

The main function
(1) Targeted collection of target website content and direct publication.
(2) You can set the classification corresponding to the warehousing.
(3) You can customize the tags of articles.
(4) You can customize the replacement title and article content.
(5) Automatically save as picture to local.
(6) Automatically delete all links in the content.
(7) Add Baidu Translation to translate the content into English.
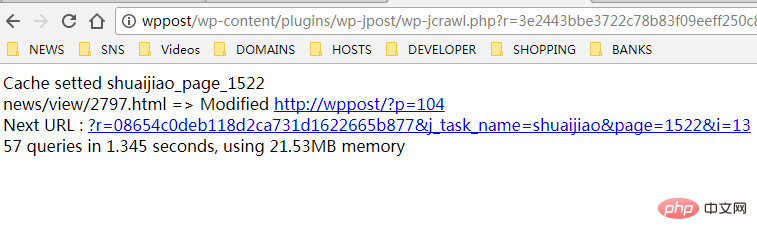
(8) Script timing automatic increment function.
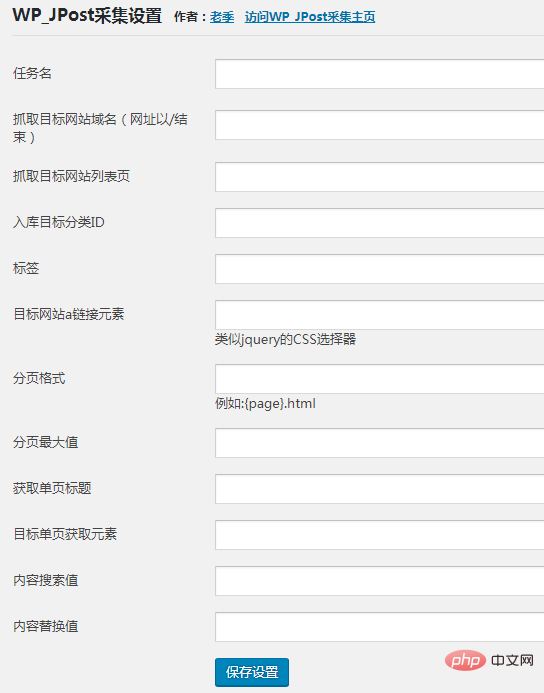
The screenshot of the plug-in is as follows


##How to install the WordPress acquisition plug-in WP-JPost?
Method 1: Directly search for "wp-jpost" in the background plug-in

WordPress Tutorial"
How to add a collection task?
Task name
命名请使用英文字母数字组合. 例:douban。
Catch the target website domain name (the URL ends with /)
这里填写目标网站首页的地址,以/结束。 例:https://www.douban.com
Catch target website list page
列表页一般都是二级页面,是栏目的具体展示页,一般是用页内跳转的链接。 例如:https://www.douban.com/group/meituikong/
Inbound target classification ID
WordPress 后台 -- 文章 -- 分类目录 -- 编译你想入库到的分类 -- 查看浏览器地址栏的地址。 例:/wp-admin/term.php?taxonomy=category&tag_ID=38... 这里的tag_ID=38,这个38就是我们需要填写的值。
tag
WordPress 入库时,写入文章的标签值。多个标签请使用,分割(英文状态的逗号分隔) 例:WordPress,LaoJi,wp-jpost。
Target website a link element
列表页中到二级目录的链接地址,同jQuery选择器方法。
Paging format
列表页中第二页区别列表页的地方。例: 列表页地址:https://www.douban.com/group/meituikong/
翻页后变成:https://www.douban.com/group/meituikong/discussion?start=8850
那么这里就填写:discussion?start={page} 这里的 {page} 就是翻页变化的地方。Maximum pagination value
这里填写翻页后最后的page值。例: http://147hub.com/page/2052 这里翻页的最大值,即填写:2052

Content search value, content replacement value (multiple replacements can be made in batches)
For example, the title text contains some original strings, I want to replace it with mine, or don't want it anymore. Note: If you want to replace it with the same value here, you can write it directly. If each is replaced with a different one, it needs to be filled in accordingly.
Example:
Search value: - Wrestling information, - Event news - Wrestling network, - Event report, - Wrestling network
Replacement value:
Search value: Search 1, Search 2, Search 3
Replacement value: Replace 1, Replace 2, Replace 3 Note that there is a one-to-one correspondence here. For example, if you search for 2 and want to replace it with empty, the replacement value also needs to be left empty (replace 1, replace 2), otherwise the corresponding replacement cannot be performed.
The above is the detailed content of How to use wordpress collection plug-in. For more information, please follow other related articles on the PHP Chinese website!