
css table-layout attribute is used to set the layout algorithm used when setting the table layout for the table. The fixed layout algorithm is faster but less flexible, while the automatic algorithm is slower but more reflective of traditional HTML tables. All browsers support the table-layout attribute.

How to use the css table-layout attribute?
table-layout attribute sets the table layout algorithm for the table.
Syntax:
table-layout:automatic|fixed|inherit;
Attribute value:
● Automatic: Default. Column width is set by cell content.
● Fixed: The column width is set by the table width and column width.
● Inherit: Specifies that the value of the table-layout attribute should be inherited from the parent element.
Description:This attribute specifies the layout algorithm used to complete table layout. The fixed layout algorithm is faster but less flexible, while the automatic algorithm is slower but more reflective of traditional HTML tables.
Note:All browsers support the table-layout attribute. The attribute value "inherit" is not supported in any version of Internet Explorer (including IE8).
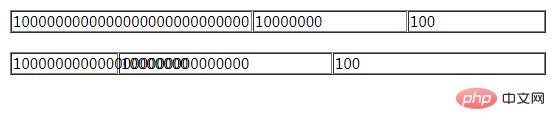
css table-layout attribute example
| 1000000000000000000000000000 | 10000000 | 100 |
| 1000000000000000000000000000 | 10000000 | 100 |
Rendering:

The above is the detailed content of How to use css table-layout attribute. For more information, please follow other related articles on the PHP Chinese website!