
HBuilder is a web development IDE launched by DCloud (Digital Paradise) that supports HTML5. This software can not only support web code writing, but also package the already written project code into a mobile APP.
HBuilder provides two types of packaging: cloud packaging and local packaging. The characteristic of cloud packaging is that DCloud has officially configured a native packaging environment and can compile HTML and other files into native installation packages.
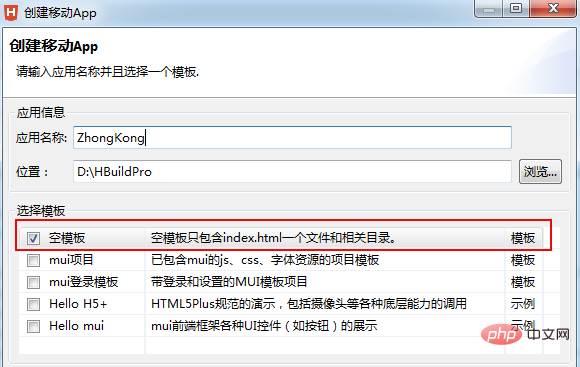
1. Download HBuilder, register and log in. First open "File" - "New" - "Mobile APP", enter the "Application Name", and the "Location" can be selected according to your needs. "Select Template" recommends choosing an empty template;

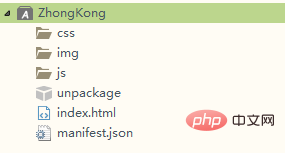
2. After the new creation is completed, the newly created project directory will be displayed in the project manager, in which css, The img, js and index.html files can be deleted, modified or replaced.
The unpackage folder is where the app icon and startup interface pictures are placed.
The manifest.json file is the configuration file of the mobile App. It is used to specify the display name, icon, application entry file address, required device permissions and other information. Users can use HBuilder's visual interface view or source code. View to configure the mobile App information.

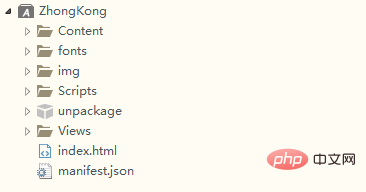
##3, if the css is deleted, img , js folder and index.html file, copy other project files to the folder accordingly. Note that the reference path in the html file needs to be kept correct.
The project you copied as shown below:
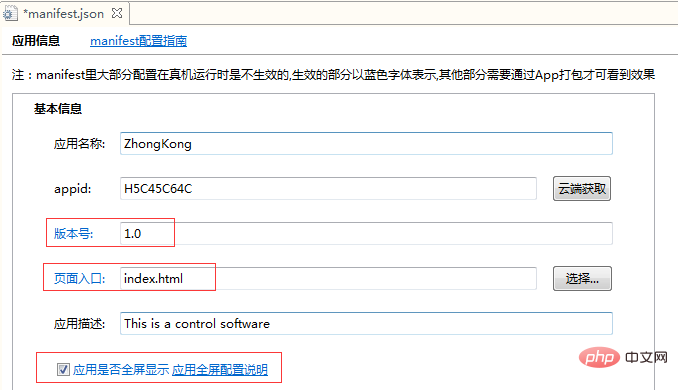
4. After the file copy is completed, refresh and update. , double-click to open the manifest.json file to configure the App.
appid: Click on the cloud to get it. Version number: Edit as needed. Page entry: The default is index.html. Change the APP startup page according to your project needs. Application description: Fill it out yourself. Whether the application is displayed in full screen: Check it to display in full screen.

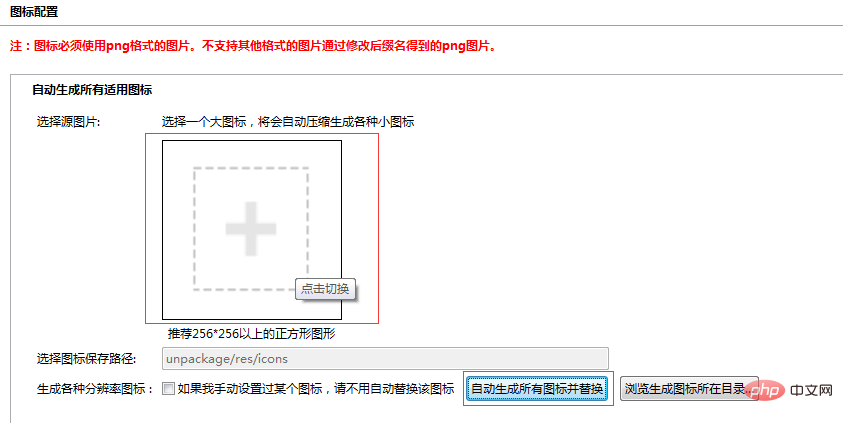
##5, icon configuration: click at the bottom of the page Icon configuration, configure the APP display icon. 1) Click the square box with " ", select the path of the icon material to find the icon material, and then click the "Automatically generate all icons and replace" button to complete icon generation and replacement.


6, start the image (splash) configuration, click to switch to the startup image configuration1), startup options: default
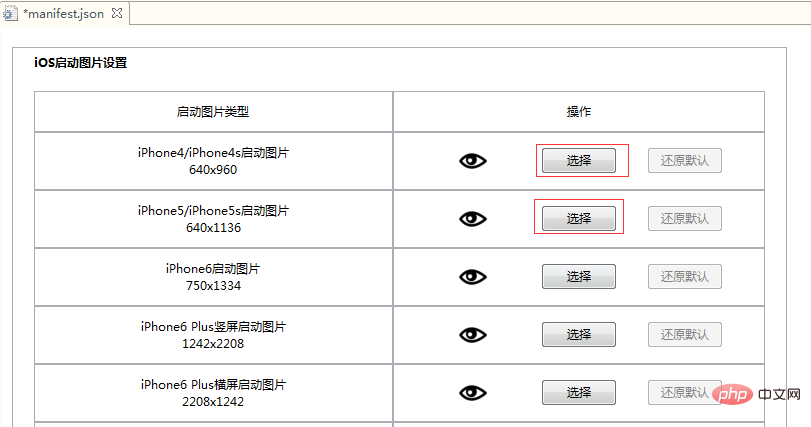
2), startup image settings, according to your needs whether it is an Android or iOS platform, and then make a startup image according to different devices
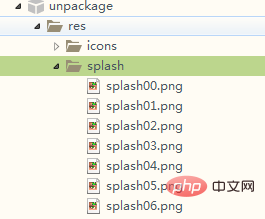
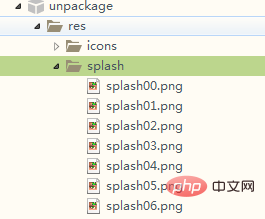
3), create a new file named "splash" under unpackage→res file, and put the completed startup image into this file.
 4), click "Select" in the startup image settings and find the startup image you just put in
4), click "Select" in the startup image settings and find the startup image you just put in

7, SDK configuration: Configure if necessary, if not, just default.
#8. Module permission configuration: Configure if necessary, otherwise just default.
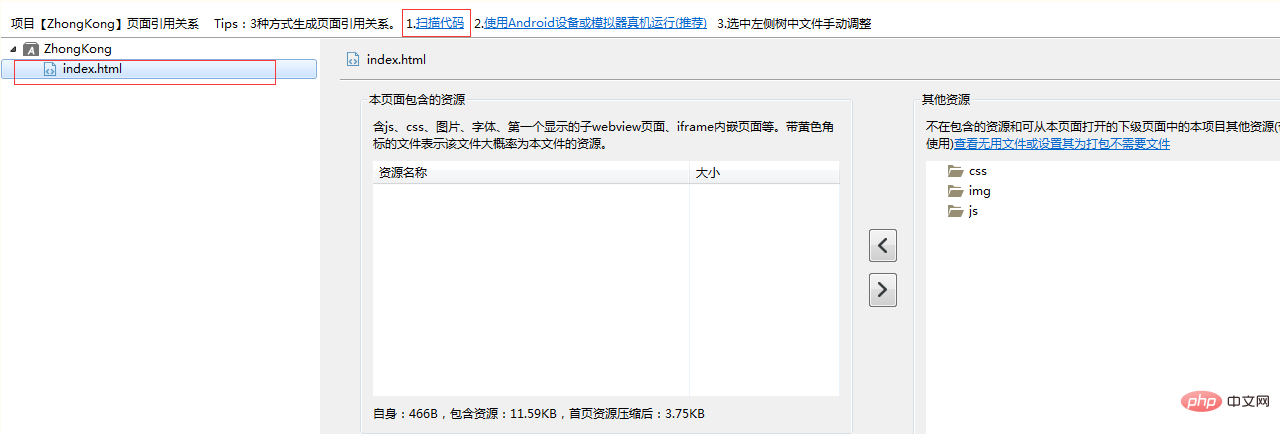
9, page reference relationship: First click "Scan Code", then click on the index.html file on the left
What does this function mean: click on the html file on the left, and different files, pictures, etc. will be displayed on the right. It can represent the resources required when loading the html file on the left.

#10. Code view: Check whether the settings are correct in the code view. After confirmation, press ctrl s to save it. .
#11, set the configuration options and officially enter the packaging stage
HBuilder click: "Release"-" Release as a native installation package "Start packaging

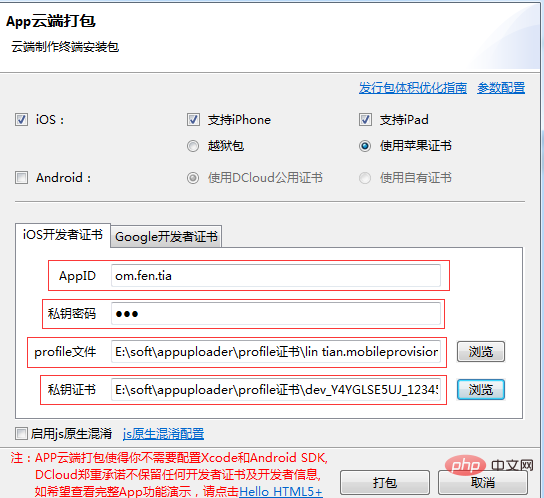
Here is an introduction to iOS packaging
1). If you choose a jailbreak package here, you do not need an Apple certificate. The default is all the way. The package can be successfully packaged after setting, but the packaged App can only be installed on jailbroken phones, and cannot be installed without jailbreak.
2), if you use Apple certificate, here is a tool to apply for iOS certificate Appuploader. Without an Apple paid developer account, you can directly use an ordinary Apple ID to apply for an iOS test certificate using Appuploader, package the ipa and install it on a non-jailbroken device.
Tool installation URL: http://www.applicationloader.net/blog/zh/72.html
Tutorial on applying for an iOS certificate without a developer account: http://www.applicationloader .net/blog/zh/1073.html
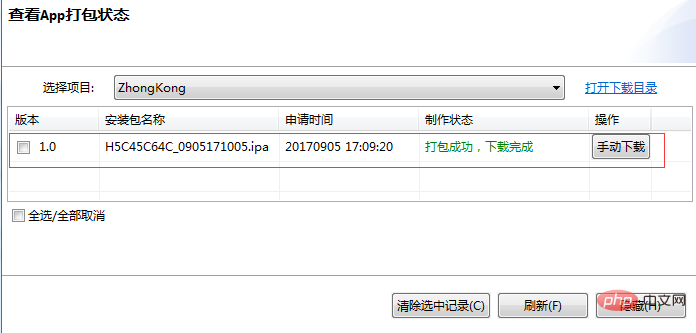
12. After successful submission, click OK to view the App packaging status

After the packaging is successful, you can click manual download and install it on the iPad through the third-party tool Apple Assistant.

13. Debugging and installing the simulator
If you need to debug locally on the computer You need to install the simulator, please refer to http://ask.dcloud.net.cn/article/151 How to install and configure the mobile phone simulator, or in HBuilder→→Run→→Mobile phone run→→How to install and configure the mobile phone simulator to enter Check.
If you need to install it on a mobile phone for real-machine debugging, connect the mobile phone to the computer with a data cable, then restart HBuilder→→Run→→Run the mobile phone→→Connect to the real machine.
The above is the detailed content of Use Hbuilder to package WebApp. For more information, please follow other related articles on the PHP Chinese website!


