

css line-height attribute definition and usage
Definition and usage
The line-height attribute sets the distance between lines (row height).
Note: Negative values are not allowed.
Explanation
This attribute will affect the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box.
The original numeric value specifies a scaling factor, and descendant elements will inherit this scaling factor rather than the calculated value.

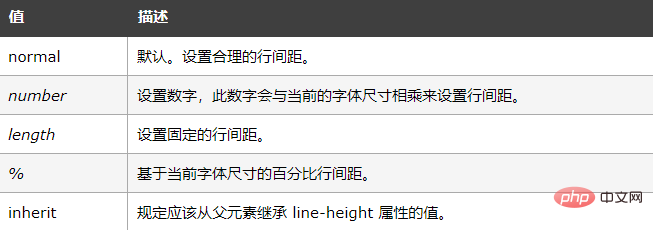
Possible values

##Instance
Settings Row height in percent:p.small {line-height:90%}
p.big {line-height:200%}The above is the detailed content of How to use css line-height property. For more information, please follow other related articles on the PHP Chinese website!
 What is an .Xauthority file?
What is an .Xauthority file?
 Solution to split word table into two pages
Solution to split word table into two pages
 Excel table slash divided into two
Excel table slash divided into two
 What is an optical drive
What is an optical drive
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What directory search engines are there?
What directory search engines are there?
 What software is Penguin?
What software is Penguin?