
As a hobbyist, professional, or even a developer who only codes once a month, you must know that having smart and agile tools is a must for anyone willing to put in maximum productive time at work. It is crucial, without further ado, it is more important to introduce the plug-in.

This is an important role in the VS Code theme. Themes that the author feels are important are the closest thing to writing with pen and paper in the editor (especially when using uncontrasted variant themes). From integrated tools to text editor, your editor looks virtually flat and seamless.
Imagine an epic theme coupled with epic icons. Material Theme Icons are a great choice to replace the default VSCode icons. The large icon directory designed to blend in with the theme makes it more beautiful, which helps you find your files easily in the explorer.
In order to allow the majority of hard-working coders to VSCode, which has a clear idea and represents the interests of the majority of coders, has also joined the "Zen Mode". This mode can be enabled when you edit a file on the page. The effect is to make your editing box full screen, and then have a looming cloud effect.
Open with: File> Preferences> Settings> User Settings> Workbench> Zen Mode

Here are the 6 best fonts that support ligatures (according to www.slant.co)

Fira Code, it's awesome and open source. Here's how to change that font in VSCode after introducing Fira Code.
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
settings.json
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
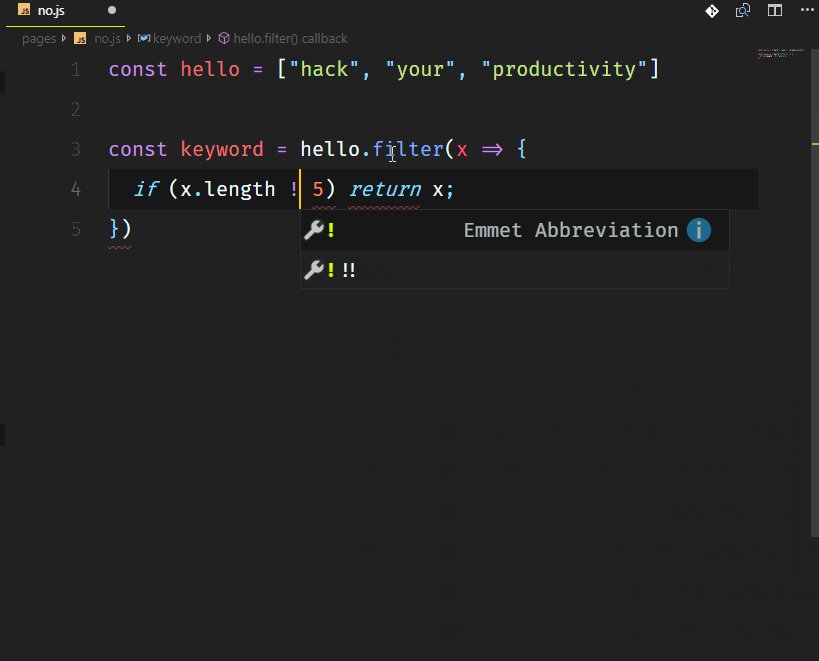
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
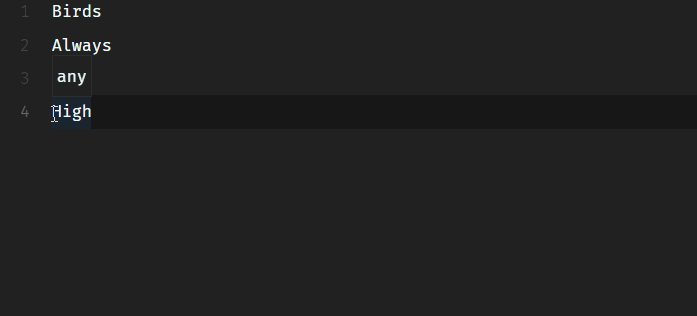
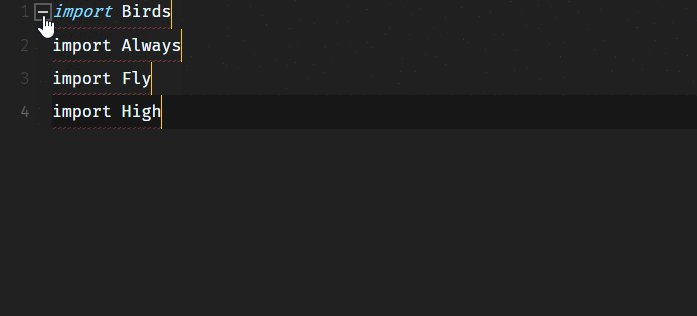
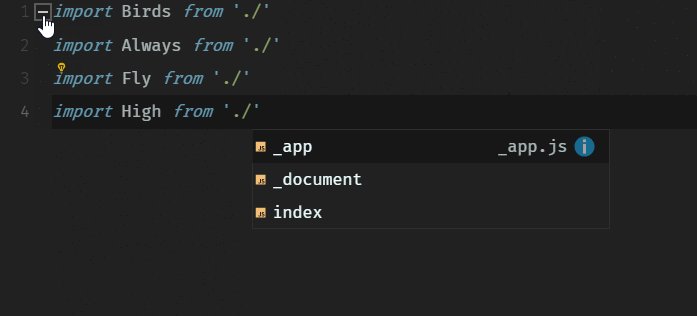
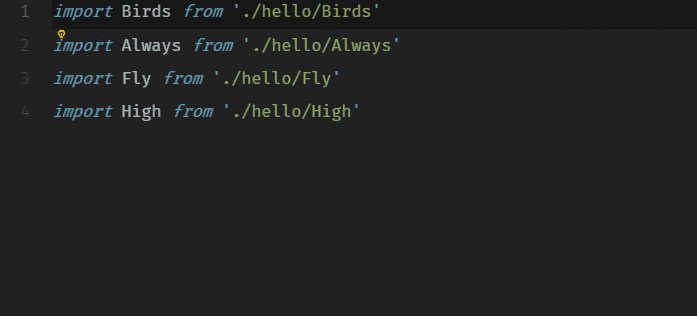
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。
想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展
I know Carbon is also a better and more customizable alternative. However, Polacode allows you to stay in the code editor and use any specialized fonts you may have purchased that are not available in Carbon.
Quokka is a rapid prototyping platform for JavaScript and TypeScript. As you enter code, it will immediately run your code and display various execution results in the code editor.

#A great extension for Quokka that allows you to output each step without having to set breakpoints in the debugger when preparing for technical interviews. It can also help you study the functions of a library like Lodash or MomentJS before actually using it, and it can even be used for asynchronous calls.
If you want to log how much time you spend programming every day, WakaTime is an extension that helps record and store metrics and analytics about your programming activities .
Original address: https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your- productivity-20d30197ac76
In order to ensure readability, this article uses free translation rather than literal translation.
The first article in this series can be seen here:
Advanced VSCode extension to improve JavaScript development efficiency!
Recommended tutorial: vscode tutorial
The above is the detailed content of The second advanced VSCode extension to improve JavaScript development efficiency!. For more information, please follow other related articles on the PHP Chinese website!