
The absolute attribute represents absolute positioning, and sets their position relative to the nearest ancestor element through the top, left, bottom, and right values

[Recommended course :CSS Tutorial】
The position of an absolutely positioned element has nothing to do with the document flow, so it does not occupy any space. When an element is set to absolute positioning it will be completely removed from the document flow and positioned relative to its containing block, which may be another element in the document or the initial containing block
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{width:100px;
height: 100px;
background-color: pink;
}
.child{
position: absolute;
background-color: skyblue;
top:50px;
left: 50px;
}
</style>
</head>
<body>
<div>父元素
<div>子元素</div>
</div>
</body>
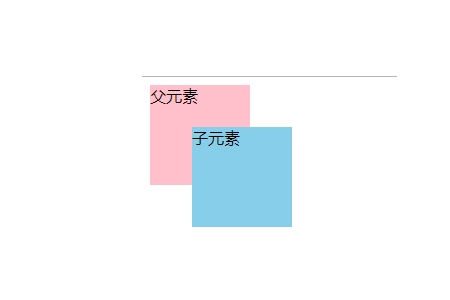
</html>Rendering:

It can be seen from the above example that absolute positioning is relative to the nearest ancestor element. If the element has no positioned ancestor element, It will be relative to the original containing block (canvas or HTML element)
Note: Absolute positioning has nothing to do with document flow, so it can cover elements on the page, so we can set the z-index attribute to control the content Stacking order
The above is the detailed content of How to perform absolute positioning in CSS. For more information, please follow other related articles on the PHP Chinese website!