

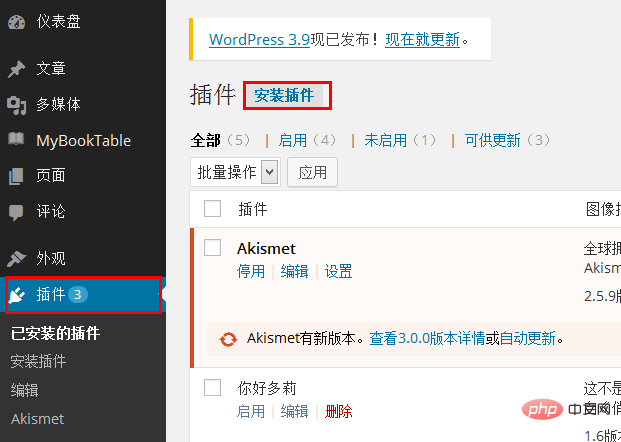
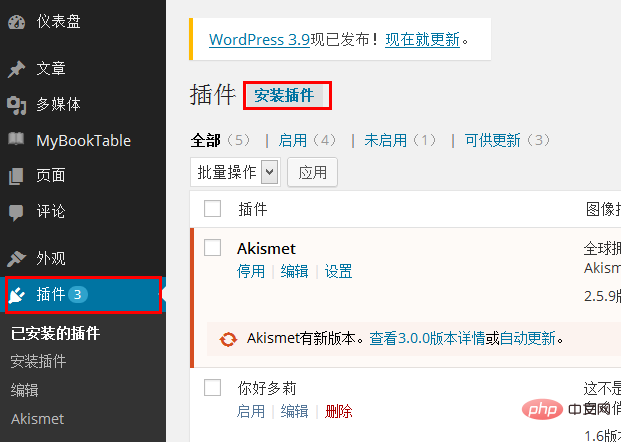
Enter the management background and click "Plug-in" on the left menu bar--"Install Plug-in".

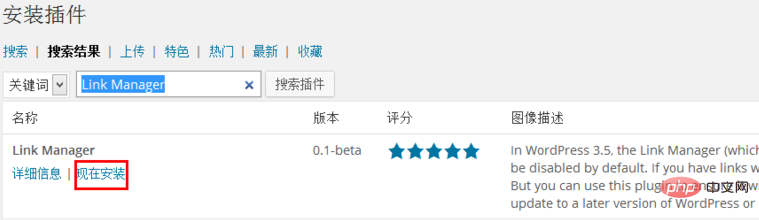
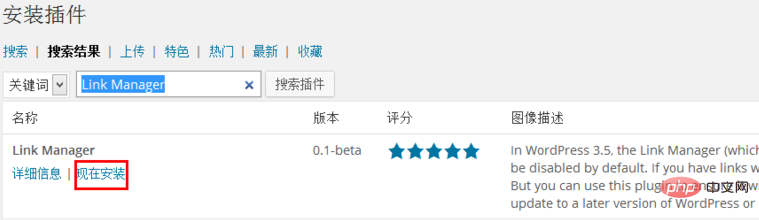
Enter "Link Manager" in the search box and click "Search".

Find Link Manager in the search results, usually the first one, and click "Install Now" below.

prompts whether to install the plug-in, click "OK".

The system will automatically install the plug-in. After the installation is complete, we click "Enable Plug-in" below.

Related recommendations: "WordPress Tutorial"
At this time, the "Link" option will be displayed on the left side of the menu. We click "Add".

On the page to add a link, we enter the title and address of the link and other information, and then click the "Add Link" button on the right.

The link has been added. How to display it? We can use widgets to display them on the page. Click "Appearance"--"Widgets" on the left menu .

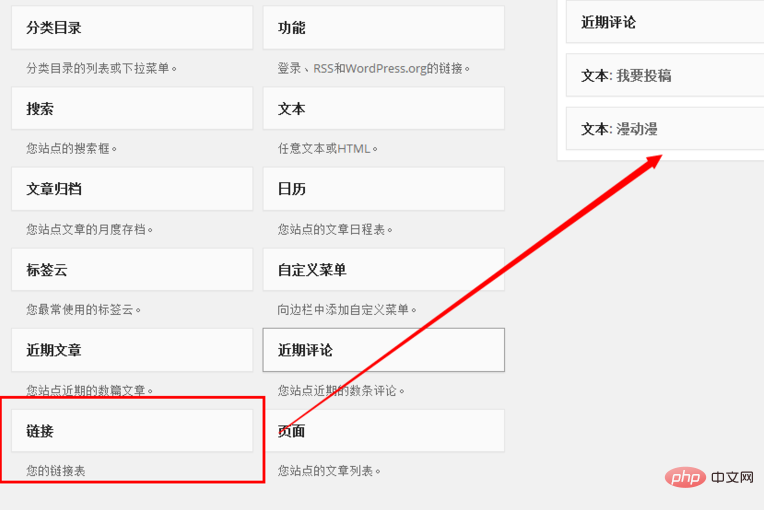
On the gadget page, drag and drop the "Link" tab on the left to the right.

At this point, some displayed setting options will automatically pop up. After the settings are completed, we click "Save".

When we return to the blog homepage, we will see the link we added on the right side.

The above is the detailed content of How to set up friendly links in wordpress. For more information, please follow other related articles on the PHP Chinese website!