
JavaScript is often described as a prototype-based language - each object has a prototype object, and the object uses its prototype as a template and inherits methods and properties from the prototype.

Prototype objects may also have prototypes and inherit methods and properties from them, layer by layer, and so on. This relationship is often called a prototype chain, and it explains why one object has properties and methods defined in other objects.
【Related course recommendations: JavaScript video tutorial】
Object prototype Prototype
1. Method overloading
Create a kitten constructor with the following code:
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();Above All methods defined with this, which represents a new instance, will create a copy of the method when the new instance is created.
Is it a bit redundant? How to solve it? ?
Analysis: It is a bit wasteful to define the characteristics of each type at the instance level every time. It would be great if it could be defined at the class level, and each instance would automatically have the common characteristics of the class. Here we will use prototype.
2. Use of prototypes
2.1. Prototype attributes
In JavaScript, the function itself is also a function that includes "methods" and "properties" Object. For example, I learned some methods (such as constructor()) and properties (such as name and length) before.
Now let’s introduce a new attribute-Prototype.
Every function we create has a prototype attribute, which points to an object, and the purpose of this object is to contain properties and methods that can be shared by all instances of a specific type.
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓Each class (constructor) has a prototype attribute. When an instance object of this class is created, all the attributes of the prototype object are immediately assigned to the object to be created.
2.2. Prototype operation
Set value:
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
Value:
对象.属性 对象.方法()
2.3. Priority of attribute access
Native Properties have higher priority than prototype properties. Follow the search from top to bottom:

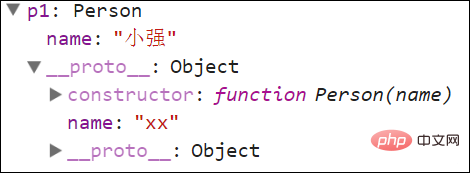
2.4. The mysterious __proto__ attribute
Access the attributes on the object directly through object.name.
The magical user.__proto__ attribute, which is actually the prototype attribute corresponding to the User class.
console.debug(user.__proto__===User.prototyp);//==> true;
The _proto_ attribute belongs to the object instance and is an attribute of the prototype attribute class.
After each object is created, a reference to the prototype will be automatically established, so that the object has all the characteristics of the type prototype.
The members in the __proto__(prototype) attribute of an object can be accessed directly through the object. member.
Summary:
Each class has an independent prototype attribute. Add attributes to the prototype object. Object instances can share attributes on the prototype object. If the object itself If a certain attribute already exists, use the attribute on the object itself. If not, use the attribute on the prototype. If you add an attribute to the object, it will not affect the prototype object of the object.
This article comes from the js tutorial column, welcome to learn!
The above is the detailed content of A closer look at Javascript object prototypes. For more information, please follow other related articles on the PHP Chinese website!