
vscode (Visual Studio Code) is a free and open source modern lightweight code editor that supports syntax highlighting, intelligent code completion, custom hotkeys, bracket matching, and code snippets for almost all mainstream development languages. , code comparison Diff, GIT and other features, supports plug-in extensions, and is optimized for web development and cloud application development.

How does vscode run js files?
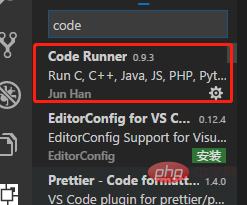
1. Install the Code Runner plug-in.
Code Runner is a very powerful plug-in that can run code snippets or code files in multiple languages: C, C, Java, JavaScript, PHP, Python, Perl, Ruby, Go, etc.

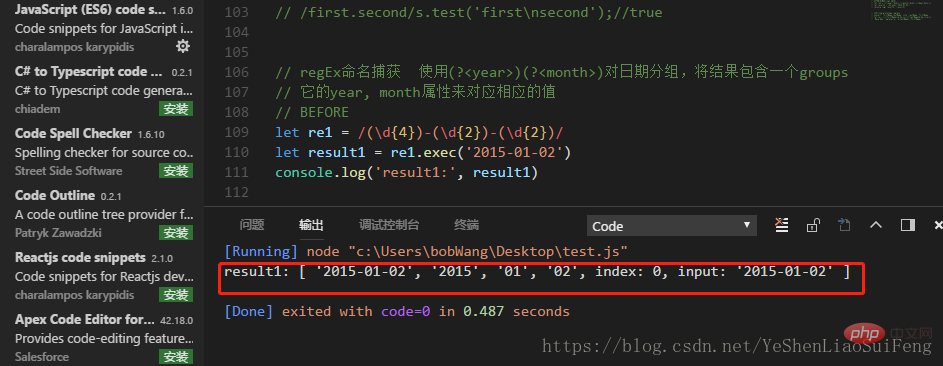
#2. Right-click the js file and select Run Code or the square run button in the upper right corner of the editor to run the file. The result will be output in the output column.
 Related recommendations: vscode introductory tutorial
Related recommendations: vscode introductory tutorial
The above is the detailed content of How does vscode run js files?. For more information, please follow other related articles on the PHP Chinese website!




