
Winter is coming. The designer said that the scene of Shake Rock needs the animation of randomly falling snowflakes. The first method that comes to mind is that canvas is better. The project is very urgent. However, the mini program is not friendly enough to canvas support and it is easy to be in the project. Unpredictable compatibility issues appeared in the project, and I immediately rejected this idea. After thinking about it, it would be too expensive to write random animations in JavaScript. Neither canvas nor javascript was used to achieve it, and finally decided to use the css preprocessor less to achieve random snowflakes. How could less achieve random snowflakes? This is very interesting for people who like to write CSS. [Recommended tutorial:CSS tutorial]

The snowflake effect in the picture above is quite cool, how to achieve it? Because less has the following two characteristics, you can try to use it to realize our scenario
1. Recursive call
In fact, less does not have a function similar to the for loop of javascript, but Less can use guided when to implement conditional judgment. The simple method also allows smart programmers to simply implement recursive calls.
.snow(@n) when (@n > 0) { fn()//生成雪花函数fn( .snow((@n - 1));//再次执行函数fn() } .snow(60);//执行次数
2. Avoid compiling JavaScript expressions
Snowflake needs to generate randomness Number, we need to use javascript expressions to embed into less code, and at the same time, we need to avoid javascript expressions being incorrectly compiled by less. We need to understand two points.
For some proprietary syntax that LESS does not recognize, you can add a ~ before the string.
JavaScript expressions are used in less files and can be used with backticks
So we have the following random displacement, random time, random size code
So we have the following Less code, please pay attention to the detailed code comments on how to implement it
The following less code can be used after construction Produce a random css fixed snowflake file, which determines that each snowflake has a different size, horizontal displacement, vertical displacement, appearance position, appearance time, different snowflake sizes, and different falling speeds. The snowflakes seen with the naked eye look like Randomly, you can try to build it several times before the project goes online to get a random snowflake evenly distributed in the window.
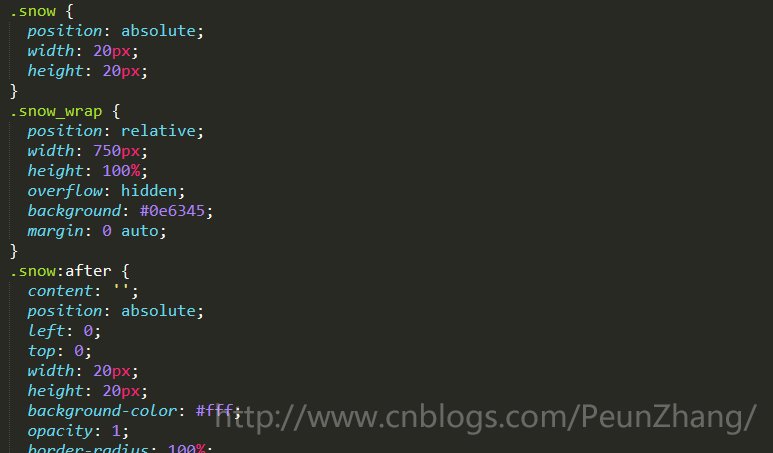
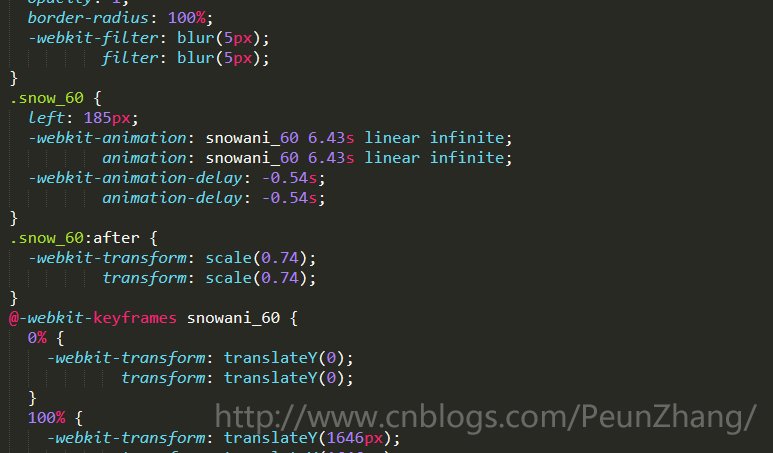
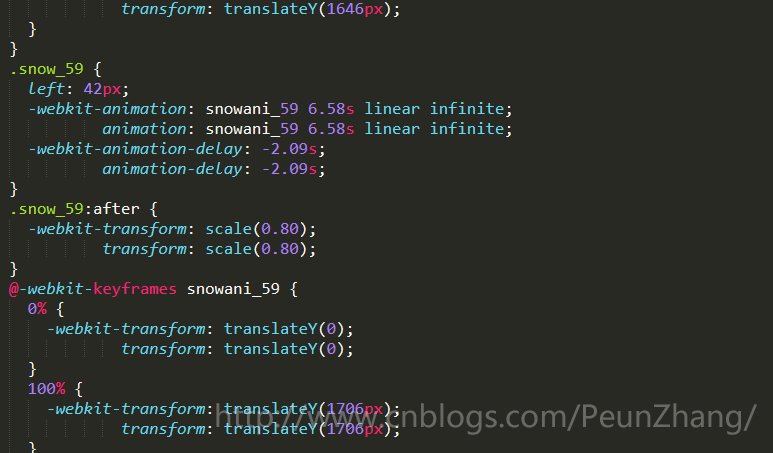
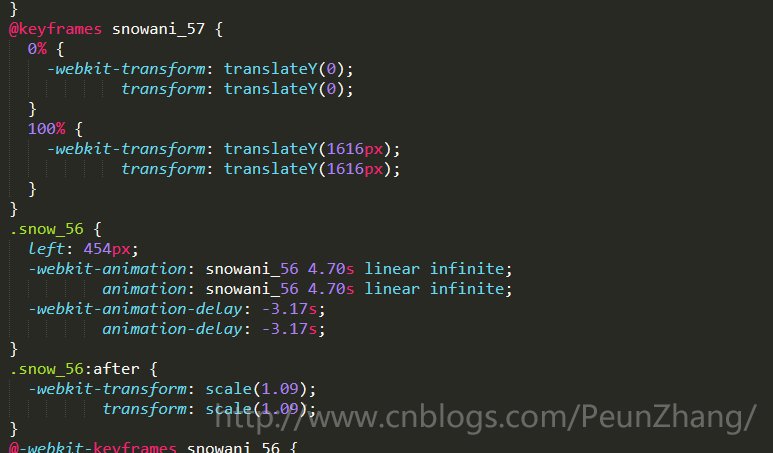
* { padding: 0; margin: 0; } html, body { height: 100%; } //浏览器窗口宽度 @windowWidth: 750; //雪花 .snow { &_wrap{ position: relative; width: ~"@{windowWidth}px"; height: 100%; overflow: hidden; background: rgba(14,99,69,1); margin: 0 auto; } //雪花初始化大小 position: absolute; width:20px; height: 20px; &:after{ content: ''; position: absolute; left:0; top:0; width:20px; height: 20px; background-color:#fff; opacity:1; border-radius: 100%; filter:blur(5px);//此处使用css3滤镜来画雪花 } } //随机雪花函数 .snow(@n) when (@n > 0) { .snow_@{n}{ //水平方向上的位移 left: ~"`Math.round(Math.random() * @{windowWidth})`px"; //动画运行时间8~12秒,保证雪花有不同的移动速度 animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite"; //动画提前出场时间,也就是垂直方向上位移 animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s"; &:after{ //雪花大小随机,0.5~1.2 transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)"; } } @keyframes ~"snowani_@{n}" { 0%{ transform: translateY(0); } 100%{ //垂直方向上高度,保证雪花有不同的移动速度 transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)"; } } .snow((@n - 1)); } .snow(60);//生成雪花的数量
The above snowflake code is constructed as follows:

And HTML, one line of code
In the editor After installing emmet or webstorm and opening emmet, enter the following code and press the ctrl e shortcut key to generate 60 snowflake tags with different names

The above is the entire article I hope the content of this article has certain reference and learning value for everyone's study or work. If you have any questions, you can leave a message to communicate.
The above is the detailed content of Detailed explanation of how to use less to implement random snow animation. For more information, please follow other related articles on the PHP Chinese website!