

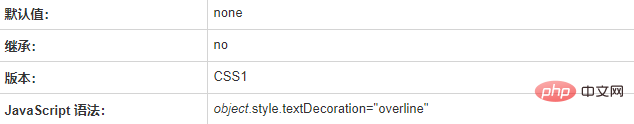
CSS text-decoration attribute definition and usage instructions
The text-decoration attribute specifies the decoration added to the text.
Note: The modified color is set by the "color" attribute.

Example:
Set h1, h2, h3 and h4 element text decoration
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
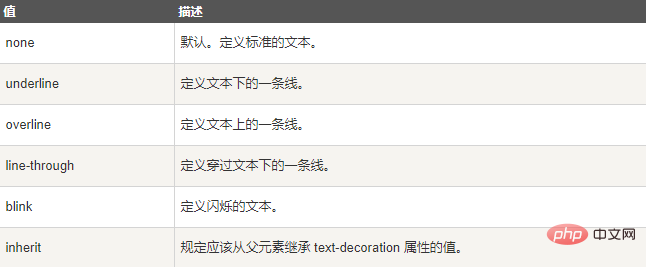
h3 {text-decoration:underline}Attribute value

The above is the detailed content of How to use css text-decoration attribute. For more information, please follow other related articles on the PHP Chinese website!