

This article introduces to you the example code of CSS floating and clearing floating in the form of pictures and texts. It is very good and has certain reference value. Friends who need it can refer to it.
1. What is float
The float attribute defines in which direction the element floats.
float:left The element floats to the left.
float:right The element floats to the right.
float:none Default value. The element is not floated and appears where it appears in the text.
float:inherit specifies that the value of the float attribute should be inherited from the parent element.
Look at a simple code:
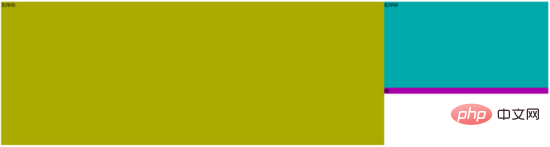
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
2. What is clear
clear attribute Floating elements are not allowed on the left or right side of the specified paragraph.
clear:left does not allow floating elements on the left.
clear:right does not allow floating elements on the right side.
clear:both Allows floating elements on both the left and right sides.
clear:none Default value. Allows floated elements to appear on both sides.
clear:inherit specifies that the value of the clear attribute should be inherited from the parent element.
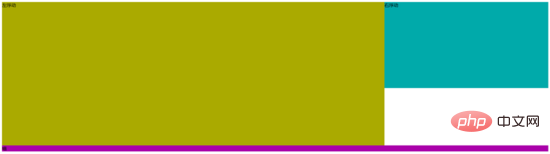
For example, in the above example, we add clear: both; to child3 to clear the float. (Floating elements are not allowed on the left and right sides of child3, so naturally they will no longer be behind the two floating elements~)

# Then, only one side is not allowed What does floating look like?
It was originally Jiang Zi:
那么,只在一侧不允许浮动是怎样的呢?
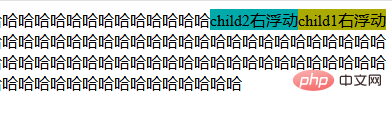
本来是酱紫的:
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
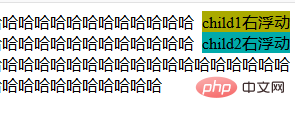
Then, add clear: right; to child2, and floating elements are not allowed on the right side of child2 , so child2 floats to the next line.

So, why does it not work when adding clear: left; to child1? Leave a little easter egg here, everyone is welcome to leave a message for discussion~
3. The impact of floating
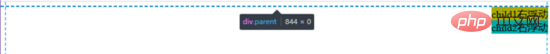
The biggest impact of floating is that when the parent element only contains When a child element is floated, the height of the parent element will collapse (height becomes 0).
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
4. How to clear floats
1. Add an empty div at the end of the parent element
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
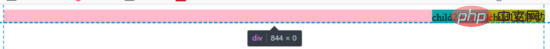
It can be seen that the height of the empty div is 0 and is located at the bottom of the parent box, so that the parent box can regain its due position. high.
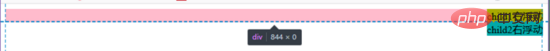
Why add it at the end? If you add it in the middle, the effect will be purple:

Since floating elements are not allowed on the left and right sides of the empty div, then it will start a new section, resulting in the effect of the box position Just like child2 clears the float on the right, child2 runs below child1.
2. Set the overflow attribute on the parent element
• Principle: Set overflow:hidden or overflow:auto, and the browser will automatically check the height of the floating area (to know the content of the parent box Whether there is overflow)
• Advantages: Good browser support
• Disadvantages: If the child element exceeds the size of the parent element, it will be hidden, or the parent element will have a scroll bar
<div class="parent" style="max-width:90%"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

When overflow:auto; is set, a scroll bar will appear on the parent element:

3. Pseudo element
• Principle: similar Set the clear attribute
• Advantages: good browser support, common
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
The above is the detailed content of What are the css ways to clear floats?. For more information, please follow other related articles on the PHP Chinese website!


