
How to use the animate.css animation library: introduce it into the code through the link tag, and then add the animated class and the animation class name of the required animation effect to the mark element to be animated
Animate.css is a simple CSS library that can set animations on web pages without writing too much CSS code. It is actually a collection of ready-to-use libraries for CSS3 animation effects. The library provides a total of more than 50 different animations including shake, flash, bounce, flip, rotate (rotateIn/rotateOut), fadeIn/fadeOut, etc. Effects, these effects are consistent on most browsers that support CSS3

[Recommended course:CSS3 Tutorial]
First we need to download the Animate.css library and introduce it into our code through the link tag
Download address:http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
After loading the Animate.css library into the web page, we can access all the animations written in it and on the elements To call an animation
First you must add the animated class to the element to be animated, then add a space, and then add the class name of the animation effect you want
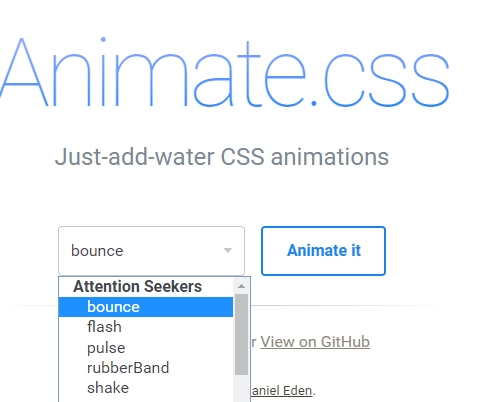
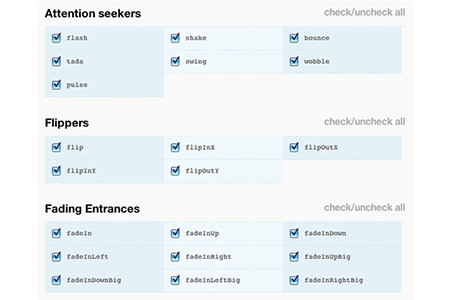
We can use the following link Find the class name of the animation effect we want and view the animation effect
Link address:https://daneden.github.io/animate.css/


Example: Add a hinge animation effect
PHP中文网

If you want to pass some Events to trigger effects can be achieved through JavaScript. We can trigger the click event and add the class to the element
Example:
PHP中文网
Rendering:

Similarly We can also use animation delay and animation iteration count to change the delay in the animation and the number of plays
.animated{ -webkit-animation-iteration-count:5; -webkit-animation-duration:1s; animation-iteration-count:5; animation-duration:1s; }
Rendering:

Summary: That’s it for this article That’s the entire content of the article. I hope that this article can help everyone understand the animate.css animation library.
The above is the detailed content of How to use the animate.css animation library. For more information, please follow other related articles on the PHP Chinese website!