
To remove spaces between inline block elements, you can use the margin-right attribute. This property is used to remove the space between elements to their right. This property generates negative values to keep elements close to their neighbors.

Syntax:
element { margin-right:value; }
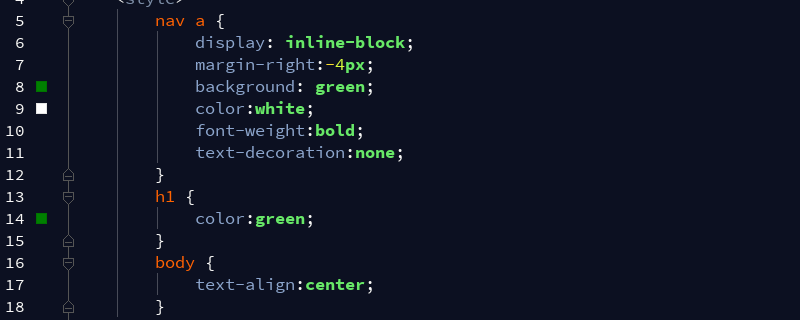
Example:
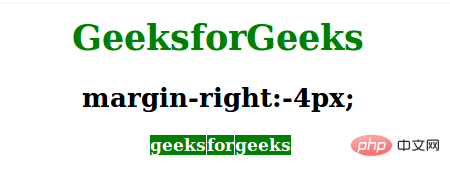
The output is as follows:

Supported browsers: The browsers supported by the CSS margin property are as follows:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
The above is the detailed content of How to remove space between inline block elements. For more information, please follow other related articles on the PHP Chinese website!