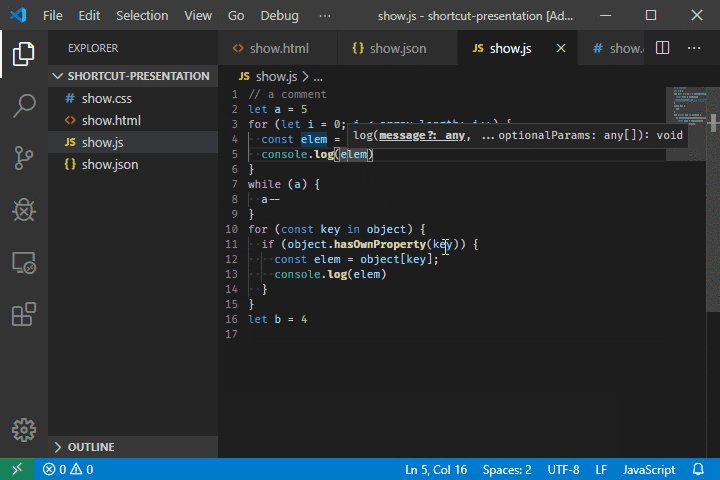
13. CTRL + SHIFT + SPACE : Trigger parameter prompt


We can use this command if we don’t remember the parameter order and don’t want to interrupt our flow by looking at the documentation.
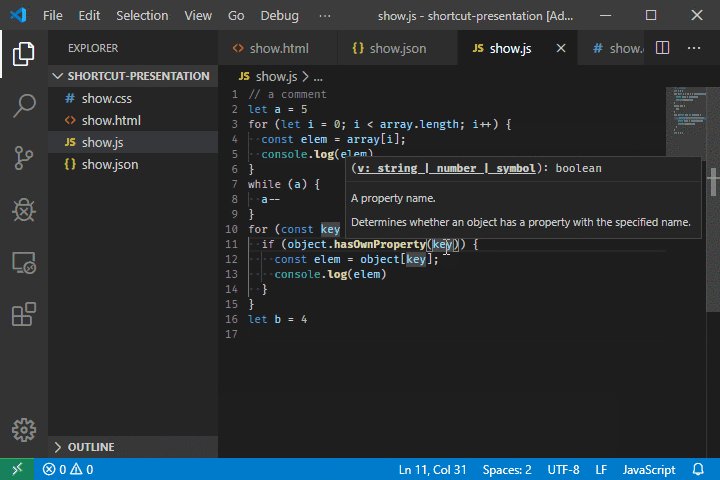
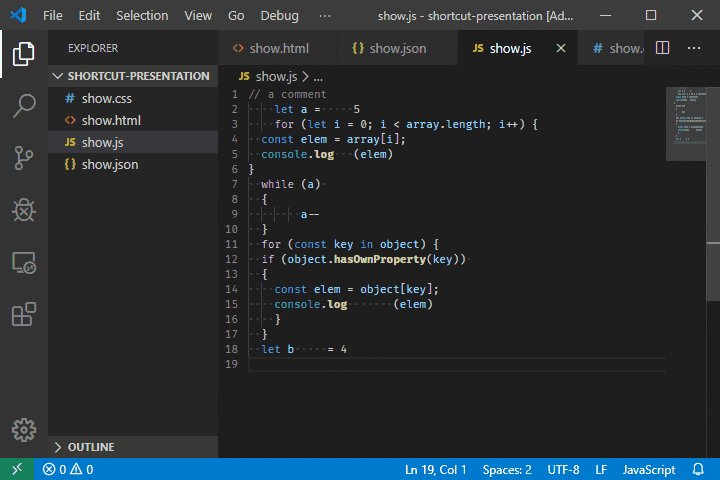
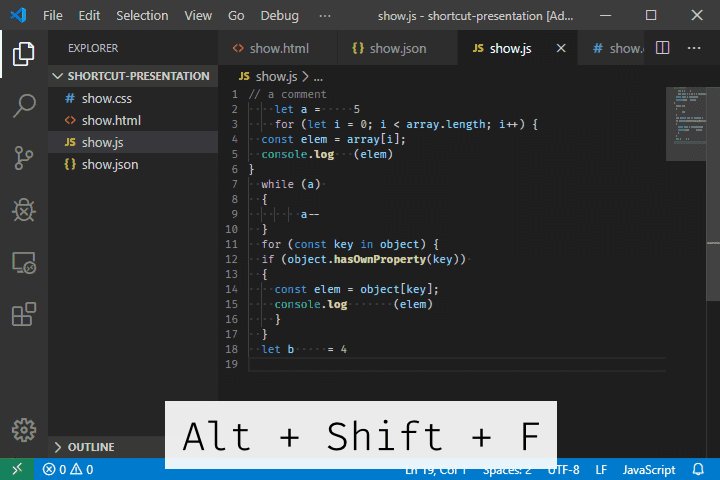
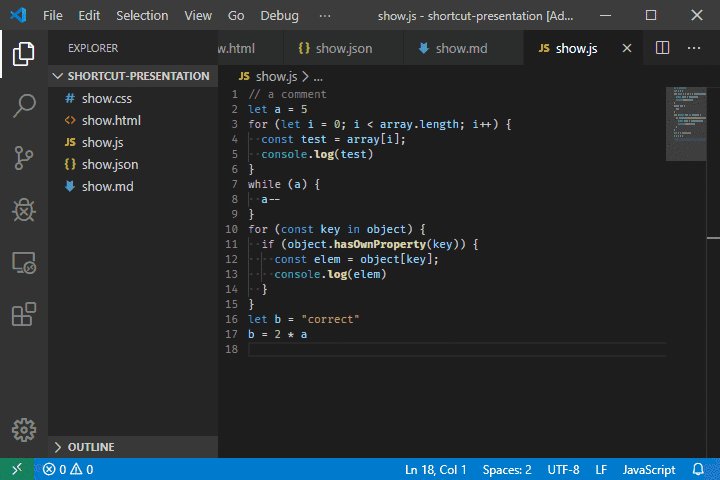
14. SHIFT + ALT + F : Format document


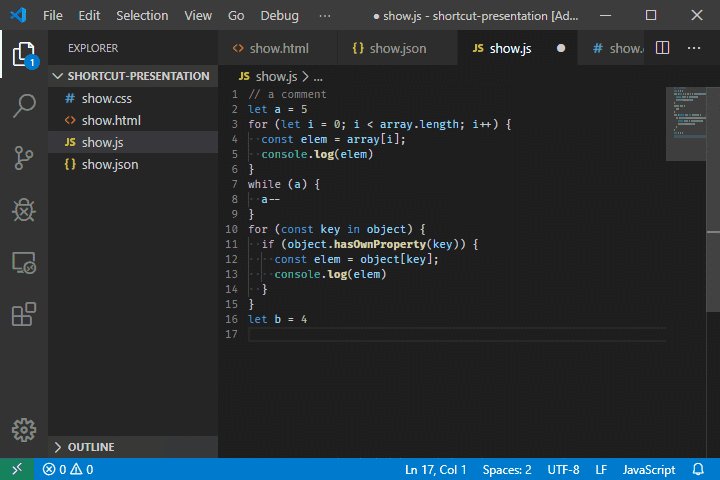
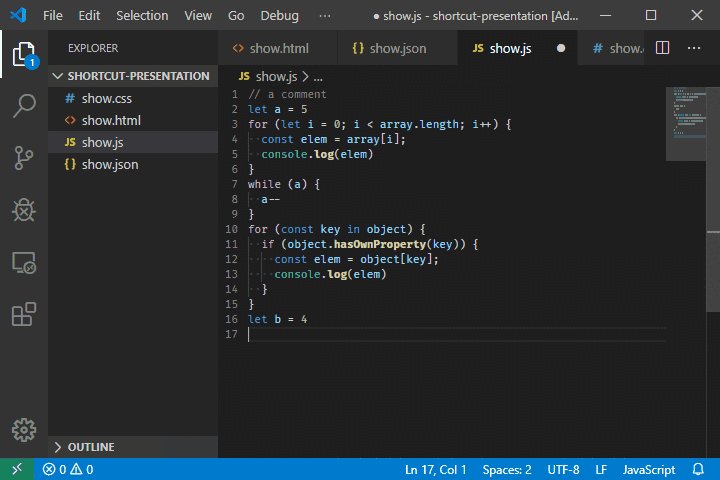
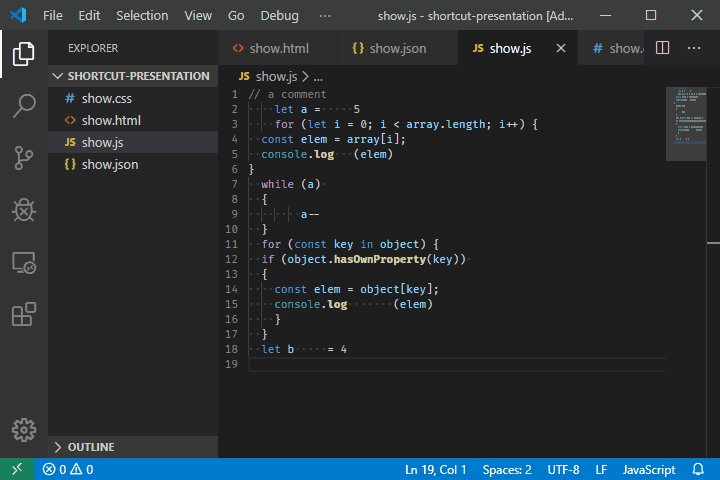
15. CTRL + K CTRL + F: code for format selection


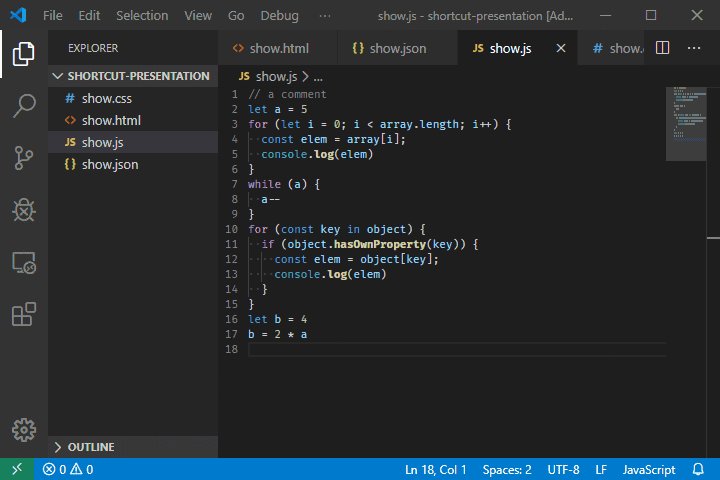
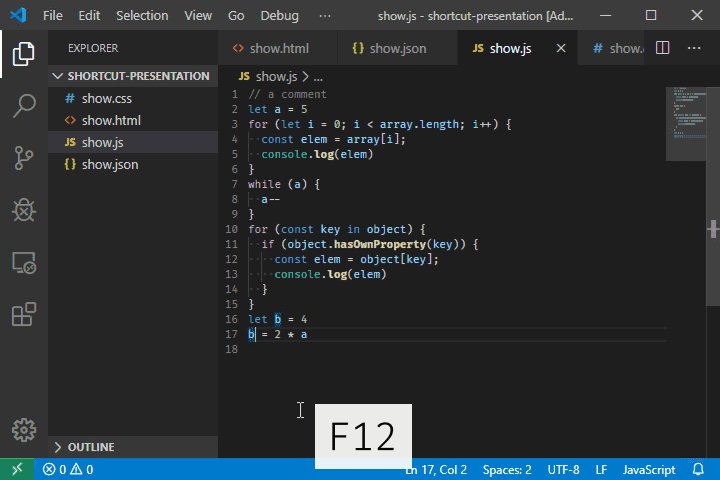
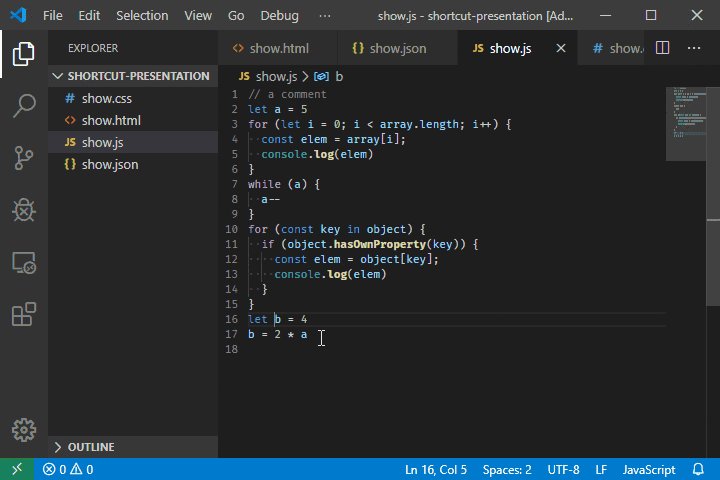
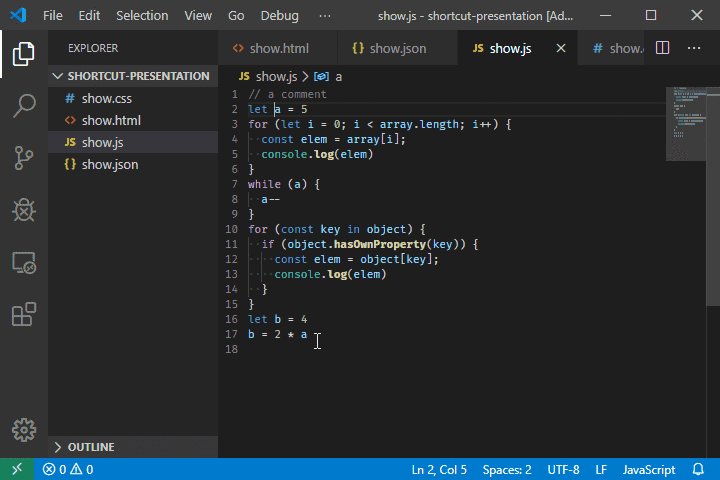
16. F12 : Go to definition


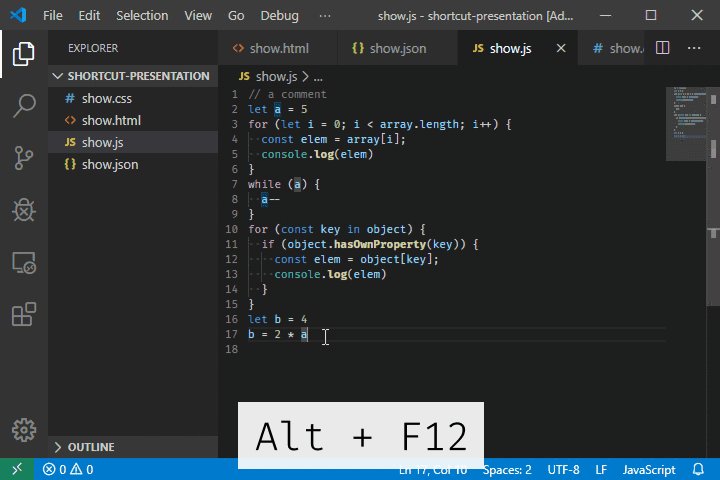
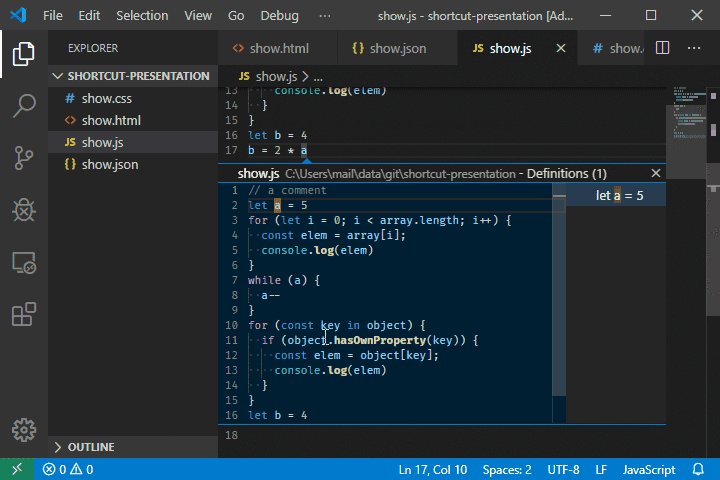
17. ALT+F12 : View definition


This only shows the corresponding definition of the variable or function without moving the cursor.
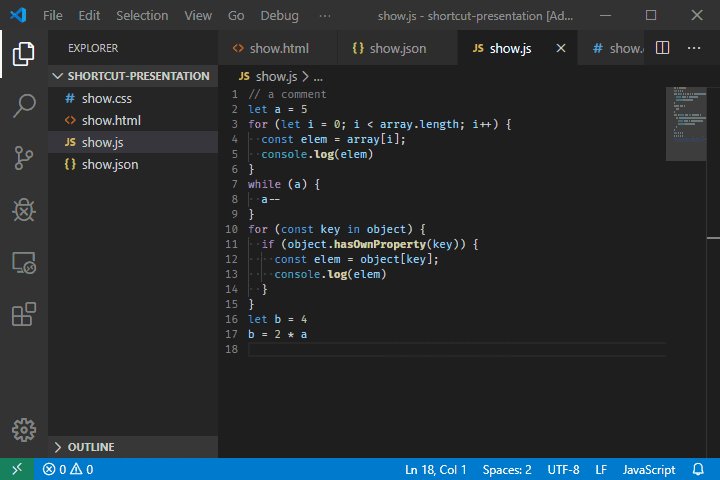
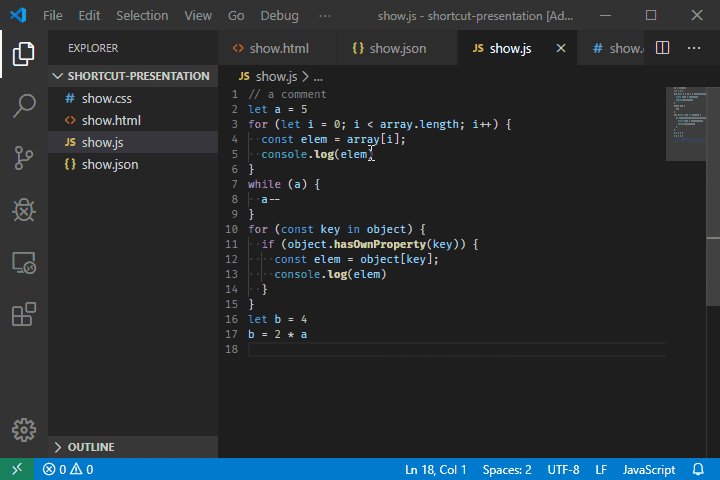
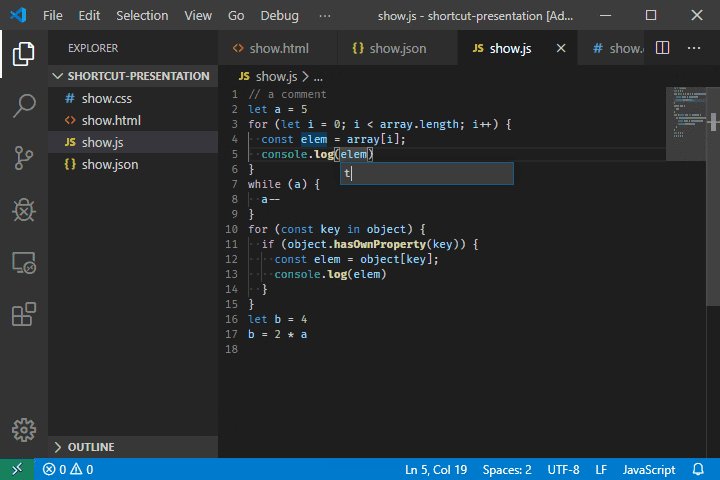
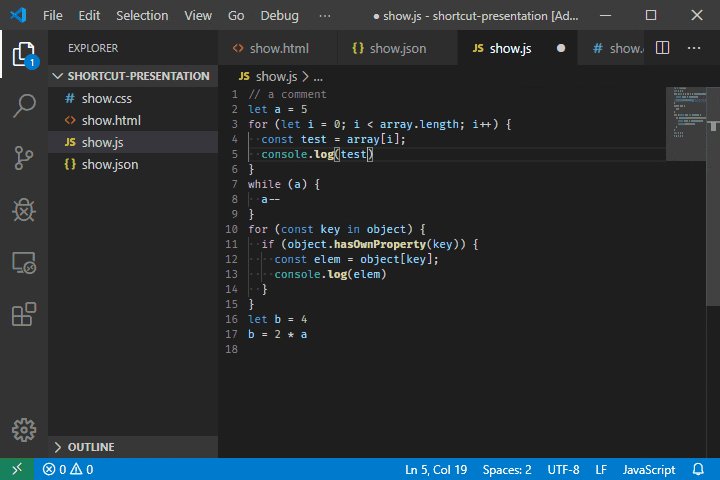
18. F2 : Rename variable


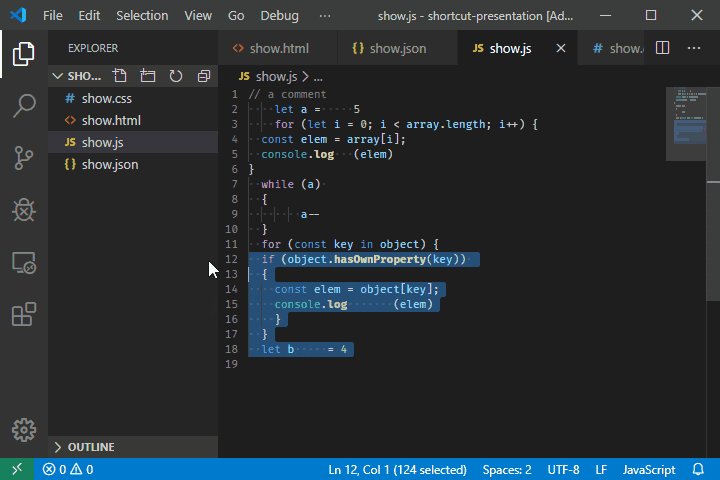
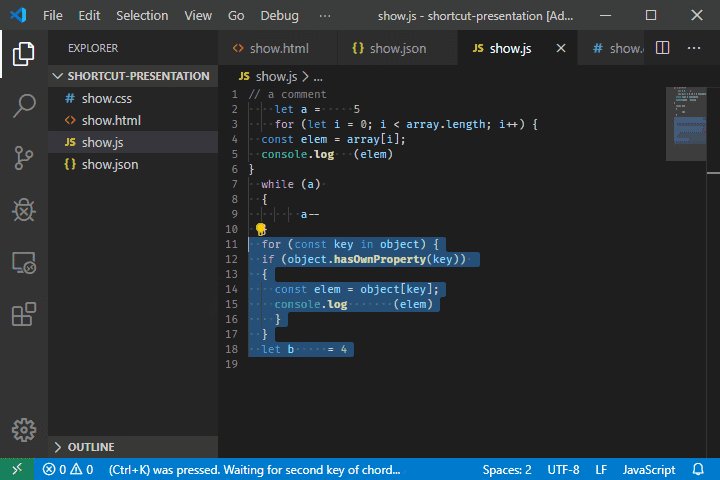
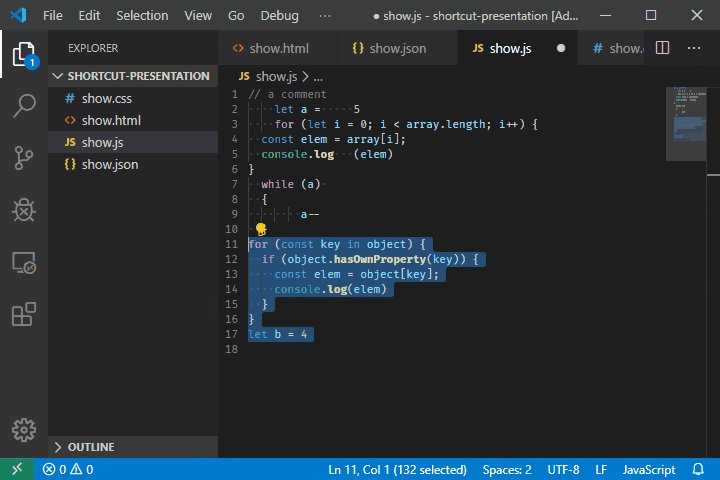
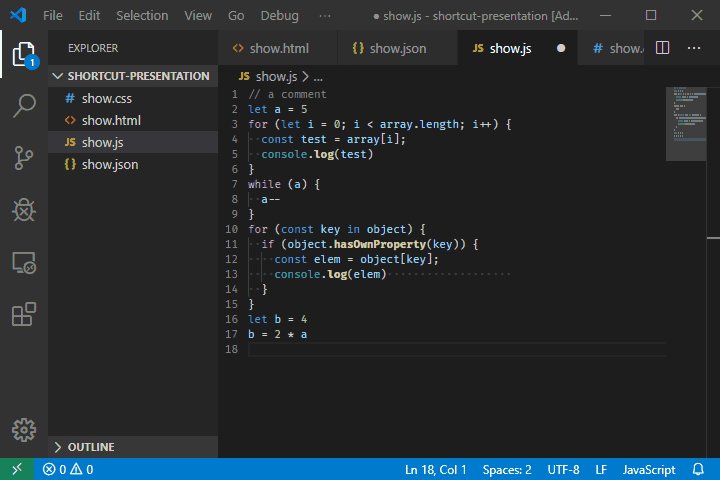
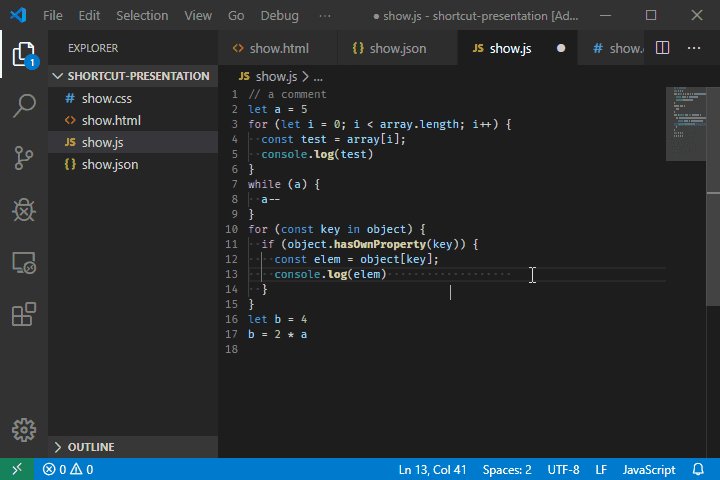
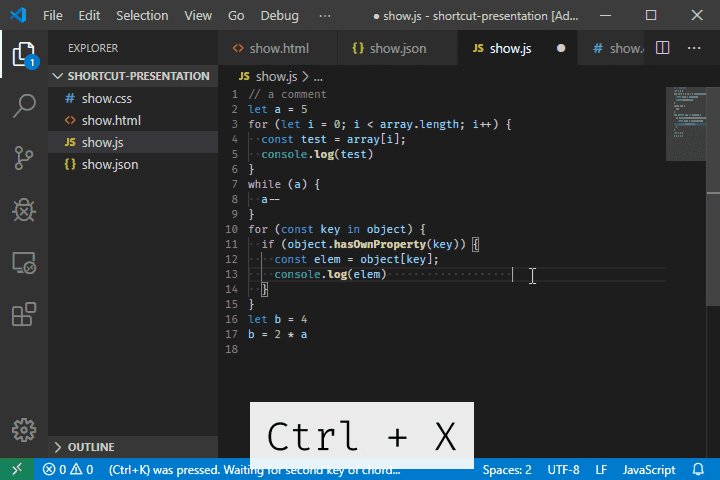
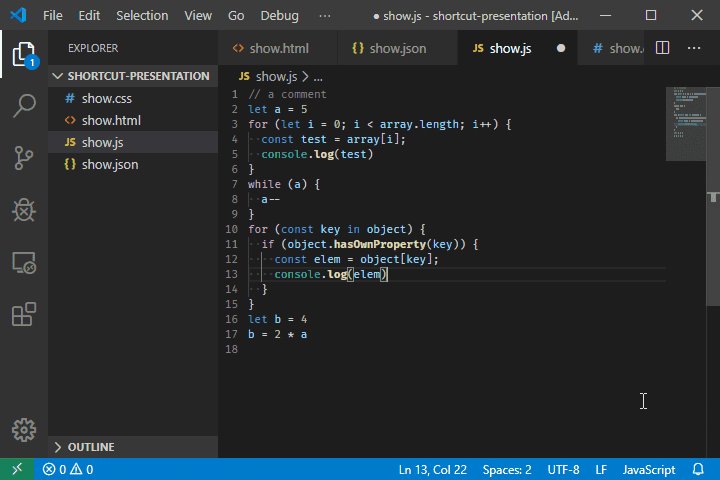
19. CTRL + K CTRL + X : Remove trailing spaces


20. CTRL + K R : Show active files in explorer


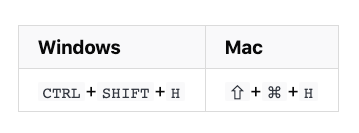
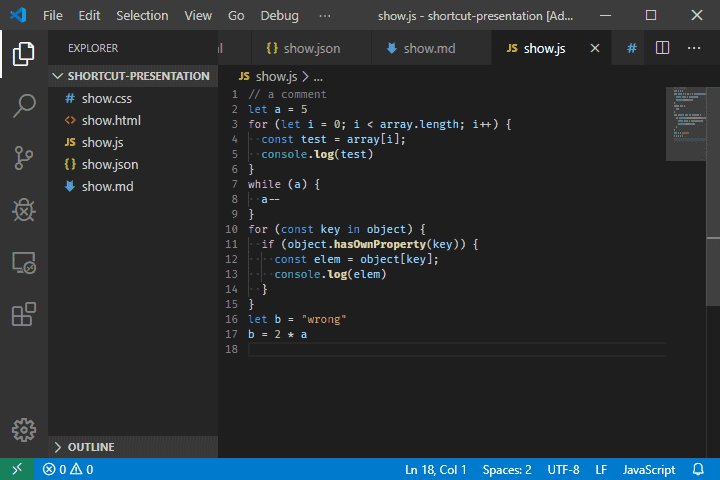
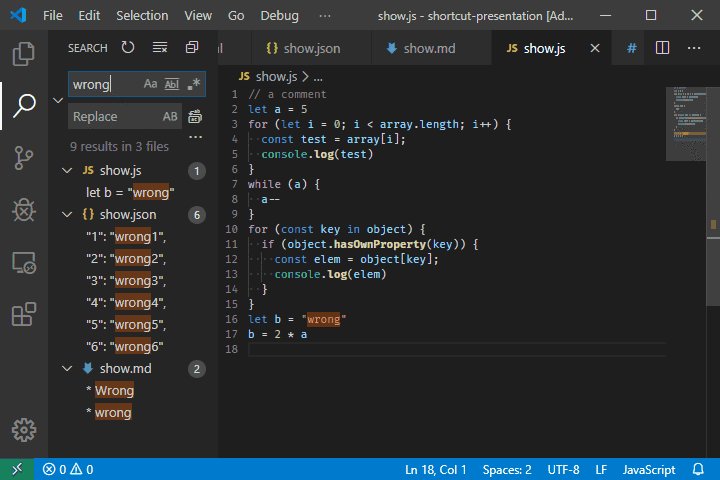
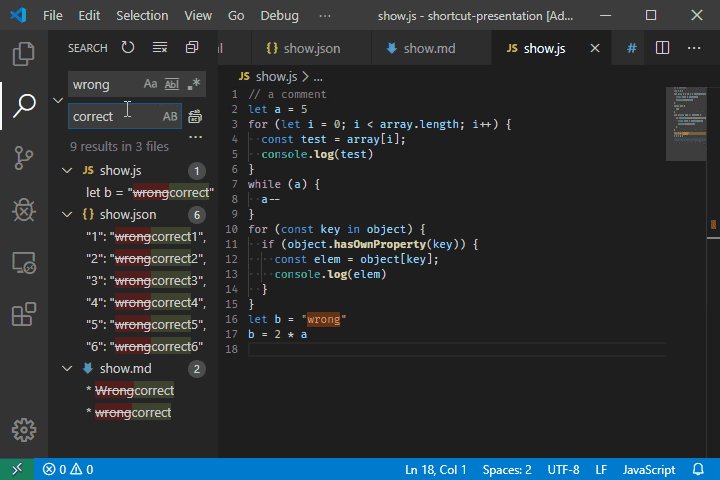
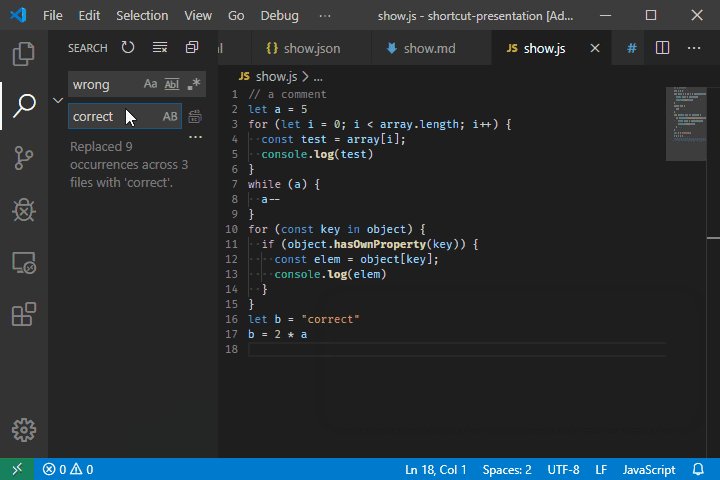
21. CTRL + SHIFT + H : Replaced with file


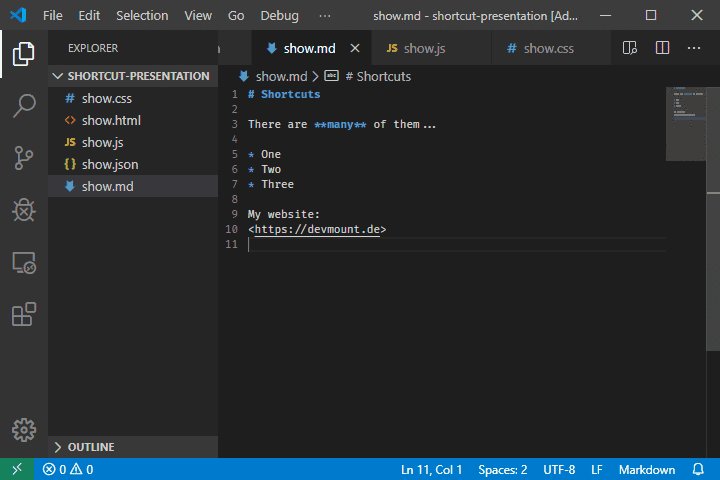
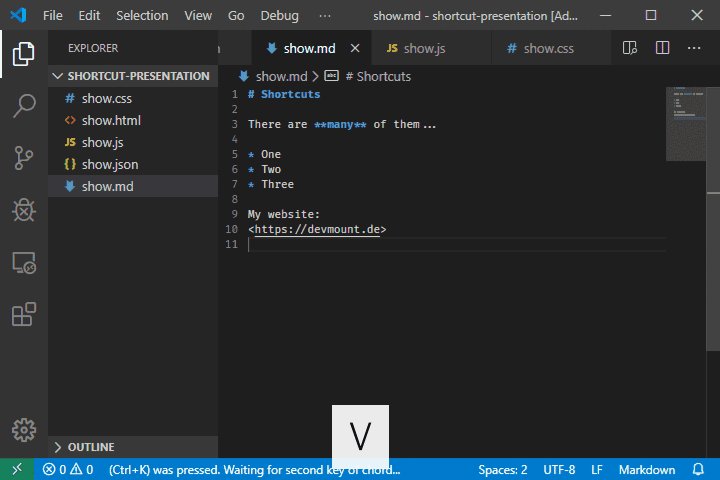
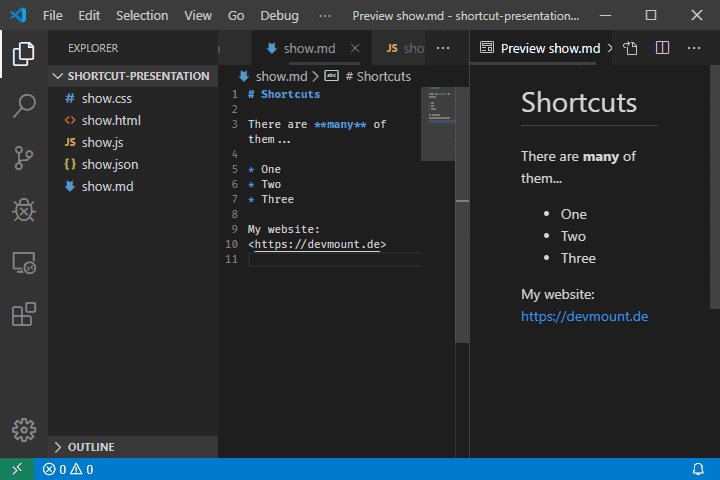
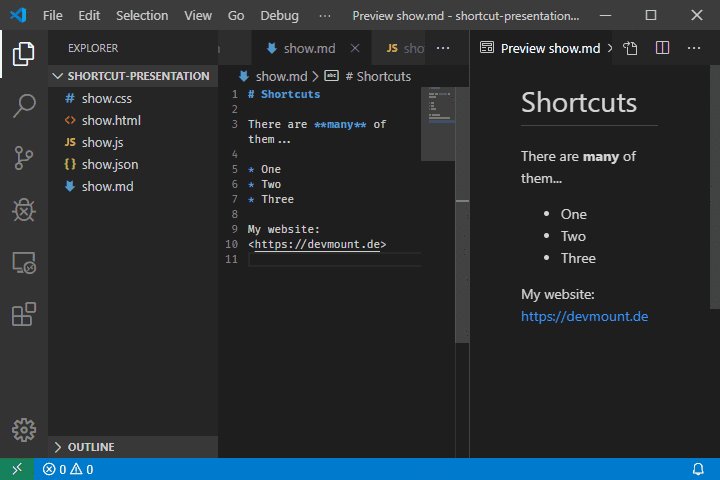
22. CTRL + K V = Open Markdown preview on the right


23. Ctrl + K Z : Enter Zen mode


English original address: https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80
In order to ensure readability , this article uses free translation rather than literal translation.
Recommended tutorial: vscode tutorial
The above is the detailed content of 23 commonly used VSCode shortcut keys (animation demonstration). For more information, please follow other related articles on the PHP Chinese website!