
The Server-Sent event allows a web page to get updates from the server.

Server-Sent event - One Way Messaging
The Server-Sent event refers to the web page automatically obtained from the server renew. (Recommended learning: html tutorial)
It was also possible to do this before, provided that the web page had to ask if there were available updates. Updates can arrive automatically through the Server-Sent event.
For example: Facebook/Twitter updates, stock price updates, new blog posts, event results, etc.
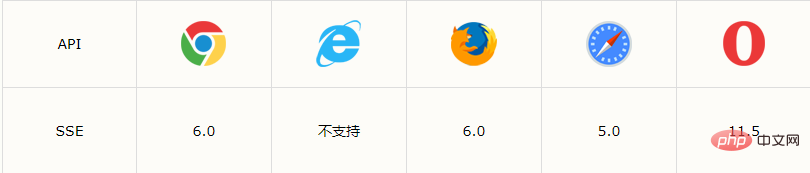
Browser Support
The numbers in the table indicate the first browser that fully supports the server-sent event.

Receive Server-Sent event notification
The EventSource object is used to receive event notifications sent by the server:
Example
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};Example explanation:
Create a new EventSource object, and then specify the URL of the page to send updates (in this case "demo_sse .php")
Whenever an update is received, the onmessage event will occur
When the onmessage event occurs, push the received data into the element with the id "result"
Detecting Server-Sent event support
In the TIY example, we wrote an additional piece of code to detect browser support for server-sent events:
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}The above is the detailed content of HTML Server-Sent event. For more information, please follow other related articles on the PHP Chinese website!