

padding-bottom attribute definition and usage
In css, the padding-bottom attribute is used to set the bottom padding (bottom padding ). If you need to set the top, right, bottom, and left margins at the same time, you can use the padding attribute. The padding attribute can define the top, right, bottom, and left margins in one statement.
padding-bottom similar attributes
padding-top attribute: top padding
padding-right attribute: right padding
padding-left attribute: left padding
padding-bottom attribute syntax format
css syntax: padding- bottom:length/%/inherit;
JavaScript syntax: object.style.paddingBottom="2cm"
Attribute description
length: Specifies the Fixed bottom padding value in specific units, such as pixels, centimeters, etc. The default value is 0px;
%: Defines a percentage of the bottom padding based on the width of the parent element. This value will not work as expected in all browsers;
inherit: Specifies Padding should be inherited from the parent element;
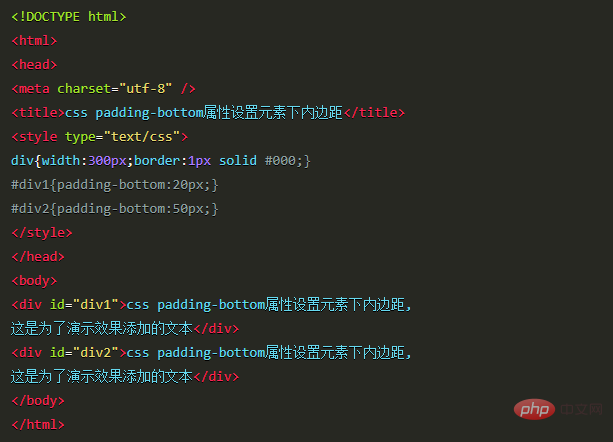
Example

The above is the detailed content of How to use css padding-bottom attribute. For more information, please follow other related articles on the PHP Chinese website!