

target-new attribute definition and usage
In css, the target-new attribute is used to specify whether it is in a new window or a new tab page Or open a new destination link in an existing window. This attribute is only effective when the target-name attribute creates a new tab or new window. If you need to set the three attributes target-name, target-new, and target-position at the same time, you can use the target abbreviation attribute. The target attribute can define these three attributes in one statement at the same time.
The target-new attribute is a new attribute in CSS3. Currently, mainstream browsers do not support this attribute.
target-new attribute syntax format
css syntax: target-new: window/tab/none
JavaScript syntax: object.style.targetNew ="tab"
Attribute value description
window: open a hyperlink in a new window
tab: open a new tab in an existing window Open a hyperlink in
none: Do not create a new destination
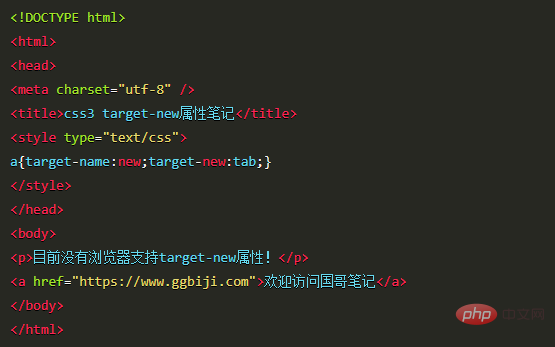
Instance

The above is the detailed content of How to use css target-new attribute. For more information, please follow other related articles on the PHP Chinese website!